1、如何去掉X、Y轴的网格线,关键是splitLine{show:false}
1 xAxis:[{ 2 type:'value', 3 splitNumber:2, 4 scale:true, 5 splitLine:{ 6 show:false //去掉网格线 7 } 8 }] 9 10 yAxis:[{ 11 type:'value', 12 splitNumber:2, 13 scale:true, 14 splitLine:{ 15 show:false //去掉网格线 16 } 17 18 }]
2、Echarts实现隐藏网格,刻度线,x轴,y轴
1 yAxis: { 2 show: true, 3 type: 'value', 4 splitLine:{show: false}, //去除网格线 5 nameTextStyle:{ 6 color:'#abb8ce' 7 }, 8 axisLabel: { 9 color:'#abb8ce', 10 }, 11 axisTick:{ //y轴刻度线 12 show:false 13 }, 14 axisLine:{ //y轴 15 show:false 16 }, 17 },
3、echartsX轴都加上单位 / 只在末尾加上单位
1 xAxis:{ 2 name: 's',// 这个设置只在末尾添加单位 3 axisLable: { 4 formatter: `{value}s` // 在每个x轴坐标都添加了单位 5 } 6 }
4、echarts中x轴刻度单位名称不显示完全
1 // 调整大小 2 grid: { 3 left: '3%', 4 right: '13%', 5 bottom: '3%', 6 containLabel: true 7 },
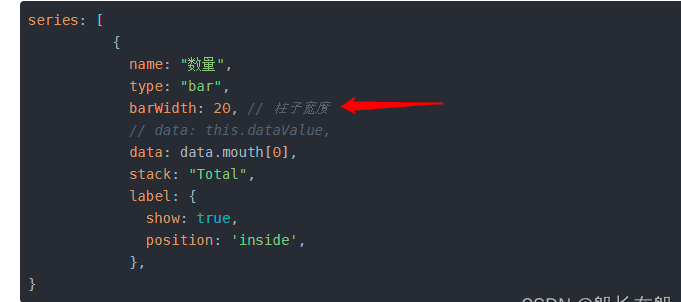
5、echarts修改柱状图的宽度

6、ECharts折线从x轴原点(0点)开始
1 xAxis: { 2 triggerEvent: true, 3 data: xAxis, 4 boundaryGap: false, // false时从0刻度开始 5 axisLine: { 6 show: false, 7 lineStyle: { 8 color: '#314656', 9 '1' 10 } 11 }, 12 axisTick: { // x轴刻度线 13 show: false 14 } 15 }