---恢复内容开始---
HTML简介
HTML,全称是超文本标记语言(HyperText Markup Language),它是一种用于创建网页的标记语言。标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。与文本相关的其他信息(包括例如文本的结构和表示信息等)与原来的文本结合在一起,但是使用标记(markup)进行标识。
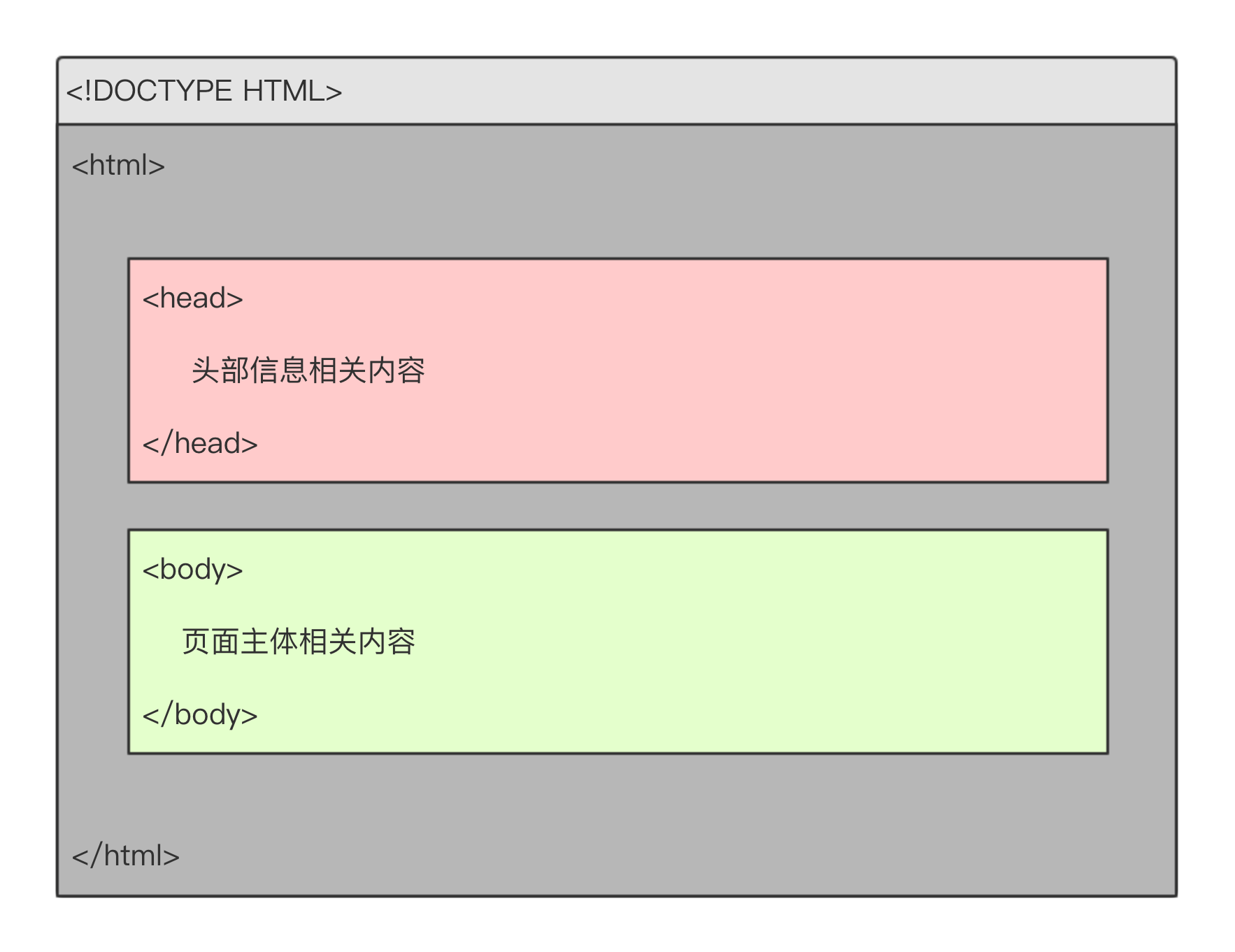
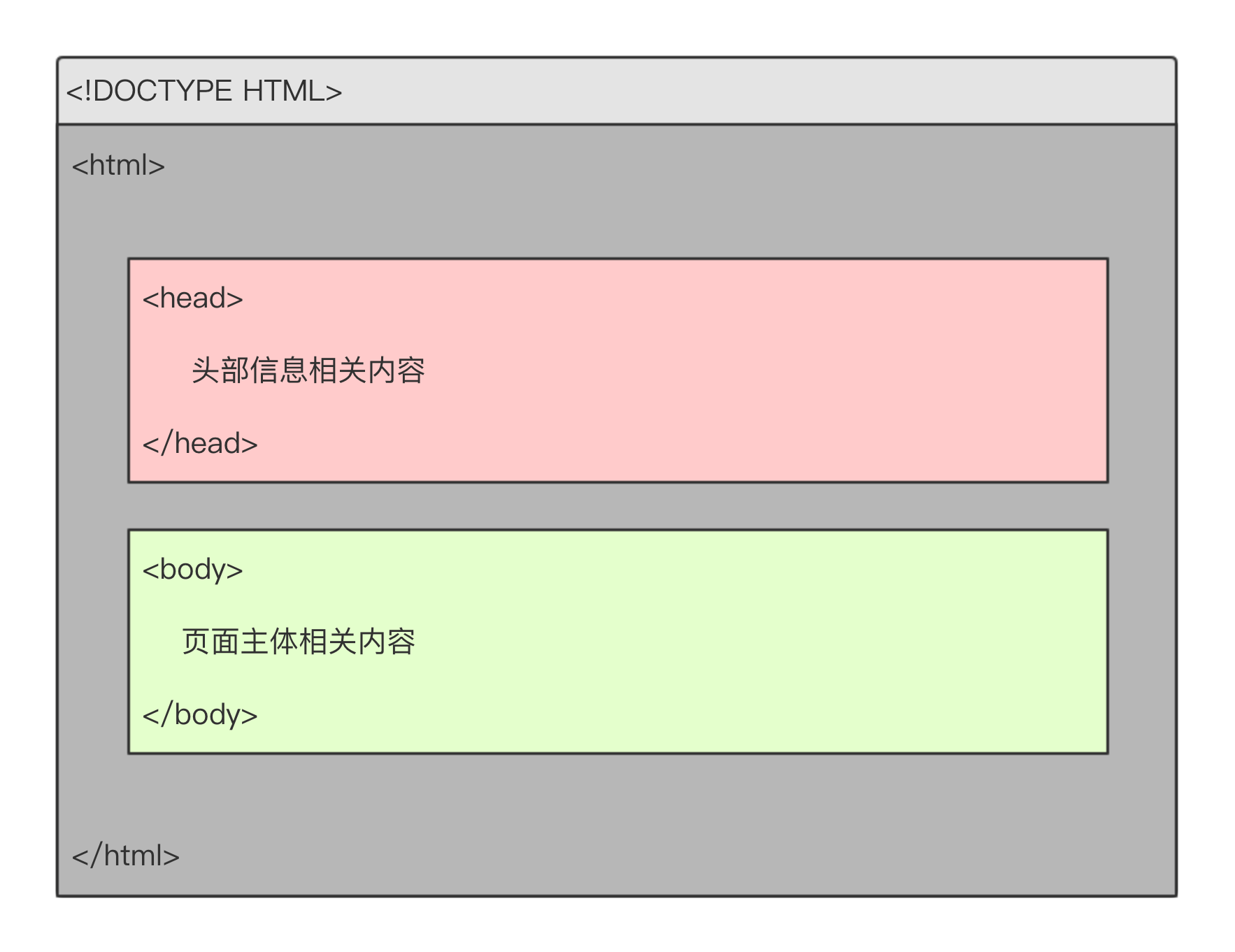
<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
<html></html> 称为根标签,所有的网页标签都在<html></html>中。
<head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签。
在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。
HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性。
head头部信息相关内容
<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我是title</title>
</head>
<body>
<h1>title标签:在title标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题</h1>
</body>
</html>
title标签
link标签:定义文档与外部资源的关系。
<link rel="stylesheet" href="../csstes.css" type="text/css">
<link rel="icon" href="2.png"> 网站的图标
网站的图标rel="stylesheet": 它描述了这个link标签引入的资源与当前文档的关系。
href="../csstes.css": 链接文档的位置。
type="text/css 浏览器解析方式
script标签:定义客服端脚本。
<script type="text/css" src="index.js"></script>
src="index.js" 链接脚本的位置
stylet标签:用于HTML文档定义样式信息。
<style type="text/css"></style>
mate标签:元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。标签位于文档的头部,不包含任何内容。meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
http-equiv属性:浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"> 指定文档的内容类型和编码类型
<meta http-equiv="x-ua-compatible" content="IE=edge"> 告诉IE浏览器以最高级模式渲染当前网页
<meta http-equiv="refresh" content="2; url=https://home.firefoxchina.cn/"> 重定向 2秒后跳转到对应的网址
name属性:主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="火狐主页,网址导航,网址大全,火狐浏览器, 火狐官方社区, Firefox, Mozilla Firefox, Mozilla, 火狐, 互联网, 网络浏览器, 上网软件,谋智, 谋智网络">
<meta name="description" content="火狐主页为您提供最新最全的搜索、网址导航、新闻资讯、网络购物等服务。">
body常见标签:
del标签:删除文本,内容会显示一道换线。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<del>我已经被删除了</del>
</body>
</html>
View Code
标题标签h1~h6
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是中国人</h1>
<h2>我是中国人</h2>
<h3>我是中国人</h3>
<h4>我是中国人</h4>
<h5>我是中国人</h5>
<h6>我是中国人</h6>
</body>
</html>
View Code
段落标签p
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>人工智能等互联网最前沿技术,开启职业生涯新可能</p>
</body>
</html>
View Code
图片标签img
语法:<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" / >
src设置的图片地址可以是本地的地址也可以是一个网络地址。
图片的格式可以是png、jpg和gif。
alt属性的值会在图片加载失败时显示在网页上。
还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度
绝对路径和相对路径
像网页上插入图片这种外部文件,需要定义文件的引用地址,引用外部文件还包括引用外部样式表,javascript等等,引用地址分为绝对地址和相对地址。
绝对地址:相对于磁盘的位置去定位文件的地址
相对地址:相对于引用文件本身去定位被引用的文件地址
绝对地址在整体文件迁移时会因为磁盘和顶层目录的改变而找不到文件,相对路径就没有这个问题。相对路径的定义技巧
“ ./ ” 表示当前文件所在目录下,比如:“./pic.jpg” 表示当前目录下的pic.jpg的图片,这个使用时可以省略。
“ ../ ” 表示当前文件所在目录下的上一级目录,比如:“../images/pic.jpg” 表示当前目录下的上一级目录下的images文件夹中的pic.jpg的图片。
超链接标签a
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a标签</title>
</head>
<body>
<a href="#d1">第一章</a>
<a href="#d2">第二章</a>
<a href="#d3">第三章</a>
<a href="http://www.baidu.com" title="百度">百度</a>
<a href="http://www.baidu.com" title="百度" target="_blank">百度</a>
<a href="z.zip">下载包</a>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<h3 id="d1">第一章</h3>
<p>7月30日上午,重庆渝北区两路附近,一位驾驶红色保时捷的女子在掉头时与另一辆车的男司机发生口角。视频显示,女子先出手给了男司机一耳光,男子反手扇了该女子一耳光,女子的帽子也被扇飞。</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<h3 id="d2">第二章</h3>
<p>7月30日上午,重庆渝北区两路附近,一位驾驶红色保时捷的女子在掉头时与另一辆车的男司机发生口角。视频显示,女子先出手给了男司机一耳光,男子反手扇了该女子一耳光,女子的帽子也被扇飞。</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<h3 id="d3">第三章</h3>
<p>7月30日上午,重庆渝北区两路附近,一位驾驶红色保时捷的女子在掉头时与另一辆车的男司机发生口角。视频显示,女子先出手给了男司机一耳光,男子反手扇了该女子一耳光,女子的帽子也被扇飞。</p>
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
<a href="#">停止到顶部</a>
<!--
javascript是表示在触发<a>默认动作时,执行一段javascript代码,而javascript:;表示什么都不执行,这样点击<a>时就没有任何反应,把a的默认动作取消了
-->
<a href="javascript:alert(1)">内容</a>
<a href="javascript:;">内容</a>
</body>
</html>
View Code
target属性:规定在何处打开链接文档
_blank 在新标签中打开
_parent 在父标签中打开
_top 清除所有框架,载入到浏览器窗口
_self 默认在自己窗口打开
锚点,要设置id,使用时让其跳转。
链接其他表现形式:
目标文档为下载资源 例如:href属性值,指定的文件名称,就是下载操作(rar、zip等)
电子邮件链接 前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息。 例如:<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
返回页面顶部的空链接或具体id值的标签 例如:<a href="#">内容</a>或<a href="#id值">内容</a>
javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码。 例如:<a href="javascript:alert()">内容</a>
javascript:;表示什么都不执行,这样点击<a>时就没有任何反应 例如:<a href="javascrip:;">内容</a
pre标签
被包围在pre标签中的文本会保留空格和换行符。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<pre>
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
</pre>
</body>
</html>
View Code
strong标签
用于强调文本,和<em>标签一样。但不同:strong的强调程度更强一些,正常加粗显示,em斜体显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
我是strong标签
</br>
<strong>
我是strong标签
</strong>
</br>
我是em标签
</br>
<em>
我是em标签
</em>
</body>
</html>
View Code
u标签
文本下加下划线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<u>
哈哈哈,别误会,我不是a标签,不要点我,我怕痛
</u>
</body>
</html>
View Code
列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<ul type="none">
<h3>无序列表</h3>
<li>我的账号 ></li>
<li>我的订单 ></li>
<li>我的收藏 ></li>
<li>我的优惠劵 ></li>
<li>退出</li>
</ul>
<br />
<br />
<ol style="list-style: none">
<h3>有序列表</h3>
<li>我的账号 ></li>
<li>我的订单 ></li>
<li>我的收藏 ></li>
<li>我的优惠劵 ></li>
<li>退出</li>
</ol>
<!--type可以选择类型-->
</body>
</html>
View Code
ol标签的属性:
type:列表标识的类型
1:数字
a:小写字母
A:大写字母
i:小写罗马字符
I:大写罗马字符
列表标识的起始编号
默认为1
ul标签的属性: type:列表标识的类型
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识
定义列表:通常用于术语的定义。<dl>标签表示列表的整体。<dt>标签定义术语的题目。<dd>标签是术语的解释。一个<dl>中可以有多个题目和解释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>前端三大块</h3>
<dl>
<dt>html</dt>
<dd>负责页面的结构</dd>
<dt>css</dt>
<dd>负责页面的表现</dd>
<dt>javascript</dt>
<dd>负责页面的行为</dd>
</dl>
</body>
</html>
View Code
address标签
定义文档或文章的作者联系信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<address>
上海浦东
</address>
</body>
</html>
View Code
small标签
小号字体效果,如果是最小字体,就不会有任何效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<small>
小号字体
</small>
</body>
</html>
View Code
big标签
small大约是13号字体,big18号字体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<big>
small大约是13号字体,big18号字体
</big>
</body>
</html>
View Code
表格标签table
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义,定义表格中的一行),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。th表示表头单元格。
table常用属性:
1、border 定义表格的边框
2、cellpadding 定义单元格内内容与边框的距离
3、cellspacing 定义单元格与单元格之间的距离
4、align 设置单元格中内容的水平对齐方式,设置值有:left | center | right
5、valign 设置单元格中内容的垂直对齐方式 top | middle | bottom
6、colspan 设置单元格水平合并
7、rowspan 设置单元格垂直合并
传统布局:
传统的布局方式就是使用table来做整体页面的布局,布局的技巧归纳为如下几点:
1、定义表格宽高,将border、cellpadding、cellspacing全部设置为0
2、单元格里面嵌套表格
3、单元格中的元素和嵌套的表格用align和valign设置对齐方式
4、通过属性或者css样式设置单元格中元素的样式
传统布局目前应用:
1、快速制作用于演示的html页面
2、商业推广EDM制作(广告邮件)
表格常用样式属性
border-collapse:collapse 设置边框合并,制作一像素宽的边线的表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<thead>
/*表格行*/
<tr>
<!--表格列,【注意】这里使用的是th-->
<th></th>
</tr>
</thead>
<tbody>
/*表格主体*/
<tr>
<!--表格列,【注意】这里使用的是td-->
<td></td>
</tr>
</tbody>
<tfoot>
<!--表格底部-->
<tr>
<td></td>
</tr>
</tfoot>
</table>
View Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1px" cellspacing="0" align="center" cellpadding="10px">
<thead>
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
</tr>
</thead>
<tbody>
<tr >
<td rowspan="4">上午</td>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
<td>生物</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
<td>生物</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
<td>生物</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
<td>生物</td>
<td>语文</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
<td>生物</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
<td>生物</td>
<td>语文</td>
</tr>
</tbody>
</table>
</body>
</html>
View Code
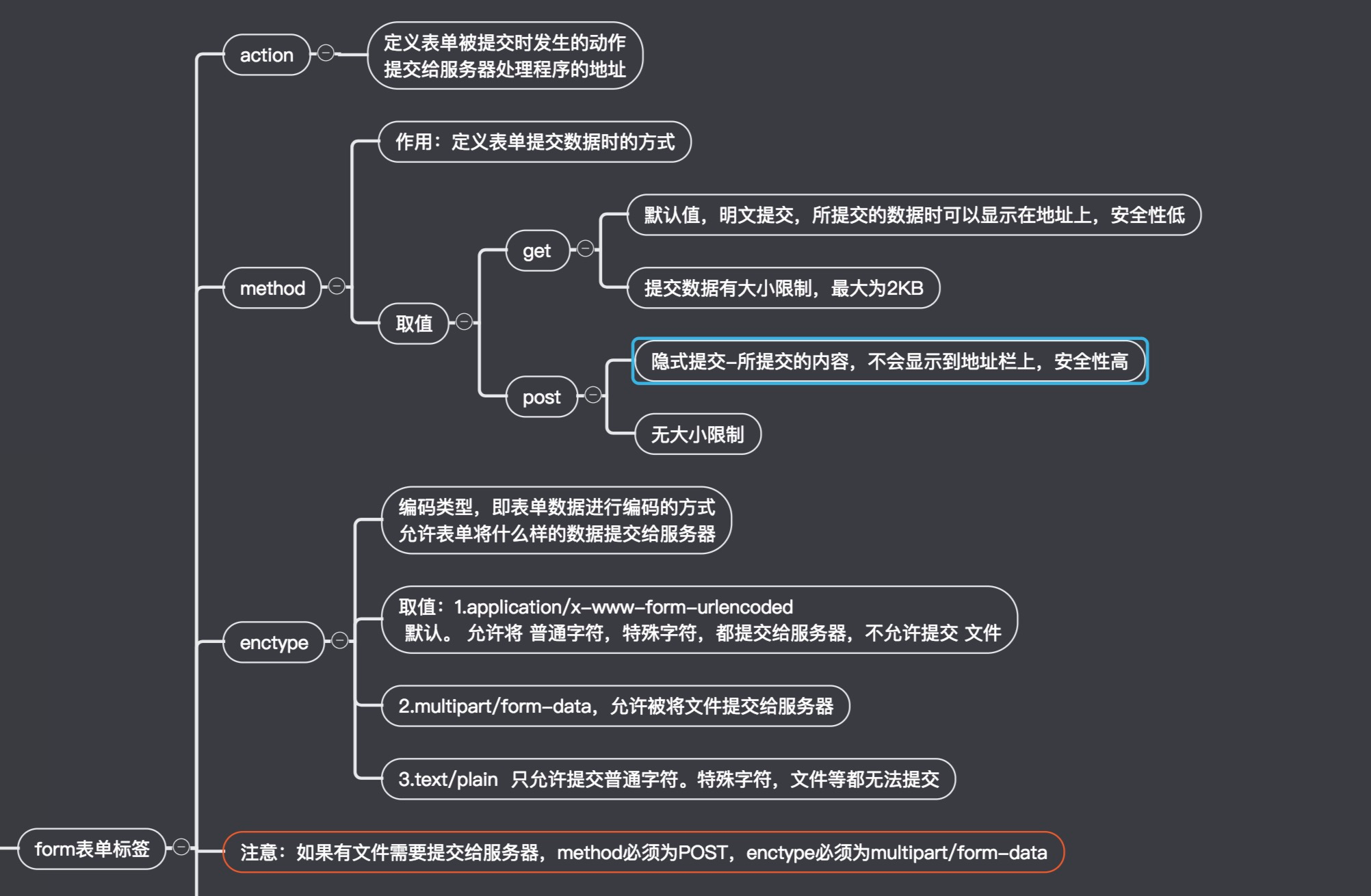
表单标签form
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,实现一个特定功能的表单区域(比如:注册),首先应该用<form>标签来定义表单区域整体,在此标签中再使用不同的表单控件来实现不同类型的信息输入。表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
属性: 
控件:
一个表单包含三个基本组成部分:
表单标签 它是一个包含表单元素的区域,使用<form></form>定义
表单域 收集用户输入的每一项,用input标签来定义。
表单按钮 用来提交表单中所有信息到服务器
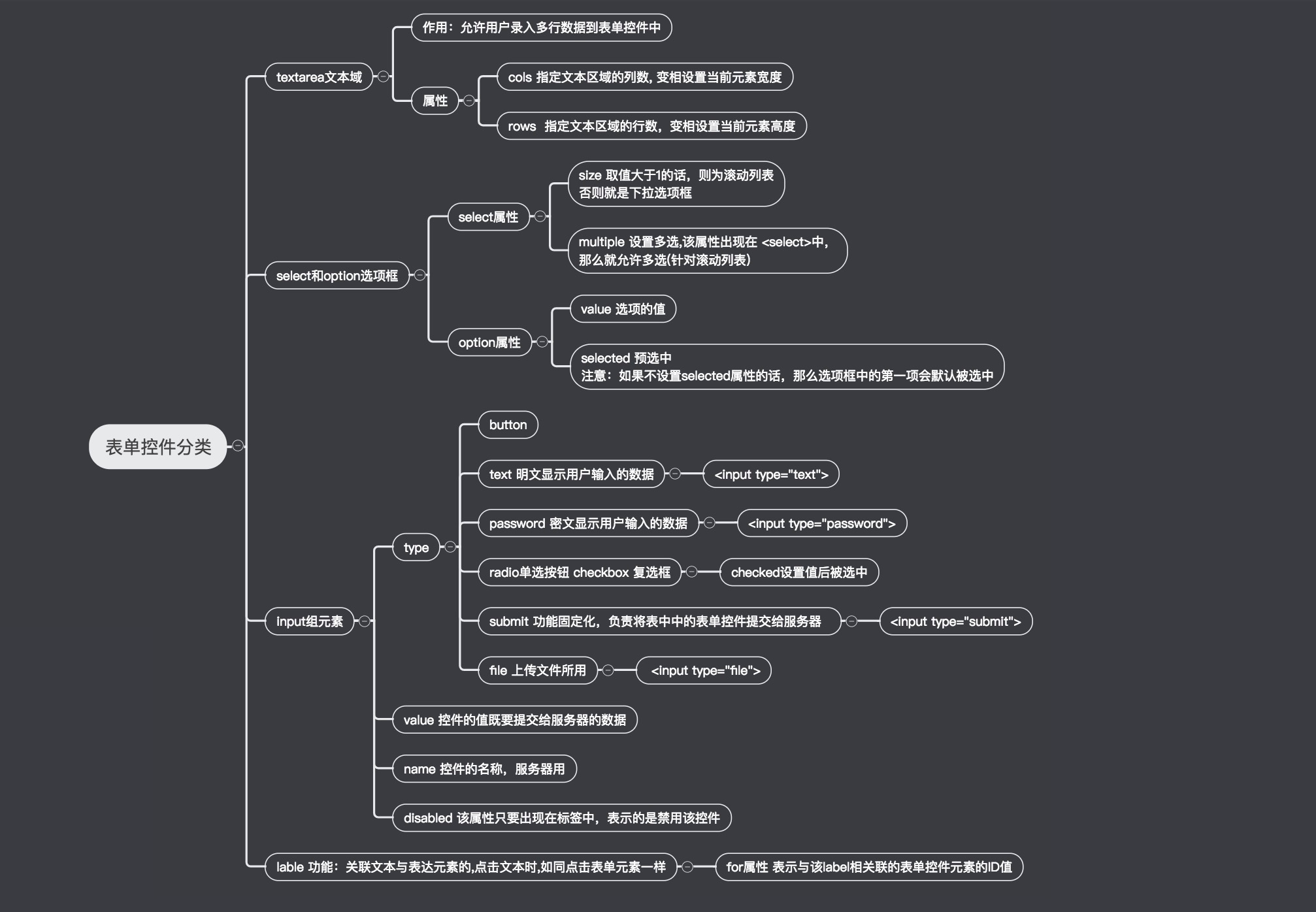
表单元素(input组元素)
单行文本框 <input type="text">
多行文本框 <textarea></textarea> 文本区中可容纳无限数量的文本,可以通过cols和rows属性来规定, textarea的尺寸。不过更好地办法是使用css的height和width属性。 textarea中间有空格即为有内容,就会required属性不生效。
属性 cols="30" 宽度。 rrows=“10” 高度。 placeholder描述文本域预期值的简短提示。 readonly 文本区为只读。 required 文本区是必填的不能和readonly一 起用。多行文本是可以拖动改变大小,如果不希望布局被改变,可以使用css来控制style = "resize:none"
密码框 <inputtype="password">
复选框 <input type="checkbox">
单选按钮 input type="radio">
提交按钮 <input type="submit">
普通按钮 <input type="button">
重置按钮 <input type="reset" value="重置">
文件上传 <form action="" method="post" enctype="multipart/form-data">
<input type="file" name="textFile">
</form> 以二进制传输文件
下拉框 <select name="sel" id="">
<option value="深圳">深圳</option>
<option value="上海">上海</option>
<option value="长沙">长沙</option>
<option value="北京">北京</option>
</select>
select属性:namex下拉框列表的名称。 sizex下拉列表中可见选项的数目(显示几行) disabled="disabled"规定不用该下拉列表。multiple设置以后实现多选效果
设置以后实现多选效果 option属性: value送往服务器的选项值。selected="selected"规定选项选中状态。
隐藏域 <input type="hidden"> 定义隐藏的输入字段。隐藏域在页面中对于用户是不可的,在表单中插入隐藏域的目的在于收集或发送消息,利于被处理表单的程序使用。隐藏域使用name和value属性来规定参数名和参数值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="hidden" name="隐藏域的名" value="隐藏域的值">
<input type="submit" value="提交">
</form>
</body>
View Code
元素集 <fieldset></fieldset> 可以将表单内相关元素分组,通常和legend标签一起用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<fieldset>
<legend>健康信息</legend>
体重:<input type="text">
身高:<input type="text">
</fieldset>
</body>
</html>
View Code
label标签 label是input的描述,它本身不会有特性,但它和其他input标签使用可以提升使用用户的使用体验,通过label的for指向按钮的id来绑定。一般和radio,CheckBox类型一起使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="checkbox" name="pwd" id="pwd">
<label for="pwd">记住密码</label>
</form>
</body>
</html>
View Code
表单域需要name属性才可以把数据提交到服务器,只有不想提交的才不写name。单选按钮和复选框:name相同即为同一组,一组单选按钮只能选中一个按钮
html5新增表单控件:
email类型 用于包含e-mail 地址输入域,在提交表单时,会自动验证emaill域的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
E-mail <input type="email" name="email_user">
<input type="submit" value="提交">
</form>
</body>
</html>
View Code
url类型 用于包含URL输入域,在提交表单时,会自动验证url域的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
URL <input type="url" name="url_user">
</form>
</body>
</html>
View Code
color类型 提供一个面板,可以选择颜色值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
颜色:<input type="color">
</form>
</body>
</html>
View Code
search类型 用于搜索
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="search" name="search_user" placeholder="请输入搜索内容">
</form>
</body>
</html>
View Code
number类型 用于包含数值的输入域。还能够设定对所接受的数字限定,通过min设置最小值,max设置最大值。超出范围会提示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="number" name="points" min="1", max="10">
</form>
</body>
</html>
View Code
range类型 用于包含一定范围内数字值的输入域。range类显示为滚动条,规定范围(最大最小值), 还可以设置value
属性:min最小值。 max最大值。value当前值。最大最小值规定一个范围。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
1 <input type="range" max="10" min="1" value="">10
</form>
</body>
</html>
View Code
tel类型 电话
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
tel:<input type="tel">
</form>
</body>
</html>
View Code
星期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
星期:<input type="week" name=""><br><br>
</form>
</body>
</html>
View Code
新增常用表单控件属性:
1、placeholder 设置文本框默认提示文字
2、autofocus 自动获得焦点
3、autocomplete 联想关键词
其他标签:
含样式和语义的标签
1、em标签 行内元素,表示语气中的强调词
2、i标签 行内元素,原本没有语义,w3c强加了语义,表示专业词汇
3、b标签 行内元素,原本没有语义,w3c强加了语义,表示文档中的关键字或者产品名
4、strong标签 行内元素,表示非常重要的内容
5、div标签 块元素,表示一块内容,没有具体的语义。
6、span标签 行内元素,表示一行中的一小段内容,没有具体的语义。
7、<sup></sup>`:上标
8 、`<sub></sub>`:下标
9、换行标签 <br> <br>标签用来将内容换行,其在HTML网页上的效果相当于我们平时使用word编辑文档时使用回车换行。
10、分割线 <hr> <hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容
11、特殊符号
浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为 一个空格 ,>(>), <(<),&(&),®(注册)。
HTML特殊字符对照表:http://tool.chinaz.com/Tools/HtmlChar.aspx
标签分类: 块状元素,行内元素,行内块状元素。
常见块状元素: <div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
行内元素:<a> <span> <br> <i> <em> <strong> <label>
行内块状元素 <img> <input>
块级元素特点:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
行内元素特点:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
行内块状元素的特点:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
---恢复内容结束---
HTML简介
HTML,全称是超文本标记语言(HyperText Markup Language),它是一种用于创建网页的标记语言。标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。与文本相关的其他信息(包括例如文本的结构和表示信息等)与原来的文本结合在一起,但是使用标记(markup)进行标识。
<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
<html></html> 称为根标签,所有的网页标签都在<html></html>中。
<head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签。
在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。
HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性。
head头部信息相关内容
<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我是title</title>
</head>
<body>
<h1>title标签:在title标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题</h1>
</body>
</html>
title标签
link标签:定义文档与外部资源的关系。
<link rel="stylesheet" href="../csstes.css" type="text/css">
<link rel="icon" href="2.png"> 网站的图标
网站的图标rel="stylesheet": 它描述了这个link标签引入的资源与当前文档的关系。
href="../csstes.css": 链接文档的位置。
type="text/css 浏览器解析方式
script标签:定义客服端脚本。
<script type="text/css" src="index.js"></script>
src="index.js" 链接脚本的位置
stylet标签:用于HTML文档定义样式信息。
<style type="text/css"></style>
mate标签:元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。标签位于文档的头部,不包含任何内容。meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
http-equiv属性:浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"> 指定文档的内容类型和编码类型
<meta http-equiv="x-ua-compatible" content="IE=edge"> 告诉IE浏览器以最高级模式渲染当前网页
<meta http-equiv="refresh" content="2; url=https://home.firefoxchina.cn/"> 重定向 2秒后跳转到对应的网址
name属性:主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="火狐主页,网址导航,网址大全,火狐浏览器, 火狐官方社区, Firefox, Mozilla Firefox, Mozilla, 火狐, 互联网, 网络浏览器, 上网软件,谋智, 谋智网络">
<meta name="description" content="火狐主页为您提供最新最全的搜索、网址导航、新闻资讯、网络购物等服务。">
body常见标签:
del标签:删除文本,内容会显示一道换线。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<del>我已经被删除了</del>
</body>
</html>
View Code
标题标签h1~h6
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是中国人</h1>
<h2>我是中国人</h2>
<h3>我是中国人</h3>
<h4>我是中国人</h4>
<h5>我是中国人</h5>
<h6>我是中国人</h6>
</body>
</html>
View Code
段落标签p
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>人工智能等互联网最前沿技术,开启职业生涯新可能</p>
</body>
</html>
View Code
图片标签img
语法:<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" / >
src设置的图片地址可以是本地的地址也可以是一个网络地址。
图片的格式可以是png、jpg和gif。
alt属性的值会在图片加载失败时显示在网页上。
还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度
绝对路径和相对路径
像网页上插入图片这种外部文件,需要定义文件的引用地址,引用外部文件还包括引用外部样式表,javascript等等,引用地址分为绝对地址和相对地址。
绝对地址:相对于磁盘的位置去定位文件的地址
相对地址:相对于引用文件本身去定位被引用的文件地址
绝对地址在整体文件迁移时会因为磁盘和顶层目录的改变而找不到文件,相对路径就没有这个问题。相对路径的定义技巧
“ ./ ” 表示当前文件所在目录下,比如:“./pic.jpg” 表示当前目录下的pic.jpg的图片,这个使用时可以省略。
“ ../ ” 表示当前文件所在目录下的上一级目录,比如:“../images/pic.jpg” 表示当前目录下的上一级目录下的images文件夹中的pic.jpg的图片。
超链接标签a
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a标签</title>
</head>
<body>
<a href="#d1">第一章</a>
<a href="#d2">第二章</a>
<a href="#d3">第三章</a>
<a href="http://www.baidu.com" title="百度">百度</a>
<a href="http://www.baidu.com" title="百度" target="_blank">百度</a>
<a href="z.zip">下载包</a>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<h3 id="d1">第一章</h3>
<p>7月30日上午,重庆渝北区两路附近,一位驾驶红色保时捷的女子在掉头时与另一辆车的男司机发生口角。视频显示,女子先出手给了男司机一耳光,男子反手扇了该女子一耳光,女子的帽子也被扇飞。</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<h3 id="d2">第二章</h3>
<p>7月30日上午,重庆渝北区两路附近,一位驾驶红色保时捷的女子在掉头时与另一辆车的男司机发生口角。视频显示,女子先出手给了男司机一耳光,男子反手扇了该女子一耳光,女子的帽子也被扇飞。</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<h3 id="d3">第三章</h3>
<p>7月30日上午,重庆渝北区两路附近,一位驾驶红色保时捷的女子在掉头时与另一辆车的男司机发生口角。视频显示,女子先出手给了男司机一耳光,男子反手扇了该女子一耳光,女子的帽子也被扇飞。</p>
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
<a href="#">停止到顶部</a>
<!--
javascript是表示在触发<a>默认动作时,执行一段javascript代码,而javascript:;表示什么都不执行,这样点击<a>时就没有任何反应,把a的默认动作取消了
-->
<a href="javascript:alert(1)">内容</a>
<a href="javascript:;">内容</a>
</body>
</html>
View Code
target属性:规定在何处打开链接文档
_blank 在新标签中打开
_parent 在父标签中打开
_top 清除所有框架,载入到浏览器窗口
_self 默认在自己窗口打开
锚点,要设置id,使用时让其跳转。
链接其他表现形式:
目标文档为下载资源 例如:href属性值,指定的文件名称,就是下载操作(rar、zip等)
电子邮件链接 前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息。 例如:<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
返回页面顶部的空链接或具体id值的标签 例如:<a href="#">内容</a>或<a href="#id值">内容</a>
javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码。 例如:<a href="javascript:alert()">内容</a>
javascript:;表示什么都不执行,这样点击<a>时就没有任何反应 例如:<a href="javascrip:;">内容</a
pre标签
被包围在pre标签中的文本会保留空格和换行符。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<pre>
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
</pre>
</body>
</html>
View Code
strong标签
用于强调文本,和<em>标签一样。但不同:strong的强调程度更强一些,正常加粗显示,em斜体显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
我是strong标签
</br>
<strong>
我是strong标签
</strong>
</br>
我是em标签
</br>
<em>
我是em标签
</em>
</body>
</html>
View Code
u标签
文本下加下划线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<u>
哈哈哈,别误会,我不是a标签,不要点我,我怕痛
</u>
</body>
</html>
View Code
列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<ul type="none">
<h3>无序列表</h3>
<li>我的账号 ></li>
<li>我的订单 ></li>
<li>我的收藏 ></li>
<li>我的优惠劵 ></li>
<li>退出</li>
</ul>
<br />
<br />
<ol style="list-style: none">
<h3>有序列表</h3>
<li>我的账号 ></li>
<li>我的订单 ></li>
<li>我的收藏 ></li>
<li>我的优惠劵 ></li>
<li>退出</li>
</ol>
<!--type可以选择类型-->
</body>
</html>
View Code
ol标签的属性:
type:列表标识的类型
1:数字
a:小写字母
A:大写字母
i:小写罗马字符
I:大写罗马字符
列表标识的起始编号
默认为1
ul标签的属性: type:列表标识的类型
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识
定义列表:通常用于术语的定义。<dl>标签表示列表的整体。<dt>标签定义术语的题目。<dd>标签是术语的解释。一个<dl>中可以有多个题目和解释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>前端三大块</h3>
<dl>
<dt>html</dt>
<dd>负责页面的结构</dd>
<dt>css</dt>
<dd>负责页面的表现</dd>
<dt>javascript</dt>
<dd>负责页面的行为</dd>
</dl>
</body>
</html>
View Code
address标签
定义文档或文章的作者联系信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<address>
上海浦东
</address>
</body>
</html>
View Code
small标签
小号字体效果,如果是最小字体,就不会有任何效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<small>
小号字体
</small>
</body>
</html>
View Code
big标签
small大约是13号字体,big18号字体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<big>
small大约是13号字体,big18号字体
</big>
</body>
</html>
View Code
表格标签table
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义,定义表格中的一行),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。th表示表头单元格。
table常用属性:
1、border 定义表格的边框
2、cellpadding 定义单元格内内容与边框的距离
3、cellspacing 定义单元格与单元格之间的距离
4、align 设置单元格中内容的水平对齐方式,设置值有:left | center | right
5、valign 设置单元格中内容的垂直对齐方式 top | middle | bottom
6、colspan 设置单元格水平合并
7、rowspan 设置单元格垂直合并
传统布局:
传统的布局方式就是使用table来做整体页面的布局,布局的技巧归纳为如下几点:
1、定义表格宽高,将border、cellpadding、cellspacing全部设置为0
2、单元格里面嵌套表格
3、单元格中的元素和嵌套的表格用align和valign设置对齐方式
4、通过属性或者css样式设置单元格中元素的样式
传统布局目前应用:
1、快速制作用于演示的html页面
2、商业推广EDM制作(广告邮件)
表格常用样式属性
border-collapse:collapse 设置边框合并,制作一像素宽的边线的表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<thead>
/*表格行*/
<tr>
<!--表格列,【注意】这里使用的是th-->
<th></th>
</tr>
</thead>
<tbody>
/*表格主体*/
<tr>
<!--表格列,【注意】这里使用的是td-->
<td></td>
</tr>
</tbody>
<tfoot>
<!--表格底部-->
<tr>
<td></td>
</tr>
</tfoot>
</table>
View Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1px" cellspacing="0" align="center" cellpadding="10px">
<thead>
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
</tr>
</thead>
<tbody>
<tr >
<td rowspan="4">上午</td>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
<td>生物</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
<td>生物</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
<td>生物</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
<td>生物</td>
<td>语文</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
<td>生物</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
<td>生物</td>
<td>语文</td>
</tr>
</tbody>
</table>
</body>
</html>
View Code
表单标签form
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,实现一个特定功能的表单区域(比如:注册),首先应该用<form>标签来定义表单区域整体,在此标签中再使用不同的表单控件来实现不同类型的信息输入。表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
属性: 
控件:
一个表单包含三个基本组成部分:
表单标签 它是一个包含表单元素的区域,使用<form></form>定义
表单域 收集用户输入的每一项,用input标签来定义。
表单按钮 用来提交表单中所有信息到服务器
表单元素(input组元素)
单行文本框 <input type="text">
多行文本框 <textarea></textarea> 文本区中可容纳无限数量的文本,可以通过cols和rows属性来规定, textarea的尺寸。不过更好地办法是使用css的height和width属性。 textarea中间有空格即为有内容,就会required属性不生效。
属性 cols="30" 宽度。 rrows=“10” 高度。 placeholder描述文本域预期值的简短提示。 readonly 文本区为只读。 required 文本区是必填的不能和readonly一 起用。多行文本是可以拖动改变大小,如果不希望布局被改变,可以使用css来控制style = "resize:none"
密码框 <inputtype="password">
复选框 <input type="checkbox">
单选按钮 input type="radio">
提交按钮 <input type="submit">
普通按钮 <input type="button">
重置按钮 <input type="reset" value="重置">
文件上传 <form action="" method="post" enctype="multipart/form-data">
<input type="file" name="textFile">
</form> 以二进制传输文件
下拉框 <select name="sel" id="">
<option value="深圳">深圳</option>
<option value="上海">上海</option>
<option value="长沙">长沙</option>
<option value="北京">北京</option>
</select>
select属性:namex下拉框列表的名称。 sizex下拉列表中可见选项的数目(显示几行) disabled="disabled"规定不用该下拉列表。multiple设置以后实现多选效果
设置以后实现多选效果 option属性: value送往服务器的选项值。selected="selected"规定选项选中状态。
隐藏域 <input type="hidden"> 定义隐藏的输入字段。隐藏域在页面中对于用户是不可的,在表单中插入隐藏域的目的在于收集或发送消息,利于被处理表单的程序使用。隐藏域使用name和value属性来规定参数名和参数值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="hidden" name="隐藏域的名" value="隐藏域的值">
<input type="submit" value="提交">
</form>
</body>
View Code
元素集 <fieldset></fieldset> 可以将表单内相关元素分组,通常和legend标签一起用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<fieldset>
<legend>健康信息</legend>
体重:<input type="text">
身高:<input type="text">
</fieldset>
</body>
</html>
View Code
label标签 label是input的描述,它本身不会有特性,但它和其他input标签使用可以提升使用用户的使用体验,通过label的for指向按钮的id来绑定。一般和radio,CheckBox类型一起使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="checkbox" name="pwd" id="pwd">
<label for="pwd">记住密码</label>
</form>
</body>
</html>
View Code
表单域需要name属性才可以把数据提交到服务器,只有不想提交的才不写name。单选按钮和复选框:name相同即为同一组,一组单选按钮只能选中一个按钮
html5新增表单控件:
email类型 用于包含e-mail 地址输入域,在提交表单时,会自动验证emaill域的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
E-mail <input type="email" name="email_user">
<input type="submit" value="提交">
</form>
</body>
</html>
View Code
url类型 用于包含URL输入域,在提交表单时,会自动验证url域的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
URL <input type="url" name="url_user">
</form>
</body>
</html>
View Code
color类型 提供一个面板,可以选择颜色值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
颜色:<input type="color">
</form>
</body>
</html>
View Code
search类型 用于搜索
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="search" name="search_user" placeholder="请输入搜索内容">
</form>
</body>
</html>
View Code
number类型 用于包含数值的输入域。还能够设定对所接受的数字限定,通过min设置最小值,max设置最大值。超出范围会提示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="number" name="points" min="1", max="10">
</form>
</body>
</html>
View Code
range类型 用于包含一定范围内数字值的输入域。range类显示为滚动条,规定范围(最大最小值), 还可以设置value
属性:min最小值。 max最大值。value当前值。最大最小值规定一个范围。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
1 <input type="range" max="10" min="1" value="">10
</form>
</body>
</html>
View Code
tel类型 电话
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
tel:<input type="tel">
</form>
</body>
</html>
View Code
星期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
星期:<input type="week" name=""><br><br>
</form>
</body>
</html>
View Code
新增常用表单控件属性:
1、placeholder 设置文本框默认提示文字
2、autofocus 自动获得焦点
3、autocomplete 联想关键词
其他标签:
含样式和语义的标签
1、em标签 行内元素,表示语气中的强调词
2、i标签 行内元素,原本没有语义,w3c强加了语义,表示专业词汇
3、b标签 行内元素,原本没有语义,w3c强加了语义,表示文档中的关键字或者产品名
4、strong标签 行内元素,表示非常重要的内容
5、div标签 块元素,表示一块内容,没有具体的语义。
6、span标签 行内元素,表示一行中的一小段内容,没有具体的语义。
7、<sup></sup>`:上标
8 、`<sub></sub>`:下标
9、换行标签 <br> <br>标签用来将内容换行,其在HTML网页上的效果相当于我们平时使用word编辑文档时使用回车换行。
10、分割线 <hr> <hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容
11、特殊符号
浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为 一个空格 ,>(>), <(<),&(&),®(注册)。
HTML特殊字符对照表:http://tool.chinaz.com/Tools/HtmlChar.aspx
标签分类: 块状元素,行内元素,行内块状元素。
常见块状元素: <div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
行内元素:<a> <span> <br> <i> <em> <strong> <label>
行内块状元素 <img> <input>
块级元素特点:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
行内元素特点:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
行内块状元素的特点:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置