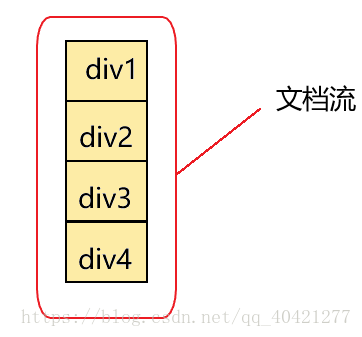
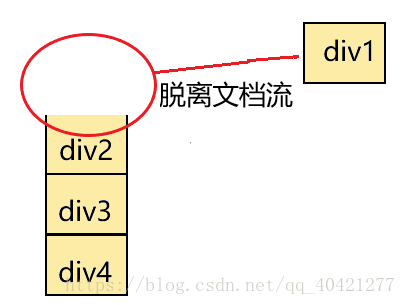
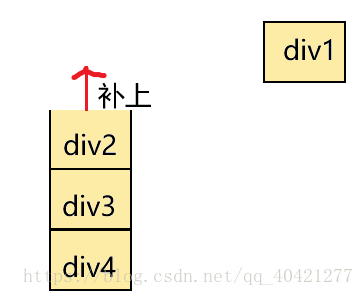
所谓的文档流,就好比如一块块的正方形组成的一个整体,而这些正方形就代表着每个div。当某个div脱离了这个整体,也就代表他脱离了文档流。然后下一个div就会来填补脱离的div的位置。下面是流程图。
有四个小朋友在买小卖部排队买糖吃~

第一个买完了糖的小朋友脱离了排队的队伍开心的吃糖去。

后面的小朋友看前面的小朋友走了,连忙补上防止别人插队。


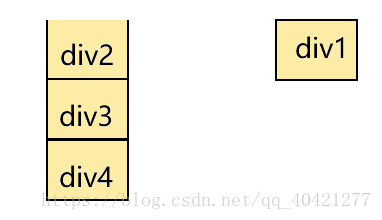
实际上,在html页面中,我们看到的会是这样。

目前常见的会影响元素脱离文档流的css属性有:
①float浮动。
②position的absolute和fixed定位。
div2被div1给覆盖了!因为脱离文档流的div1不占据页面的空间了,所以才会留有空间给后面的div补上,当然这也导致了div2给div1覆盖了!
如何解决div相互覆盖层叠问题,如下:
当我们看到div相互层叠覆盖的时候,首先我们想到的是否有div脱离了文档流?其次我们在分析他们是通过什么方法脱离文档流的?
目前,常见的脱离文档流的方法有position定位和float浮动两种!
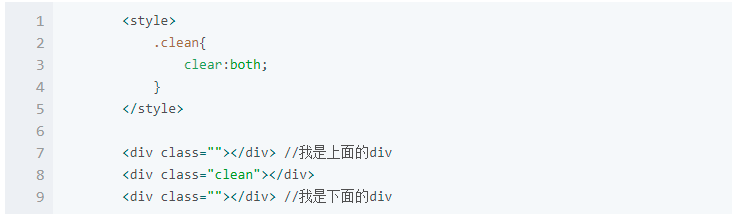
1、如果这个div是通过float导致的脱离文档流的话,可以通过上面的div和下面的div之间插入清除浮动

2、如果是position绝对定位(absolute)导致某个div脱离了文档流,从而使下面的div(即div2)和上面的div(div1)相互层叠了。那么,该如何解决呢?
首先,切忌对下一个div使用position定位来解决问题,不然这就是一个坑
①“替死鬼”法
制作多一个div(即div3)来代替div2,使得这个新制作出来的div3来填补这个文档流的缺漏(为脱离文档流的div1填补)。
不单单制作出来div3出来后就算了,还要设置他的高度height为div1的高度。这样子就好像恢复如初,回到最初的未改变文档流一样!(嘻嘻~,障眼法~)
暂时就想到一个办法,后续想到会继续补充!
参考:https://blog.csdn.net/qq_40421277/article/details/79687268
另外脱离文档流的三种方法,参考:https://www.cnblogs.com/ning123/p/11011845.html