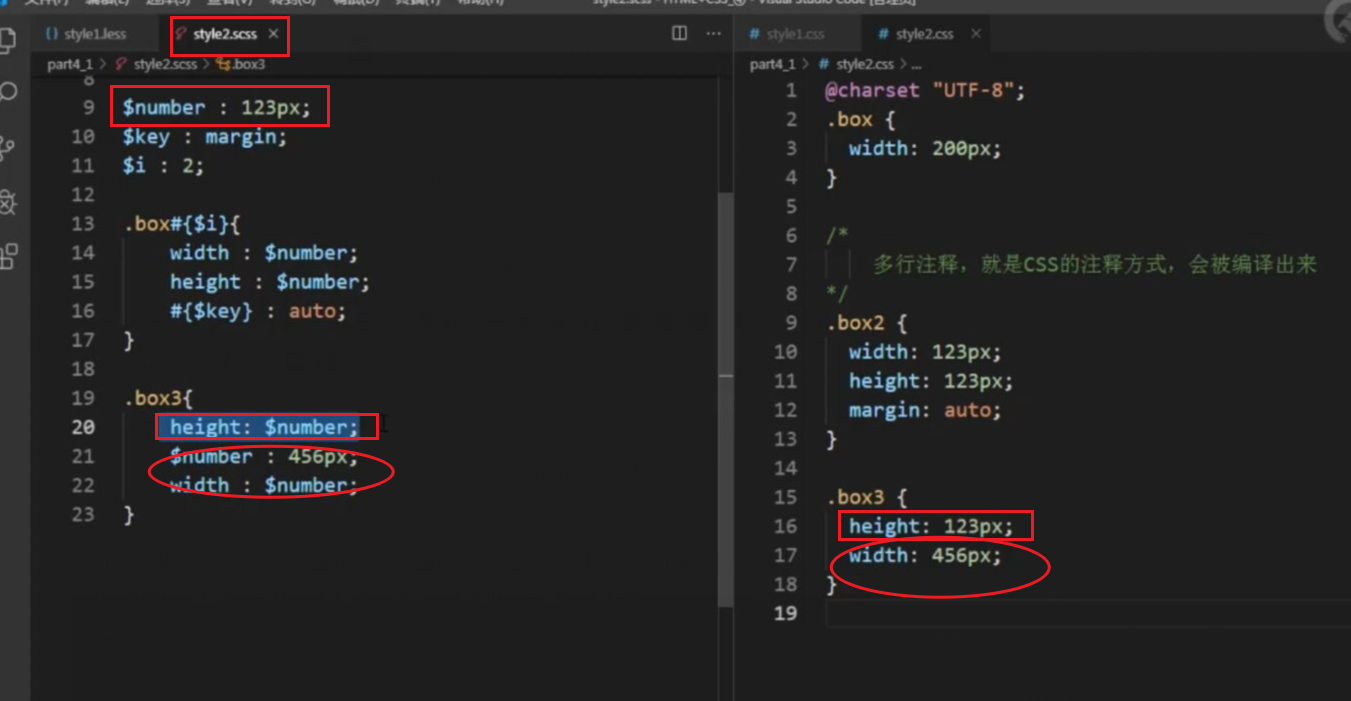
1、单行注释不会被编译出来,多行注释会
2、less使用@number定义变量 、 sass使用$number定义变量
3、less插值的写法定义个变量@key:margin; $key: margin--->#{$key}
则: . box {
@{key}:auto 编译后显示为. box{margin:auto}
}
4、less的作用域按全局变量和局部变量理解、sass作用域是有顺序的从局部往全局按从下往上找


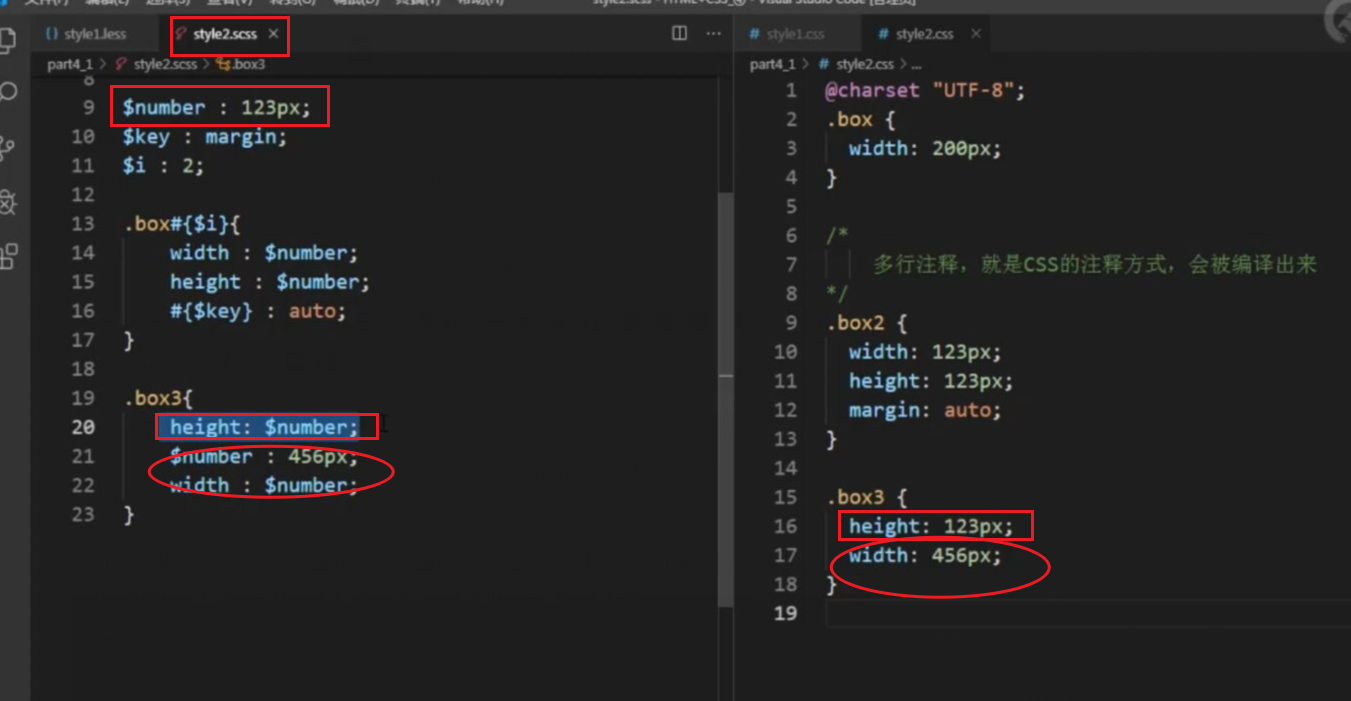
1、单行注释不会被编译出来,多行注释会
2、less使用@number定义变量 、 sass使用$number定义变量
3、less插值的写法定义个变量@key:margin; $key: margin--->#{$key}
则: . box {
@{key}:auto 编译后显示为. box{margin:auto}
}
4、less的作用域按全局变量和局部变量理解、sass作用域是有顺序的从局部往全局按从下往上找