相关插件的引用:
- grunt-usemin 对页面的操作
- grunt-contrib-cssmin 压缩css
- load-grunt-tasks 瘦身gruntfile
- grunt-rev 给md5加密
实际的使用场景:压缩css文件到指定目录,并且更改页面引用的外链(这里以css为例)。
情景一:html页面与要操作的css在同一目录下,且也与操作后的css在同一目录下。
**这里使用npm中的注释方式来操作外链的,扩展性很不好。
Gruntfile.js内容如下:
module.exports = function(grunt) {
require('load-grunt-tasks')(grunt);//相当于加载了package.json文件中的所有依赖项,省去了写一大堆
//grunt.loadNpmTasks('grunt-usemin')
grunt.initConfig({
usemin: {
html: ['shop.html']
},
cssmin:{
target: {//target这是任务名,可以随意取,但是不要与cssmin冲突
files: [{
expand: true,//占位符(即*号)都要扩展成具体的文件
cwd: './',//相对路径
src: ['*.css'],//相对路径下的要压缩的文件,可以使用通配符
dest: 'mycssmin',//要压缩文件放入的目标路径
ext: '.min.css' //压缩后的文件后缀
}]
}
}
})
grunt.registerTask('styleMin',['cssmin','usemin']);
}
加密操作:
rev: {
options: {
algorithm: 'md5',//加密方式,默认md5
length: 8//默认长度 8
},
assets: {
files: [{
src: [
'img/**/*.{jpg,jpeg,gif,png}',
'fonts/**/*.{eot,svg,ttf,woff}'
]
}]
}
}
html内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>shop</title>
<!-- build:css mycssmin/style.min.css -->
<link rel="stylesheet" href="style.css">
<!-- endbuild -->
</head>
<body>
<p>该页面被监听!</p>
</body>
</html>
操作后的页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>shop</title>
<link rel="stylesheet" href="style.min.css">
</head>
<body>
<p>该页面被监听!</p>
</body>
</html>
页面中必须加入:
<!-- build:css mycssmin/style.min.css -->与<!-- endbuild -->
这样压缩完后再执行usemin的时候,页面的链接才会被替换掉!但是怎么感觉这样很无脑呢?-_-
绝对还有别的的方法,继续学习,再来修改这里。
*** 继续昨天的问题。2016-03-29 20:50:38
每次修改文件还要去页面写block的话,那是相当麻烦。今天在经理的点拨下看了usemin的里面有正则匹配。
ode_modulesgrunt-useminlib目录下的fileprocessor.js。

这里面是大段大段的正则匹配,匹配你指定的页面上的js,css,png等文件。
原来我昨天加了一个
ext: '.min.css' //压缩后的文件后缀
加了一个这个之后,页面上正则就匹配不到.min.css结尾的link了。所以一直没有匹配上!
但是控制台显示了,它去遍历过你页面,只是没有匹配上而已。

今天把后缀去掉之后,完全没有问题了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>shop</title>
<link href="71ca3416.style.css" rel="stylesheet">
</head>
<body>
<p>该页面被监听!</p>
</body>
</html>
当然如果你有时候觉得那里面的正则缺少你需要的,你也可以自己往里面添加一些你需要的正则用来匹配你的需求!
上面的是处理后的css与页面在同一个目录,没有问题。
***************继续不断测试中.....2016-03-29 22:34:11
情景二:当这样的目录结构时:也就是html页面与css文件不在同一个目录下。且操作后的css也不与html页面在同一目录下。

css在这样的路径下:
lib>css>style.css
执行:grunt.registerTask('styleMin',['cssmin','rev','usemin']);
css文件还是在原来的目录下:
lib>css>71ca3416.style.css
最终的html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>shop</title>
<link href="./lib/css/71ca3416.style.css" rel="stylesheet">
</head>
<body>
<p>该页面被监听!</p>
</body>
</html
页面中的链接也发生了变化!
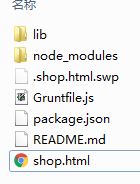
问题:我想要达到这样的目的!(如图的目录结构)
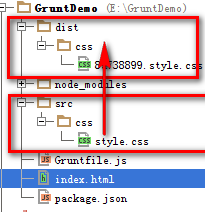
情景三:html页面与源文件不在同一目录下,也与操作后的css不在同一目录下的情况。
目录结构:

页面html的css路径:
grunt操作前:<link href="src/css/style.css" rel="stylesheet">
grunt操作后:<link href="dist/css/8cf38899.style.css" rel="stylesheet">
src中的文件copy到dist,并且压缩,加密。然后usemin index.html.希望index.html中的css路径发生改变,指向dist下的css文件。
最终初步的探究我发现:
usemin只会改变文件名,而不会去修改与匹配文件路径。
而且usemin在寻找的时候也是按照页面上的路径去寻找相应的css,js等文件。
但是真的是这样么?希望真正懂的博友不吝赐教,谢谢!!
*****************实际的项目情形应该是这样:2016-03-30 16:33:58
情景四:html页面与css都在相应的目录下,grunt的时候copy至别的文件夹,进行相对引用。
看目录结构:

src是我们的源文件。dist是我们要发布的文件。
为了保证源文件不出问题,我们都会copy出一份文件到单独的地方进行操作。
Gruntfile.js:
module.exports = function(grunt) {
require('load-grunt-tasks')(grunt);
grunt.initConfig({
copy:{
build: {
files: [{
expand: true,
cwd: 'src',
src: '**',
dest: 'dist',
flatten: false,
filter: 'isFile'
}]
}
},
cssmin:{
target: {
files: [{
expand: true,
cwd: 'dist/css',
src: ['*.css'],
dest: 'dist/css'
}]
}
},
rev:{
files:{
src:['dist/css/*.css']
}
},
usemin:{
html:['dist/page/index.html']
}
})
grunt.registerTask('demo',['copy','cssmin','rev','usemin']);
}
我们将src文件copy一份到新的文件夹dist,src下的目录结构都不变。然后在对dist下面的文件进行压缩,加密等操作。
操作前的页面index.html:
<!DOCTYPE html>
<html>
<head>
<title>grunt+seajs</title>
<link href="../css/ni.css" rel="stylesheet">
<link href="../css/style.css" rel="stylesheet">
</head>
<body>
<p>grunt+seajs的运用实例</p>
</body>
</html>
操作后的页面index.html:
<!DOCTYPE html>
<html>
<head>
<title>grunt+seajs</title>
<link href="../css/a3c2a710.ni.css" rel="stylesheet">
<link href="../css/8a738899.style.css" rel="stylesheet">
</head>
<body>
<p>grunt+seajs的运用实例</p>
</body>
</html>
文件路径已经发生改变,没有问题!
上面的问题还需要继续深挖,还是有很多不懂,但是先结束这一阶段的探索。后面的学习,另开一篇。
吐槽(+_+):
这几天捣鼓grunt搜索了N次,几乎没有搜索到有用的信息。
而且绝大多数雷同!或者含糊其辞,前后矛盾!
于是只有自己看npm里面的东西,只想说太尼玛费劲了!全英文,还是怪自己没有看英文版本的习惯。