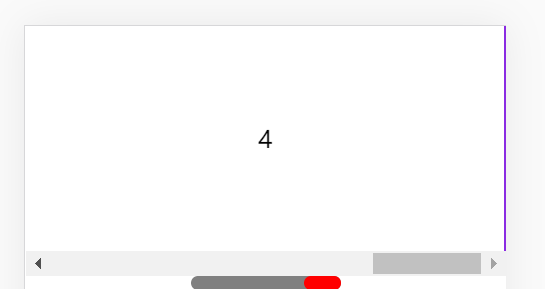
//效果图



*{margin: 0;padding: 0;}
.wrap{
100%;height: 100%;display: flex;
flex: 1;flex-direction: column;
}
.boy1{
100%;overflow: auto;
}
.myFan{
400%;height: 150px;display: flex;
}
.myFan>div{
25%;height: 150px;border-right: 1px solid blueviolet;
text-align: center;line-height: 150px;
}
.boy2{
100%;display: flex;
justify-content: center;
}
.boy2>div{
100px;background: grey;
border-radius: 5px;
}
.myScrollBar{
padding: 0.3rem 0;background: red;
border-radius: 5px;
}
<div class="wrap"> <div class="boy1"> <div class="myFan"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </div> <div class="boy2"> <div> <p class="myScrollBar"></p> </div> </div> </div>
js
var boy1 = document.getElementsByClassName("boy1")[0], //获取元素
myScrollBar = document.getElementsByClassName("myScrollBar")[0],
myFan = document.getElementsByClassName("myFan")[0];
myScrollBar.style.width = "25px";
boy1.onscroll= function(){
let nu = boy1.scrollLeft/boy1.offsetWidth/4; //移动的距离 / 获取显示的盒子宽 获取到一个百分比
myScrollBar.style.marginLeft = 100*nu+"px"; //获取到的百分比处理下直接赋值回去
}