F12快捷键调出开发人员工具
一.JS的内容格式化
1.内容较乱的js脚本:

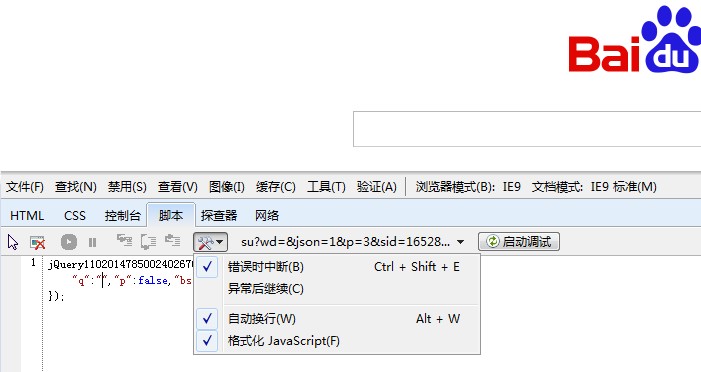
2.勾选下面两项即可进行格式化脚本:自动换行与格式化JS

3.调理清楚的脚本

二:清空控制台
1.右键-》清空
2.console.clear()

三:用控制台代替alert()
当你需要调试代码中的值却又不想中断代码的执行时,我们可以用:
window.console.log("HelloWorld");
在控制台查看。
四:调试JS时的断点快捷键
F9:添加/移除 断点
F10:逐过程,即跳过该语句中的方法、表达式等
F11:逐语句调试,即单步调试,会跳入方法、表达式,进行逐语句的跟踪调试
五:选择相应的HTML与之相关的源
1.点击这个
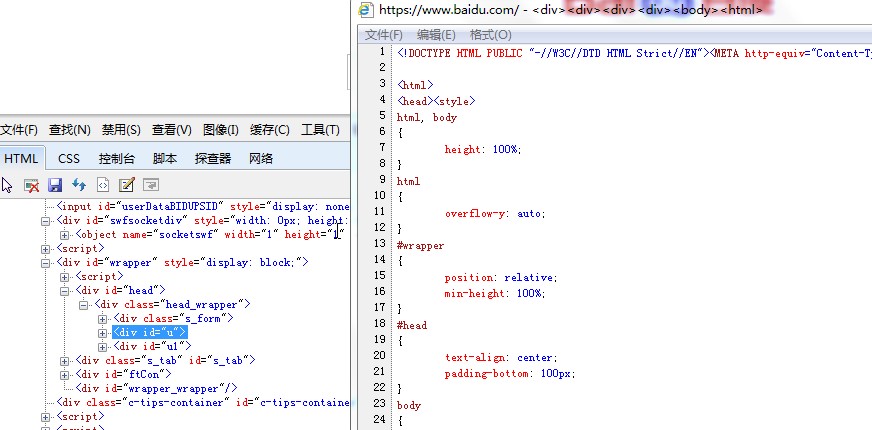
2.获取相应css与html
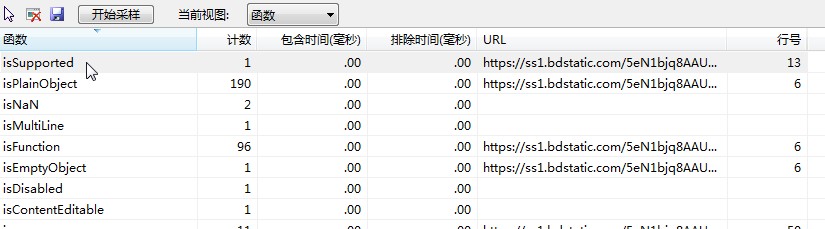
六:探查器的作用:用来检测各个函数的调用耗时,分析网页性能体验

好牛掰,全是0.00 - -!我网速好,哈哈!
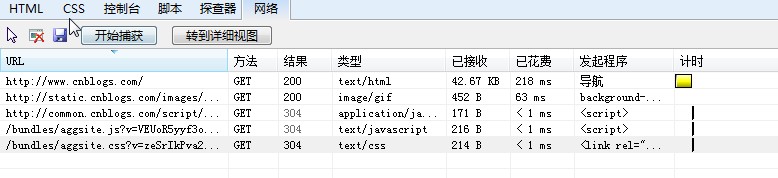
七:网络的作用

1.304的结果,这表明这些数据是直接从缓存中获取
2.200表示顺利的返回了需要的文件
3.404表示该文件不存在
4.503表示服务器暂时不可用
5.500表示服务器发生了内部错误等。

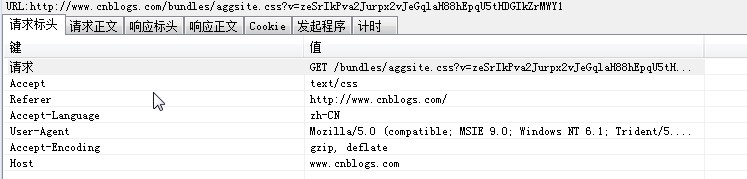
HTTP的请求标头、请求正文、响应标头、响应正文,与该文件下载行为相关的Cookie、发起程序,以及比摘要视图中更加详细的计时信息。也就是说,详细视图已经将浏览器如何与服务器通信的协议层面的信息都展示给我们了,这些信息对于开发人员和调试人员来说无疑是不可多得的好资料,通过它们可以使网站调试工作变得非常轻松。