JQ重写省市二级联动
步骤分析
第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份
第二步:创建二维数组来存储省份和城市
第三步:遍历二维数组中的省份(与用户选择的省份进行比较)【使用JQ的遍历操作】
第四步:接着遍历数组中的城市
第五步:创建一个城市文本节点
第六步:创建option元素节点
第七步:将文本节点添加到元素节点中【使用JQ的文档操作方法】
第八步:获取第二个下拉列表并将option元素节点添加进去
第九步:清除第二个下拉列表的option内容
技术分析:
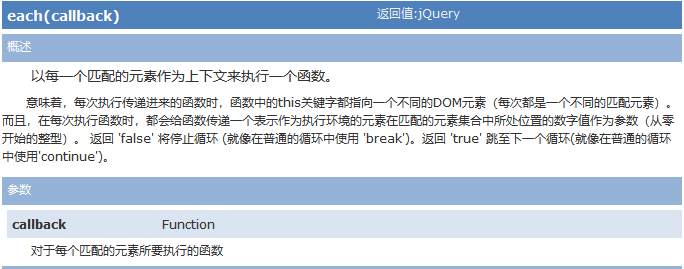
数组遍历:

$(function(){
// 全选/ 全不选
$("#checkallbox").click(function(){
var isChecked = this.checked;
//使用对象访问的方式进行遍历,语法:$().each(function(){})
$("input[name='hobby']").each(function(){
this.checked = isChecked;
});
});
});

$.each( [0,1,2], function(i, n){
alert( "Item #" + i + ": " + n );
});
追加内容
append: A.append(B) 将B追加到A的内容的末尾处
appendTo: A.appendTo(B) 将A加到B内容的末尾处
<script>
$(function(){
//2.创建二位数组用于存储省份和城市
var cities = new Array(3);
cities[0] = new Array("武汉市","黄冈市","襄阳市","荆州市");
cities[1] = new Array("长沙市","郴州市","株洲市","岳阳市");
cities[2] = new Array("石家庄市","邯郸市","廊坊市","保定市");
cities[3] = new Array("郑州市","洛阳市","开封市","安阳市");
$("#province").change(function(){
//10.清除第二个下拉列表的内容
$("#city").empty();
//1.获取用户选择的省份
var val = this.value;
// alert(val);
//3.遍历二维数组中的省份
$.each(cities, function(i,n){
// alert(i+":"+n);
//4.判断用户选择的省份与遍历的省份
if(val==i){
//5.遍历该省份下的所有城市
$.each(cities[i], function(j,m) {
// alert(m);
//6.创建城市文本节点
var textNode = document.createTextNode(m);
//7.创建option元素节点
var opEle = document.createElement("option");
//8.将城市文本节点添加到option元素节点中去
$(opEle).append(textNode);
//9.将option元素节点添加到第二个下拉列表中去
$(opEle).appendTo($("#city"));
});
}
});
});
});
</script>
JQ重写下拉列表左右选择
步骤分析
第一步:确定事件(鼠标单击事件click)
第二步:获取左侧下拉列表被选中的option($(“#left option:selected”)) [假设左侧select定义了一个id=left]
第三步:将获取到的option添加到右侧的下拉列表中去。(append方法的使用)
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
//1.选中单击去右边
$("#selectOneToRight").click(function(){
$("#left option:selected").appendTo($("#right"));
});
//2.单击全部去右边
$("#selectAllToRight").click(function(){
$("#left option").appendTo($("#right"));
});
//3.选中双击去右边
$("#left option").dblclick(function(){
$("#left option:selected").appendTo($("#right"));
});
});
</script>
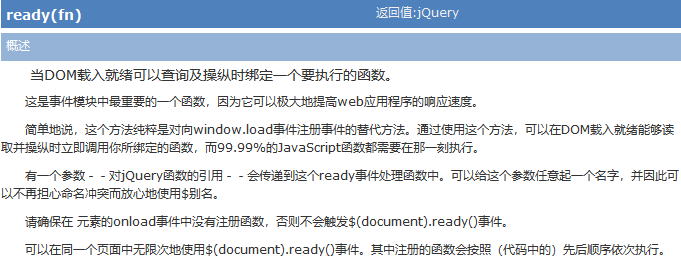
页面加载:

事件处理

点击展开:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>点击展开</title>
<link rel="stylesheet" type="text/css" href="../../../css/style.css" />
<script src="../../../js/jquery-1.8.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#panel h5.head").bind("click", function() {
var $content = $(this).next();
if($content.is(":visible")) {
$content.hide();
} else {
$content.show();
}
})
})
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
</div>
</div>
</body>
</html>
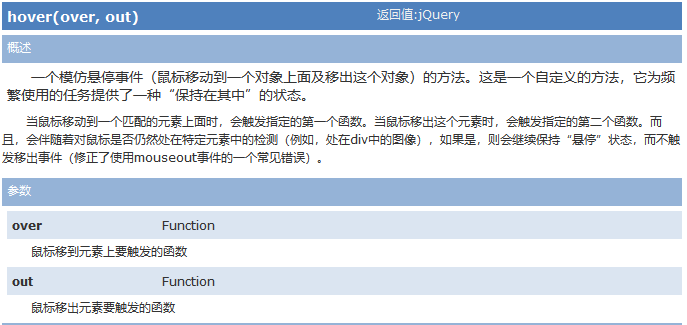
鼠标滑过:
<script src="../../../js/jquery-1.8.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$(".head").mouseover(function() {
$(this).next().show();
}).mouseout(function() {
$(this).next().hide();
})
})
</script>
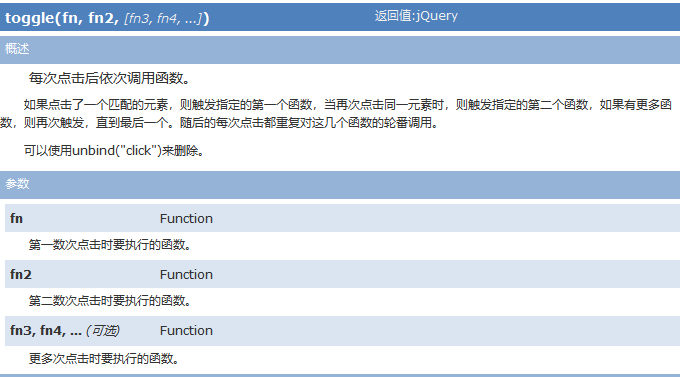
事件合成: