既然资料都热备好了,那在外面还想看看资料,怎么办呢?
机器好的,上个nextcloud或者owncloud,我的需求只要能下载能上传即可,要不了那么多的功能,所以此处推荐一个轻量级文件服务器filebrowser。
filebrowser在GitHub上也有6.6K的star,虽然不维护了,但论基本功能却已足够。
依然是熟悉的docker化部署:

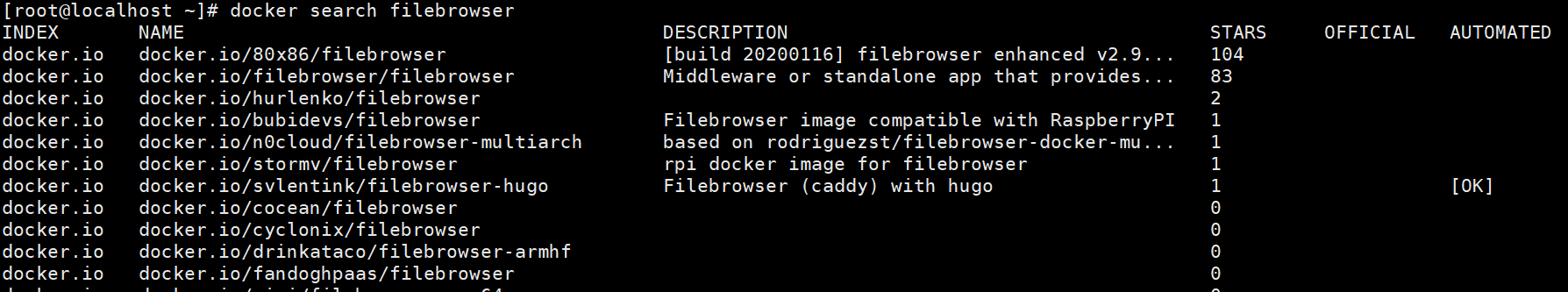
选择哪个镜像都ok,此处我选择:docker.io/filebrowser/filebrowser
部署也简单,主要注意一下几点:
1. 配置文件在/.filebrowser.json下,docker映射文件和映射文件夹均为-v,但是映射文件的前提是先把文件创建好,不然就会映射成文件夹
2. 默认存储的db路径为:/database.db
3. 监控的路径是/srv,因此需要把访问的路径挂载出来
我才用的是docker-compose,因此docker 指令可参考自己转化
version: '3.1' services: filebrowser: image: filebrowser/filebrowser restart: always ports: - 10003:80 volumes: - /data/filebrowser/config.json:/.filebrowser.json - /data/filebrowser/filebrowser.db:/database.db - /working/:/srv
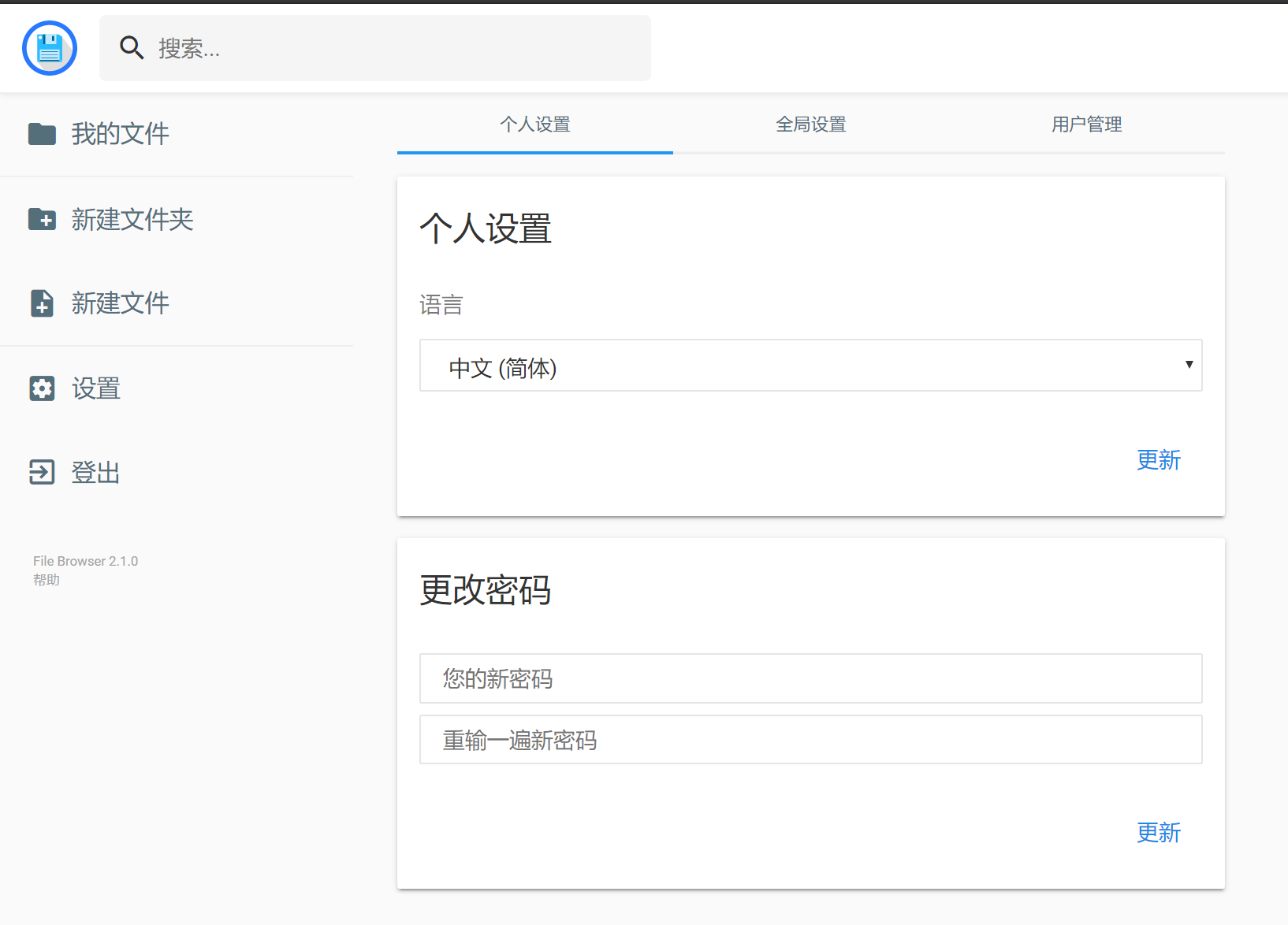
安装完成后启动访问,若成功将会看到:

默认的账号密码在刚刚映射出来的配置文件中,登录进去可进行自定义修改和配置。

界面相当清爽且简单,还可以根据用户继续权限控制,已经超出我的需求。

部署完成后,当然是要挂载到nginx底下了,编辑nginx的conf文件
location /f/ { proxy_pass http://filebrowser:80/; proxy_set_header Host $http_host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }
配置完成后刷一下nginx配置或者重启下nginx即可。
