一、安装:
npm install --save react-native-vector-icons
推荐在RN项目中使用yarn安装包依赖
yarn add react-native-vector-icons
二、修改相关的配置文件(以Android 为例):
1、打开 android/app/build.gradle ( 看清文件路径,不要找错了 ) ,添加下面内容:
project.ext.vectoricons = [
iconFontNames: [ 'MaterialIcons.ttf', 'EvilIcons.ttf' ,'FontAwesome.ttf'] // 这里就是你要使用的图标库,根据需要做调整
//我主要用的是FontAwesome.ttf,所以就在后面加上了这个
]
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
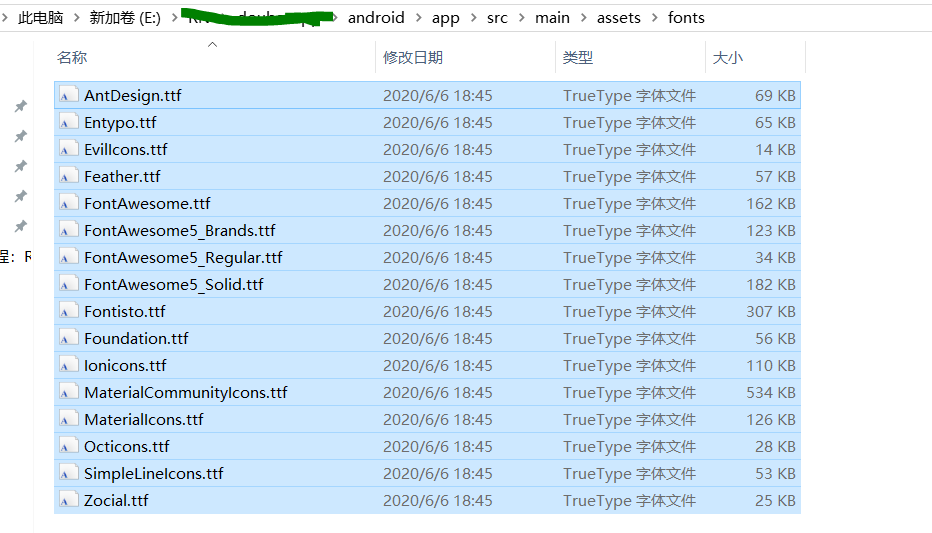
2、把之前装好的包中的 Fonts 文件夹中的所有内容复制到 android/app/src/main/assets/fonts 文件夹中,assets和fonts可能没有这两个文件夹,那就自己手动建,注意文件夹名全为小写
复制到刚才建好的文件夹中

3、打开 android/settings.gradle 文件,将前面带加号的代码添加到该文件中,注意 是不要加号的
rootProject.name = 'MyApp'
include ':app'
+ include ':react-native-vector-icons'
+ project(':react-native-vector-icons').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-vector-icons/android')
4、打开android/app/build.gradle文件,将前面带加号的代码添加到该文件中,注意 是不要加号的
apply plugin: 'com.android.application'
android {
...
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
+ compile project(':react-native-vector-icons')
}
5、在 android/app/src/main/java/ 下找到 MainApplication.java 文件,进行如下编辑
package com.myapp;
+ import com.oblador.vectoricons.VectorIconsPackage;
....
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage()
+ , new VectorIconsPackage() //注意 这里有逗号,不要少复制了
);
}
}
三、该包依赖于Android的26.0.1这个包,所以还要安装并接受下协议
1、找到你Android的安装目录,然后找到 SDK Manager.exe ,双击运行

2、选择26.0.1,然后点击 installpackages
3、

4、最后点击 install
5、装好后就是下面这样的

四、运行react-native run-android (因为改动了Android目录文件,所以要重新编译一下)
五、使用方法
1、导入
//导入图标相关组件
import Icon from 'react-native-vector-icons/FontAwesome'
2、使用
<Icon name="home" size={25} color='black' /> //更换name的值,使用不同的图标
3、效果