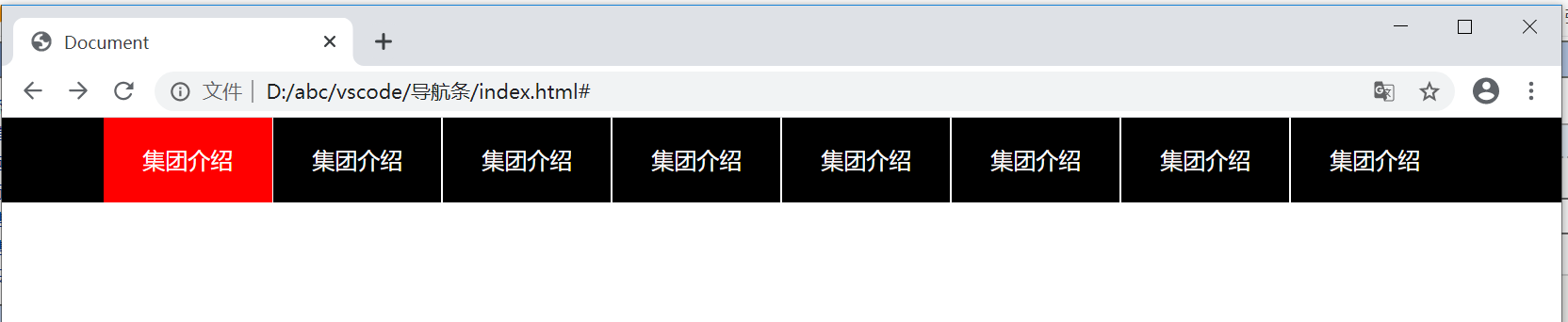
制作成品模型图:

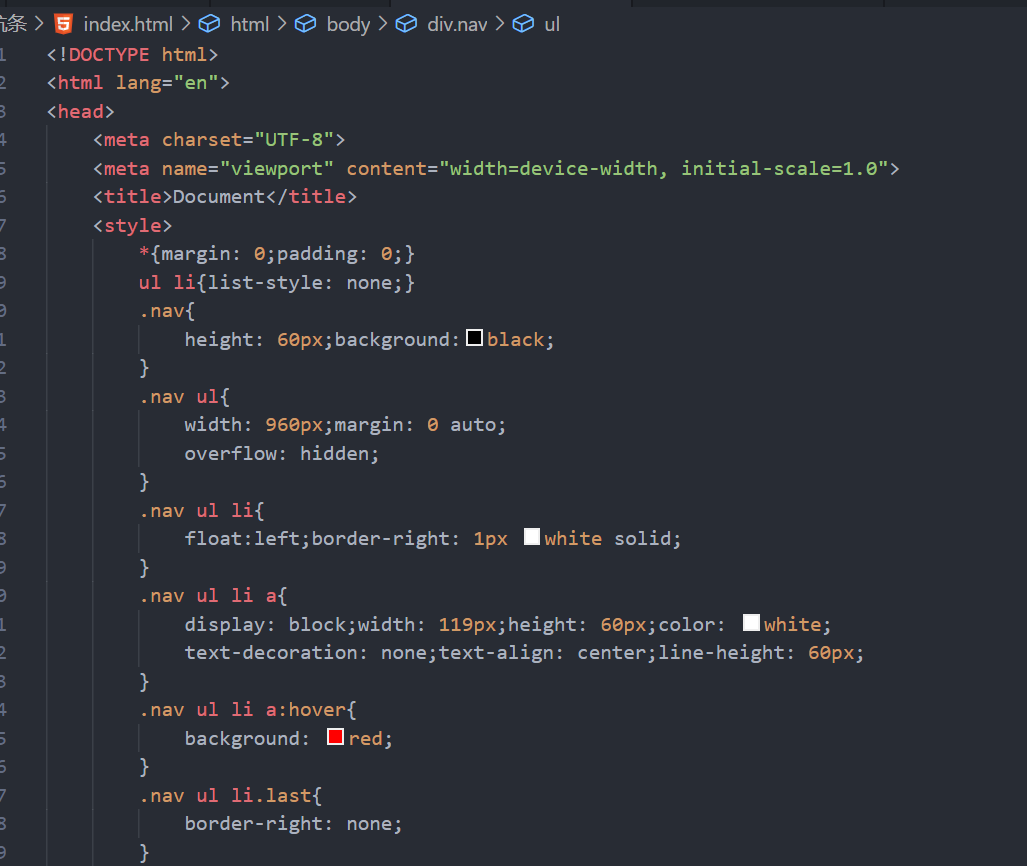
代码:


一、写代码前需要准备的:
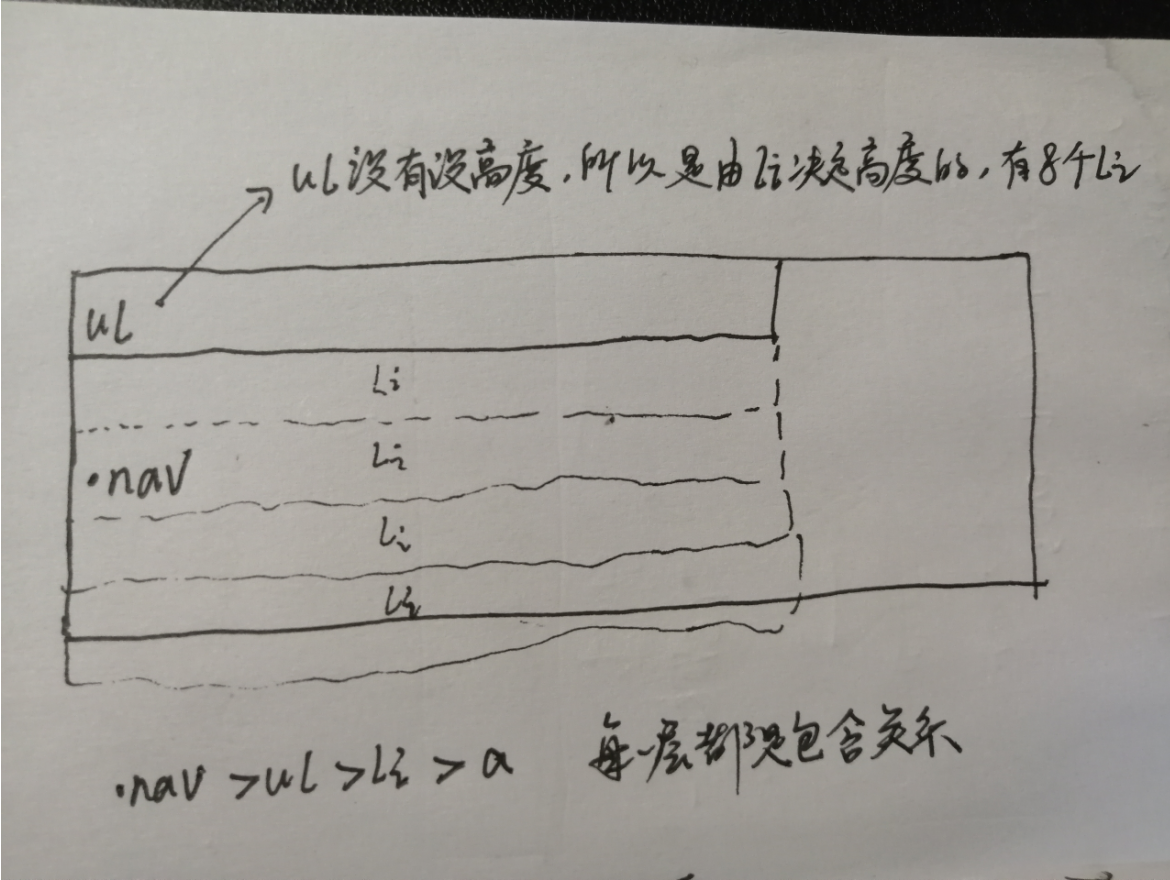
万事先写(css)结构,把结构搭建好再开始写(css)样式;制作导航条一般需要用到<ul><li></li><ul>标签结构
二、知识点:
1、ul是块级元素所以在进行水平居中时用的是margin:0 auoto; text-align:center;水平居中作用于行内元素。
2、overflow: hidden;用于解决高度塌陷,高度塌陷指的是没有了高。
3、增加白色边框时增加了1px,所以宽度增加了8px,之前的960px变成了968px,只有在每个自己的内部减个1px才行
即每个.nav ul li a的宽度由之前的120px变成了119px。
4、.nav ul li a:hover 鼠标滑过超链接时的状态显示。
5、.nav ul li.last li和last之间的点没有空格,这个运用到了权重值的知识点,如果写.list权重值小于.nav ul li
即10<12是无法优先显示的,所以加了在.list前加了.nav ul li以权重值更大优先作用让最后一个白色边框条消失。