JQ重写表单校验
一款优秀的表单验证插件——validation插件
特点:
内置验证规则:拥有必填、数字、email、url和信用卡号码等19类内置验证规则
自定义验证规则:可以很方便的自定义验证规则
简单强大的验证信息提示:默认了验证信息提示,并提供自定义覆盖默认提示信息的功能
实时验证:可以通过keyup或bulr事件触发验证,而不仅仅在表单提交的时候验证。
下载:
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
validate是jQuery插件,及必须在jQuery的基础上进行运行。我们将导入jQuery库、validate库、和国际化资源库(可选)



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>validate入门案例</title>
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<!--validate.js是建立在jquery之上的,所以得先导入jquery的类库-->
<script type="text/javascript" src="../../js/jquery.validate.min.js" ></script>
<!--引入国际化js文件-->
<script type="text/javascript" src="../../js/messages_zh.js" ></script>
<script>
$(function(){
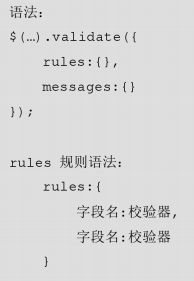
$("#checkForm").validate({
rules:{
username:{
required:true,
minlength:6
},
password:{
required:true,
digits:true,
minlength:6
}
},
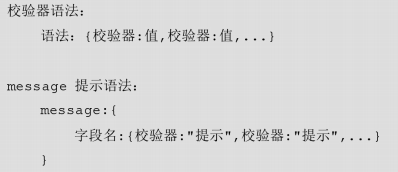
messages:{
username:{
required:"用户名不能为空!",
minlength:"用户名不得少于6位!"
},
password:{
required:"密码不能为空!",
digits:"密码必须是整数!",
minlength:"密码不得少于6位!"
}
}
});
});
</script>
</head>
<body>
<form action="#" id="checkForm">
用户名:<input type="text" name="username" /><br />
密码:<input type="password" name="password" /><br />
<input type="submit" />
</form>
</body>
</html>
<style>
label.error{
background:url(../img/unchecked.gif) no-repeat 10px 3px;
padding-left: 30px;
font-family:georgia;
font-size: 15px;
font-style: normal;
color: red;
}
label.success{
background:url(../img/checked.gif) no-repeat 10px 3px;
padding-left: 30px;
}
</style>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<!--引入validate插件的js文件-->
<script type="text/javascript" src="../js/jquery.validate.min.js" ></script>
<!--引入国际化js文件-->
<script type="text/javascript" src="../js/messages_zh.js" ></script>
<script>
$(function(){
$("#registForm").validate({
rules:{
user:{
required:true,
minlength:3
},
password:{
required:true,
digits:true,
minlength:6
},
repassword:{
required:true,
equalTo:"[name='password']"
},
email:{
required:true,
email:true
},
username:{
required:true,
maxlength:5
},
sex:{
required:true
}
},
messages:{
user:{
required:"用户名不能为空!",
minlength:"用户名不得少于3位!"
},
password:{
required:"密码不能为空!",
digits:"密码必须是整数!",
minlength:"密码不得少于6位!"
},
repassword:{
required:"确认密码不能为空!",
equalTo:"两次输入密码不一致!"
},
email:{
required:"邮箱不能为空!",
email:"邮箱格式不正确!"
},
username:{
required:"姓名不能为空",
minlength:"姓名不得多于5位!"
},
sex:{
required:"性别必须勾选!"
}
},
errorElement: "label", //用来创建错误提示信息标签,validate默认的就是label
success: function(label) { //验证成功后的执行的回调函数
//label指向上面那个错误提示信息标签label
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
});
});
</script>
<label for="sex" class="error" style="display: none;"></label>