1.标签元素更加语义化
2.内容类型仍然为“text/html”
扩展符仍然为html或者htm.
<1>DOCTYPE 声明<!DOCTYPE html>就可以。不需要使用版本声明。
<2>制定字符编码<meta charset="UTF-8">,不需要使用HTML4中的<meta http-equiv="Content-type" content="text/html;charset=UTF-8">。
3.省略引号
HTML5中,当属性值不包括空字符串,<,>,=,单引号,双引号等字符时,属性值两边的引号可以省略。
如:
<input type=text>
4.新增的全局属性
<1>contentEditable:主要功能是允许用户编辑元素中的内容。该属性是一个布尔值属性,可以被指定为TRUE或FALSE。
例子:
<ul contenteditable="true">
<li>asdasdas</li>
<li>asdasdas</li>
<li>asdasdas</li>
<li>asdasdas</li>
</ul>
<2>designMode:用来指定整个页面是否可编辑,当页面可编辑时,页面中任何支持上下文所述的contenteditable属性的元素都变成了可编辑状态。该属性有两个值;on与off.并且该属性只能在脚本中进行编辑修改。
如:
document.designMode="on";
<3>spellcheck:功能为对用户输入的文本内容进行拼写和语法检查。这个属性是一个布尔值。
<4>tabindex:当不断敲击Tab键让窗口或页面中的空间获得焦点。对窗口会哦页面中的所有控件进行便利的时候,每一个控件的tabindex表示该控件是第几个被访问到到的。
4.有变化的元素
a:新增的结构元素
section,article,aside,header,hgroup,footer,nav,figure
b:其他元素
video,audio,embed,mark,progress,time,ruby,rt,rp,wbr
c.新增的功能
canvas,command,details,datakist,datagrid,keygen,output,source,menu
d:新增的input元素的类型
email,url,number,range,Date Pickers
5.很多浏览器对HTML5的支持上不完全。
/*追加block声明*/
article,aside,dialog,figure,footer,header,legend,nav,section{
display:block
}
6.新增属性
a:form
在HTML5中,可以把它们书写在页面上任何地方,然后给该元素指定一个属性,属性值为该表单的id。
如:
<form id="do">
<input type="text">
</form>
<textarea form="do"></textarea >
b:formaction
可以给所有的提交按钮增加该属性。使得点击不同的按钮,可以将表单提交到
不同的页面。
c:formmethod
可以对面哥表单元素分别指定不同的提交方法:post,get
d:placeholder
指的是当文本框处于未输入的状态时显示的输入提示
e:autofocus
当页面打开的时候,加上该属性的文本框等控件自动获得光标焦点。一个页面上只能有一个控件具有该属性。
f:list
g:autocomplete
辅助输入的自动完成功能
7.变化较大的input种类
url,email,date,time,datetime,datetime-local,month,week,number,range,search,tel,color
8.元素内容输入校验
<1>required:如果元素内容为空白,则不允许提交,同时在浏览器中显示信息提示文字,提示用户这个元素中必须输入内容。
<2>pattern:将属性值设为某个格式的正则表达式,检查输入内容的格式。
<3>min与max:这两个属性是数值类型与日期类型的input元素的专用属性,限制了在input元素中输入的数值与日期范围。
<4>step:控制input元素中的值增加或减少时的步幅。
9.改良的ol列表
添加了start与reversed属性star属性可以自定义编号的初始值。reversed属性对列表进行反向排序。
10.改良的dl列表
如:
<dl>
<dt>RSS</dt>
<dd>RSS也叫聚合RSS是在线共享内容的一种简易方式...</dd>
<dt>博客</dt>
<dd>博客又名网络日志...</dd>
</dl>
11.文件API
HTML5中提供了一个关于文件操作的文件API。
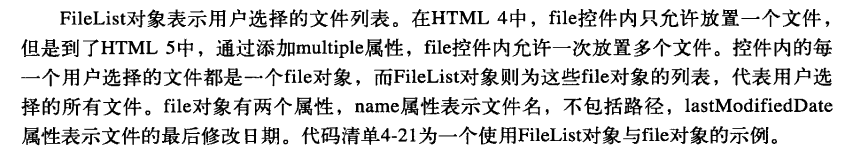
<1>FileList对象和file对象
如:

czpgl%60mv9xh5y.png)


<2>Blob对象
Blob表示二进制原始数据,上面的file对象也继承了这个Blob对象。
Blob对象有两个属性,size属性表示一个Blob对象的字节长度。
type属性表示Blob的MIME类型,如果是未知类型,则返回一个空字符串。
如:
function shw(){
var file;
var a=document.getElementById('file').files;
console.log(a[0].name);
}
<3>FileReader接口
该接口主要用来把文件读入内存,并且读取文件中的数据。FileReader接口提供了一个异步API。
使用该API可以再浏览器主线程中异步访问文件系统,读取文件中的数据。
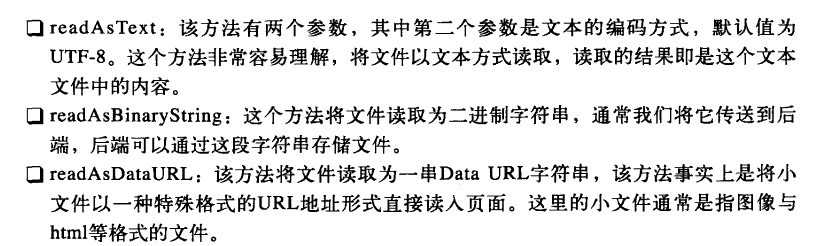
a:该接口的下面三个方法:


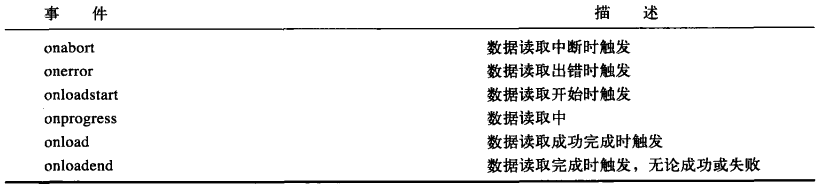
b:该接口的事件:


html:
<input type="file" id="file"/>
<input type="button" value="读取图像" onclick="re()"/>
<input type="button" value="读取二进制数据" onclick="er()"/>
<input type="button" value="读取文件文件" onclick="dq()"/>
<div name="result" id="result">
</div>
js:
function re(){
var file=document.getElementById("file").files[0];
var reader=new FileReader();
//将文件以文本Data URL形式读入页面
reader.readAsDataURL(file);
reader.onload=function(e){
var result=document.getElementById("result");
result.innerHTML='<img src="'+this.result+'" alt=""/>';
//alert(file.name);
}
}
function er(){
var file=document.getElementById("file").files[0];
var reader=new FileReader();
//将文件以二进制形式读入页面
reader.readAsBinaryString(file);
reader.onload=function(e){
var result=document.getElementById("result");
result.innerHTML=this.result;
//alert(file.name);
}
}
function dq(){
var file=document.getElementById("file").files[0];
var reader=new FileReader();
//将文件以文本形式读入页面
reader.readAsText(file);
reader.onload=function(e){
var result=document.getElementById("result");
result.innerHTML=this.result;
//alert(file.name);
}
}
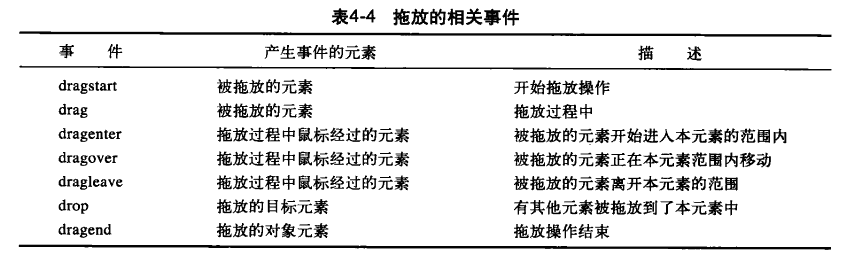
12.拖放API
<1>拖放事件:


如:
html:
<div id="dragme" draggable="true" style="width;200px;border:1px solid red">被拖放DIV</div>
<div id="text" draggable="true" style="width;200px;border:1px solid red">放入的DIV</div>
js:
function init(){
var source=document.getElementById("dragme");
var dest=document.getElementById("text");
source.addEventListener("dragstart",function(ev){
var dt=ev.dataTransfer;
dt.effectAllowed='all';
dt.setData("text/plain","你好");
},false);
dest.addEventListener("dragend",function(ev){
ev.preventDefault();
},false);
dest.addEventListener("drop",function(ev){
var dt=ev.dataTransfer;
var text=dt.getData("text/plain");
dest.textContent+=text;
ev.preventDefault();
ev.stopPropagation();
},false);
}
document.ondragover=function(e){e.preventDefault();}
document.ondrop=function(e){e.preventDefault();}


具体分析:


<2>DataTransfer对象的属性与方法
<3>设定拖放时的视觉效果