由于公司在做的公众号上需要进度条,我就想着用progress标签,可是progress标签很难修改样式,因而在网上查询了一番。
现在总结一下。
progress是H5新标签,主要用于显示进度条。由于他是H5新标签,因而它存在一些兼容问题。
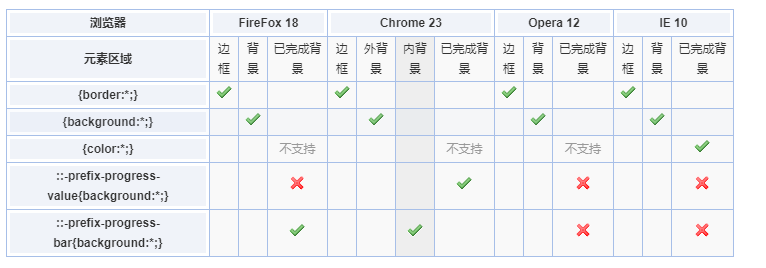
看看他的兼容性:

由此可看,progress样式修改兼容性不是很好。
因而需要兼容写法:
Chrome下:
1 progress{ 2 168px; 3 height: 5px; 4 color:#f00; 5 background:#EFEFF4; 6 border-radius: 0.1rem; 7 } 8 /* 表示总长度背景色 */ 9 progress::-webkit-progress-bar{ 10 background-color: #f2f2f2; 11 border-radius: 0.2rem; 12 } 13 /* 表示已完成进度背景色 */ 14 progress::-webkit-progress-value{ 15 background: #a21211; 16 border-radius: 0.2rem; 17 }
FireFox下:
1 progress{ 2 168px; 3 height: 5px; 4 color:#f00; 5 background:#EFEFF4; /* 表示总长度背景色 */ 6 } 7 /* 表示已完成进度背景色 */ 8 progress::-moz-progress-bar{ 9 background-color:#f00; 10 }
IE10及以上:
1 progress{ 2 168px; 3 height: 5px; 4 color:#f00; /* 表示已完成进度背景色 */ 5 background:#EFEFF4; /* 表示总长度背景色 */ 6 }
调整后的结果:

如果你是做移动端的,以谷歌浏览器为准。谷歌上进度条是什么颜色,手机上就是什么颜色。
参考文章:张鑫旭老师progress样式详解 https://www.zhangxinxu.com/wordpress/2013/02/html5-progress-element-style-control/