取得索引
我想取得索引作为序号这个是常用的。在handlebars也是存在的。
就是使用 @index 来获取索引
{{#each this}}
<tr>
<td>{{ @index }}</td>
</tr>
{{/each}}
效果:

模板注释
通过{{! }}这样的格式进行模板的注释,这样的注释过的模板是会被模板解析的时候忽略掉。
<script id="onestair-template" type="text/x-handlebars-template">
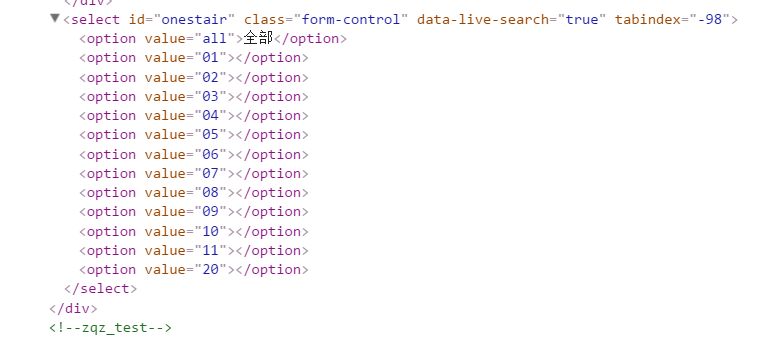
<select id="onestair" class="form-control" data-live-search="true">
<option value='all'>全部</option>
{{#each this}}
<option value="{{this.onestair}}">{{! this.onestair }}</option>
{{/each}}
</select>
<!--zqz_test-->
</script>
当然我们的
<!---->
这样的通用注释依旧可用。

转义
跟jade(pug)一样,类似的模板引擎都会有转义的功能。
<td>{{ this.remark }}</td>
如果我们的remark (备注)中有
{"remark":"<p>OKOKOKOKOK</p>"}
这样的数据,我们不添加{{{ }}}这样的符号的时候,remark被当做字符串输出,因为{{ }}对<p>进行了转义。

如果我们使用{{{ }}}这样禁止转义的形式的话
<td>{{{ this.remark }}}</td>
结果被当成html的标签进行了渲染: