<link type="text/css" rel="stylesheet" href="dist/css/bootstrap.css" /> 样式 <script src="jquery-1.11.2.min.js"></script> jquery <script src="dist/js/bootstrap.js"></script> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
<style type="text/css">
@media (min-768px){.container{100%}}
@media (min-992px){.container{100%}} 百分百
<?php
$code = $_POST["code"];
require "DBDA.class.php";
$db= new DBDA();
$sql = "select * from fruit where ids='{$code}'";
echo $db->strquery($sql);


@media (min-1200px){.container{100%}}
</style>
</head>
<body>
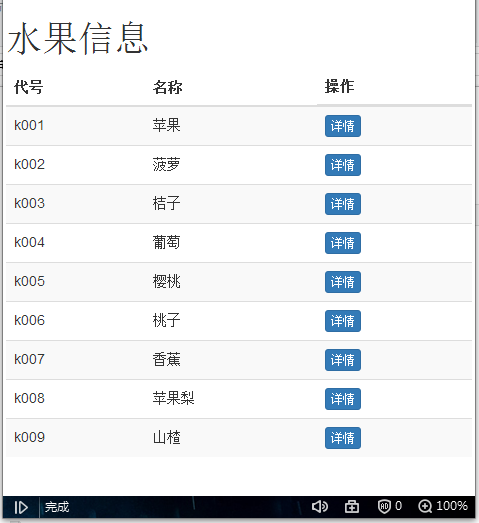
<h1>水果信息</h1>
<table class="table table-striped">
<thead>
<tr>
<th>代号</th>
<th>名称</th>
<th class="hidden-xs">价格</th>
<th class="hidden-xs">产地</th>
<th class="hidden-xs">数量</th>
<th class="visible-xs-block">操作</th>
</tr>
</thead>
<tbody>
<?php
require "DBDA.class.php";
$db= new DBDA();
$sql = "select * from fruit";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<tr>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
<td class='hidden-xs'>{$v[2]}</td>
<td class='hidden-xs'>{$v[3]}</td>
<td class='hidden-xs'>{$v[4]}</td>
<td class='visible-xs-block'>
<button type='button' class='btn btn-primary btn-xs xq' code='{$v[0]}'>详情</button>
</td>
</tr>";
}
?>
</tbody>
</table>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
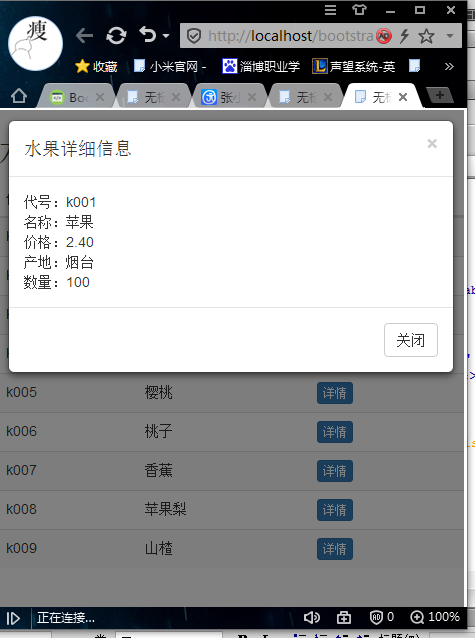
<h4 class="modal-title" id="myModalLabel">水果详细信息</h4>
</div>
<div class="modal-body" id="neirong"></div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<script type="text/javascript">
$(".xq").click(function(){
//显示详细信息
//取代号
var code = $(this).attr("code");
//查询该汽车的所有信息
$.ajax({
url:"111chuili.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
var lie = data.trim().split("^");
var str = "<div>代号:"+lie[0]+"</div><div>名称:"+lie[1]+"</div><div>价格:"+lie[2]+"</div><div>产地:"+lie[3]+"</div><div>数量:"+lie[4]+"</div>";
$("#neirong").html(str);
//触发模态框
$('#myModal').modal('show');
}
});
})
</script>
</body>
</html>
</head>