絮语:按这个步骤走,你就会明白JSONP是什么鬼。
1.工程目录:
ng-mywork 80 demo.html 90 test.js
2.nginx的server配置
server { listen 80; server_name scan_80; root E:/ng-mywork/80; location / { } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 90; server_name scan_90; root E:/ng-mywork/90; location / { } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
配置了两个域名不同,端口不同的域。
不会配置?
请看:nginx+php的使用
3.get的xhr的异步请求
//XMLHttpRequest // true:异步请求 //监听onreadystatechange事件句柄 //设置timeout,回调 var xhr = new XMLHttpRequest(); xhr.open('get', 'http://scan_90:90/test.js', true); xhr.onreadystatechange = function(){ if(xhr.readyState === 4){ if(xhr.status === 200){ alert("请求成功!") } } } xhr.ontimeout = function(){ alert("请求超时") } xhr.timeout = 1000; xhr.send(null);
谷歌下请求没问题,因为我设置对浏览器设置了跨域参数。
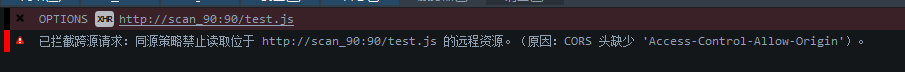
但是火狐确是不行的,因为是跨域。

4.get的xhr的同步请求
//不能设置超时 因为系统会默认设置为0 var xhr = new XMLHttpRequest(); xhr.open('GET', 'http://scan_90:90/test.js', false); xhr.send(null); if(xhr.readyState === 4){ if(xhr.status === 200){ alert("请求成功") }
注意这里的超时注释,同步是不能设置的。
5.使用jsonp进行跨域解决不能跨域请求的问题
//进行jsonp跨域请求 var script = document.createElement('script'); script.src = 'http://scan_90:90/test.js?callback=dothings'; script.type = "text/javascript"; document.body.insertBefore(script, document.body.children[0]);

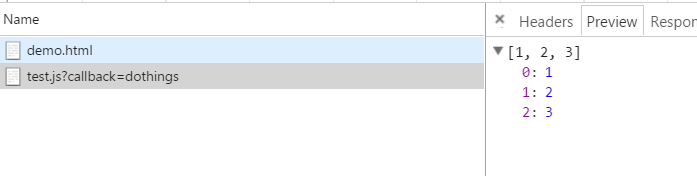
请求成功了,但是好像跟我们想象的是有点区别的?因为我们常见的返回是这样的。
dothings([1,2,3]); //然后我们可以调用: function dothings(arr){ //.... }
那是因为这不只是前端做的,还有服务端也需要做些修改来配合返回值。
增加php文件:
<?php $callback = $_GET['callback']; $data = array('1','2','3'); echo $callback.'('.json_encode($data).')'; ?>
改下js:
var script = document.createElement('script'); script.src = 'http://scan_90:80/test.php?callback=dothings'; script.type = "text/javascript"; document.body.insertBefore(script, document.body.children[0]); //请求完毕后立即执行dothings function dothings(arr) { console.log(arr) }


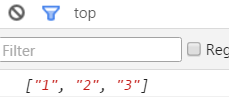
OK,大功告成!
总结:jsonp的跨域使用的就是script可以跨域的特性(还有其他很多标签都可跨域,如img)。通过服务端跟前端的配合使得返回的js是我们定义的方法,以便可以在前端调用执行。