一、使用 JS 完成页面定时弹出广告
获取图片的位置(document.getElementById(“”))
隐藏图片:display:none
定时操作:setInterval(“显示图片的函数”,3000);
步骤分析
第一步:在页面指定位置隐藏一个广告图片(使用 display 属性的 none 值)
第二步:确定事件(onload)并为其绑定一个函数
第三步:书写这个函数(设置一个显示图片的定时操作)
第四步:书写定时器中的函数(获取广告图片的位置并设置属性style的display值block)
第五步:清除显示图片的定时操作()
第六步:书写隐藏图片的定时操作
第七步:书写定时器中的函数(获取广告图片的位置并设置属性 style 的 display 值 none)
第八步:清除隐藏图片的定时操作()
<script>
function init(){
// 1.设置显示广告图片的定时操作
time = setInterval("showAd()",3000);
}
// 2.书写显示图片的函数
function showAd(){
// 3.获取广告图片的位置
var adEle = document.getElementById("img2");
// 4.修改广告图片里面的属性让其显示
adEle.style.display = "block";
// 5.清除显示图片的定时操作
clearInterval(time);
// 6.设置隐藏图片的定时操作
time = setInterval("hiddenAd()",3000);
}
// 7.书写隐藏广告图片的函数
function hiddenAd(){
// 8.获取广告图片并设置其style属性的display值为none
document.getElementById("img2").style.display = "none";
// 9.清除隐藏图片的定时操作
clearInterval(time);
}
</script>
<body onload="init()">
<div id="father">
<!--定时弹出广告图片位置-->
<img src="../img/f001a62f-a49d-4a4d-b56f-2b6908a0002c_g.jpg" width="100%" style="display: none" id="img2"/>
</div></body>
javascript 的引入方式
1.内部引入方式
直接将 javascript 代码写到<script type=”text/javascript”></script>
2.外部引入方式
需要创建一个.js文件,在里面书写javascript代码,然后在html文件中通过script标签的 src 属性引入该外部的 js 文件
BOM对象:window、navigator、screen、history、location、
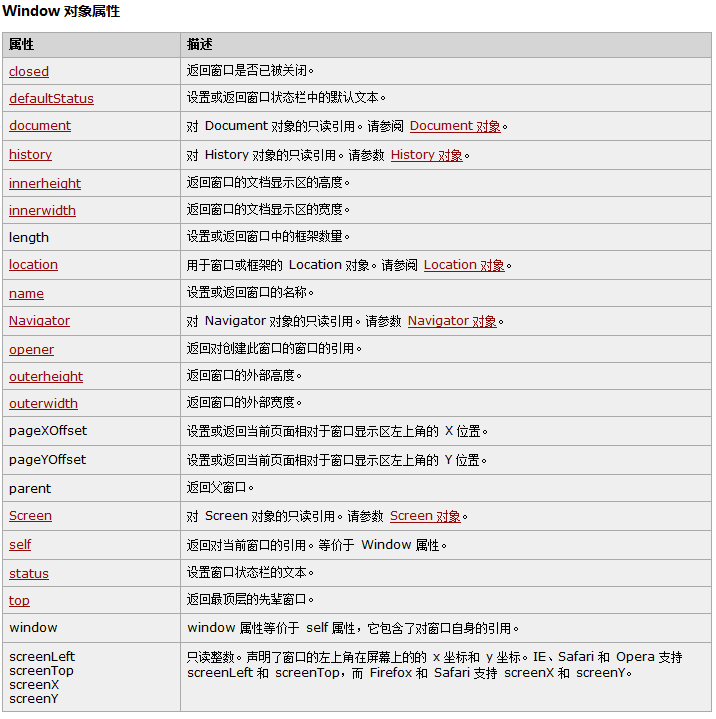
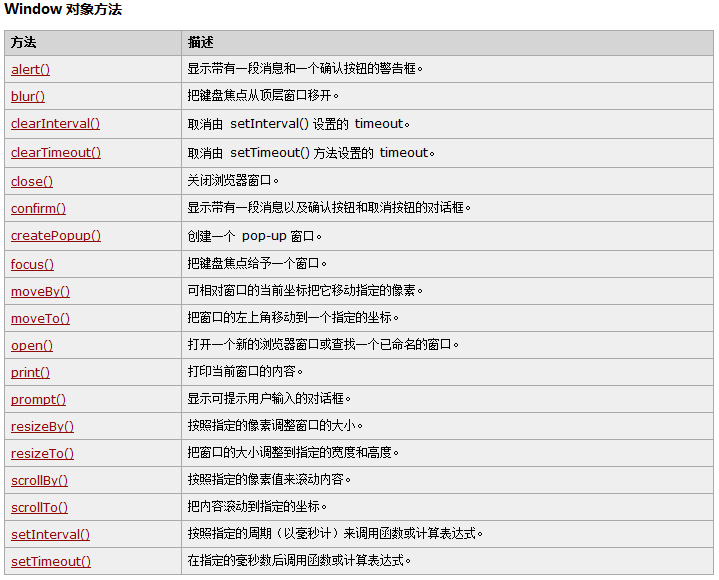
Window 对象表示浏览器中打开的窗口。


掌握:alert(),prompt(),confirm(),setInterval(),clearInterval(),setTimeout(),clearTimeout()
alert()
定义和用法:alert() 方法用于显示带有一条指定消息和一个 OK 按钮的警告框。
语法:alert(message)
message:要在 window 上弹出的对话框中显示的纯文本(而非 HTML 文本)
prompt()
定义和用法:prompt() 方法用于显示可提示用户进行输入的对话框。
语法:prompt(text,defaultText)
text:可选。要在对话框中显示的纯文本(而不是 HTML 格式的文本)。
defaultText:可选。默认的输入文本。
confirm()
定义和用法:confirm() 方法用于显示一个带有指定消息和 OK 及取消按钮的对话框。
语法:confirm(message)
message:要在 window 上弹出的对话框中显示的纯文本(而非 HTML 文本)
setInterval()
定义和用法:
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:setInterval(code,millisec[,"lang"])
code:必需。要调用的函数或要执行的代码串。
millisec:必须。周期性执行或调用 code 之间的时间间隔,以毫秒计。
clearInterval()
定义和用法
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:clearInterval(id_of_setinterval)
id_of_setinterval:由 setInterval() 返回的 ID 值。
setTimeout()
定义和用法:setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
语法:setTimeout(code,millisec)
code:必需。要调用的函数后要执行的 JavaScript 代码串。
millisec:必需。在执行代码前需等待的毫秒数。
clearTimeout()
定义和用法:clearTimeout() 方法可取消由 setTimeout() 方法设置的 timeout。
语法:clearTimeout(id_of_settimeout)
id_of_settimeout: 由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
<script>
// 确认弹出框
confirm("您确定是否删除吗?");
// 输入框
prompt("请输入价格:")
</script>
History 对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
注释:没有应用于 History 对象的公开标准,不过所有浏览器都支持该对象。


<script>
function fanhui(){
history.go(-1);
// history.back();
}
</script>
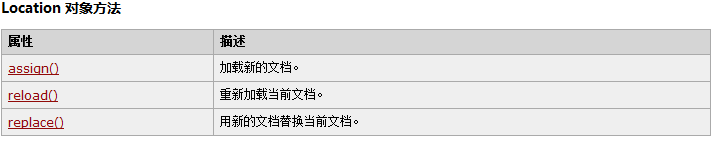
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。


<input type="button" value="跳转到history页面" onclick="javascript:location.href='02.html'" />
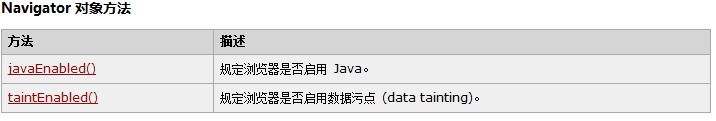
Navigator 对象包含有关浏览器的信息。


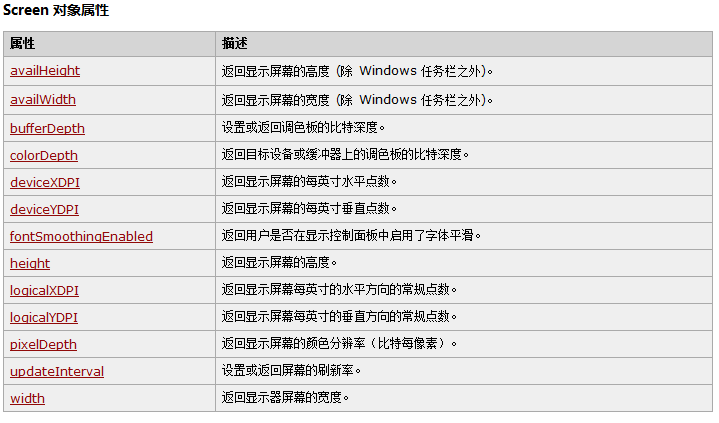
Screen 对象包含有关客户端显示屏幕的信息。

javascript事件

二、使用 JS 完成注册页面表单校验
步骤分析
第一步:确定事件(onfocus 聚焦事件)并为其绑定一个函数
第二步:书写绑定函数(在输入框的后面给出提示信息)
第三步:确定事件(onblur 离焦事件)并为其绑定一个函数
第四步:书写函数(对数据进行校验,分别给出提示)
<script>
// function showTips(){
// document.getElementById("userspan").innerHTML="<font color='gray'>用户名必填!<font>";
// }
//
// function checkUser(){
//// 1.获取用户输入的用户名数据
// var uValue = document.getElementById("user").value;
//// 2.进行校验
// if(uValue==""){
// document.getElementById("userspan").innerHTML="<font color='red'>用户名不能为空!</font>"
// }else{
// document.getElementById("userspan").innerHTML="";
// }
// }
function showTips(id,info){
document.getElementById(id+"span").innerHTML="<font color='gray'>"+info+"<font>";
}
function check(id,info){
// 1.获取用户输入的用户名数据
var uValue = document.getElementById(id).value;
// 2.进行校验
if(uValue==""){
document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>"
}else{
document.getElementById(id+"span").innerHTML="";
}
}
</script>
<table>
<tr>
<td>
用户名
</td>
<td>
<!--<font color="red">*</font>--><input type="text" name="user" size="34px" id="user" onfocus="showTips('user','用户名必填')" onblur="check('user','用户名不能为空!')"/><span id="userspan"></span>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" name="password" size="34px" id="password" onfocus="showTips('password','密码必填!')" onblur="check('password','密码不能为空!')"/><span id="passwordspan"></span>
</td>
</tr>
</table>