转载:
GridView自定义分页样式
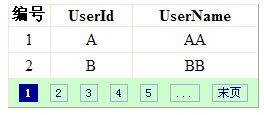
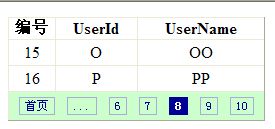
一些静态网页上的分页样式很漂亮
比如:
![]()
![]()
平时在.net中也有用到分页,但没有注意到这些细节,这两天有空,一个朋友也问我这个问题,顺便做了一个小DEMO出来,以方便自己以后用,如果能帮到你,那最好不过了!
效果:



呵呵,gridview样式丑了点啊
前台代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="GridView自定义分页._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>GridView自定义分页,利用自定义来完成,关键是样式表的写法</title>
<link rel="stylesheet" type="text/css" href="css.css" media="all" />
</head>
<body>
<form id="form1" runat="server">
<div class="mycss">/*这里给div加样式就行*/
<asp:GridView ID="GridView1" runat="server" PageSize="2" AllowPaging="True"
onpageindexchanging="GridView1_PageIndexChanging"
onselectedindexchanged="GridView1_SelectedIndexChanged">
<PagerSettings FirstPageText="首页" LastPageText="末页"
NextPageText="下一页" PageButtonCount="5" PreviousPageText="上一页" />
<PagerStyle BorderColor="#66FF66" Font-Names="宋体"
Font-Size="12px" />
</asp:GridView>
</div>
</form>
</body>
</html>
后台代码
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Data.OleDb;
namespace GridView自定义分页
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
this.InitGridView();
}
}
private DataSet GetAllUser(string sqlTest)
{
string conStr ="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=*.mdb";
DataSet ds=new DataSet();
OleDbConnection con = new OleDbConnection(conStr);
con.Open();
OleDbCommand com = new OleDbCommand(sqlTest, con);
OleDbDataAdapter ad = new OleDbDataAdapter(com);
ad.Fill(ds);
return ds;
}
private void InitGridView()
{
string sqlTest = "select * from [user] order by UserId";
this.GridView1.DataSource = this.GetAllUser(sqlTest);
this.GridView1.DataBind();
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
this.InitGridView();
}
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
}
}
}
关键的东西在这--样式表,下面是样式表里的内容
.mycss table tr td span
{
BORDER-RIGHT: #000099 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #000099 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #000099 1px solid; COLOR: #fff; PADDING-TOP: 2px; BORDER-BOTTOM: #000099 1px solid; BACKGROUND-COLOR: #000099
}
.mycss table tr td
{
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center
}
div.mycss table tr td a
{
BORDER-RIGHT: #aaaadd 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #aaaadd 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #aaaadd 1px solid; COLOR: #000099; PADDING-TOP: 2px; BORDER-BOTTOM: #aaaadd 1px solid; TEXT-DECORATION: none
}
div.mycss table tr td A:hover {
BORDER-RIGHT: #000099 1px solid; BORDER-TOP: #000099 1px solid; BORDER-LEFT: #000099 1px solid; COLOR: #000; BORDER-BOTTOM: #000099 1px solid
}
div.mycss table tr td A:active {
BORDER-RIGHT: #000099 1px solid; BORDER-TOP: #000099 1px solid; BORDER-LEFT: #000099 1px solid; COLOR: #000; BORDER-BOTTOM: #000099 1px solid
}
到这里就写完了,要想改样式,就改样式表里的内容就行了,网上搜你喜欢的样式想怎么改就怎么改吧!!