解决laravel 后端验证validate与 前端验证jquery.validate插件 不能同时使用的问题
问题:服务器端的验证和前端的验证不能共存的问题
需求描述:需要前端js和后端 均 验证字段是否合法,不合法进行提示,并阻止往下运行
问题描述:前端验证通过了,还要后端验证,后端的验证中,有一个用户名唯一的验证,即用户名不能重复,若果重复,进行提示,将提示展示到页面中给用户看,它没办法将后端的验证不通过时的提示信息展示到页面中
直接贴代码
这是前端jquery.validate验证
$("#form-member-add").validate({
rules:{
username:{
required:true,
minlength:2,
maxlength:16
},
realname:{
required:true,
},
password: {
required: true,
minlength: 5
},
password_confirmation: {
required: true,
equalTo: "#password"
},
sex:{
required:true,
},
phone:{
required:true,
isMobile:true,
},
email:{
required:true,
email:true,
},
},
messages:{
username:{
required:'用户名都不写,想干啥?',
minlength: "用户名至少由两个字母组成",
maxlength: "写那么多记得住吗?最多16位"
},
realname:{
required:'填姓名 啊',
},
password:{
required:'密码都不写,想干啥?',
minlength: "密码至少由五个字母组成",
},
password_confirmation: {
required: '必填的',
equalTo: "两次密码不一致"
},
sex:{
required:'必填',
},
phone:{
required:'必填',
isMobile:'请输入正确的电话格式',
},
email:{
required:'必填',
email:'请输入正确的邮箱格式',
},
},
onkeyup:false,
focusCleanup:true,
success:"valid",
submitHandler:function(form){
var index = parent.layer.getFrameIndex(window.name);
$(form).ajaxSubmit(
{
success: function (data) {
if (data.status === 10001) {
parent.$('.btn-refresh').click();
parent.layer.close(index);
console.log(data);
}
},
error: function (data) {
alert('添加失败');
console.log(data);
// parent.$('.btn-refresh').click();
// parent.layer.close(index);
}
}
);
}
});
这是后端laravel的代码及验证
$data1=$this->validate($request,[ 'username'=>'required|unique:users,username', 'realname'=>'required', 'password'=>'required|confirmed', 'email'=>'required', 'phone'=>'phone' ]); $data= $request->except(['_token','password_confirmation']); User::create($data); return response()->json(['data'=>$data1,'status'=>10001]);
当表单提交时,首先会触发前端的验证,前端验证通过后,进行后端验证,疑惑的地方是:前端验证成功,后端基本没啥情况,但username有个重名验证,即唯一验证,比如数据库已经有了username=admin,此时再插入username=admin时,前端验证是通过的,可后端的不会通过,它不通过它也不会将错误信息打印到页面中(我单独验证了前端验证及后端验证,即注释前端,测试后端,或者注释后端,测试前端,都没问题,但他两同时开启时,后端验证的错误信息就不打印到前端页面上了)
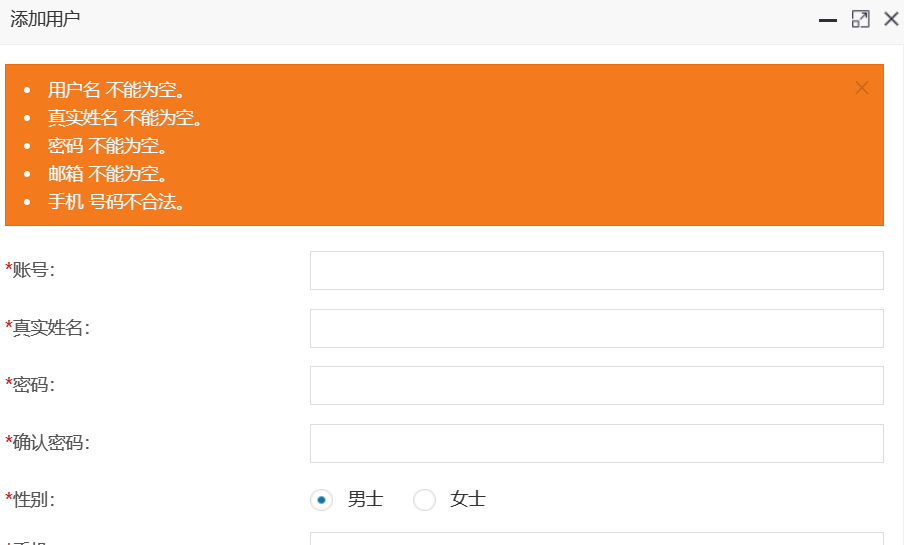
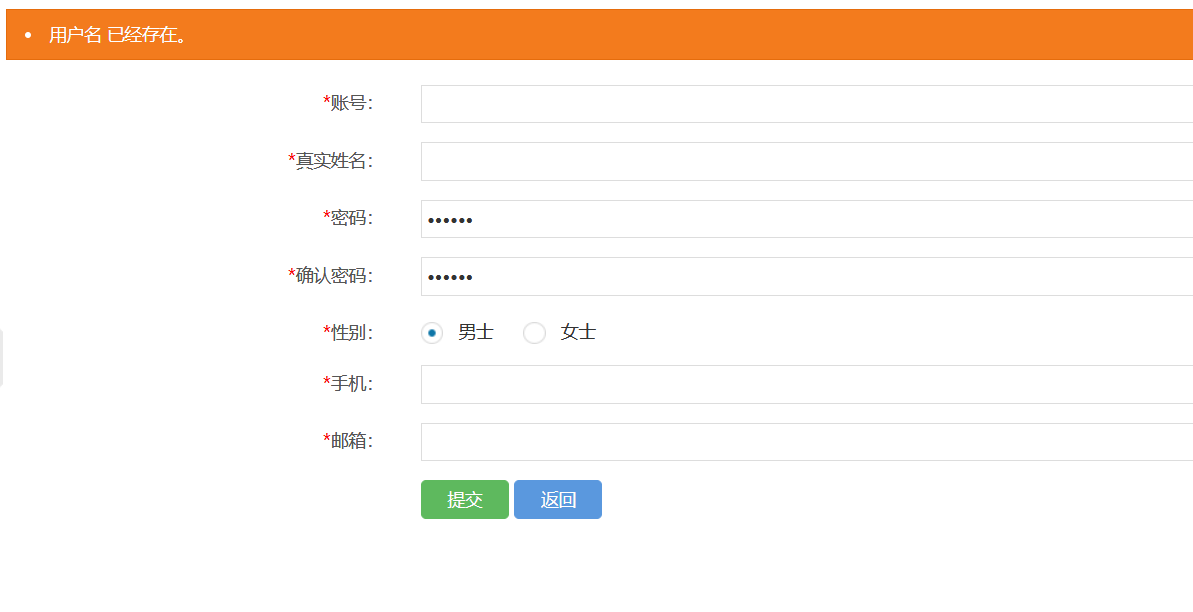
如图,只开启后端验证:

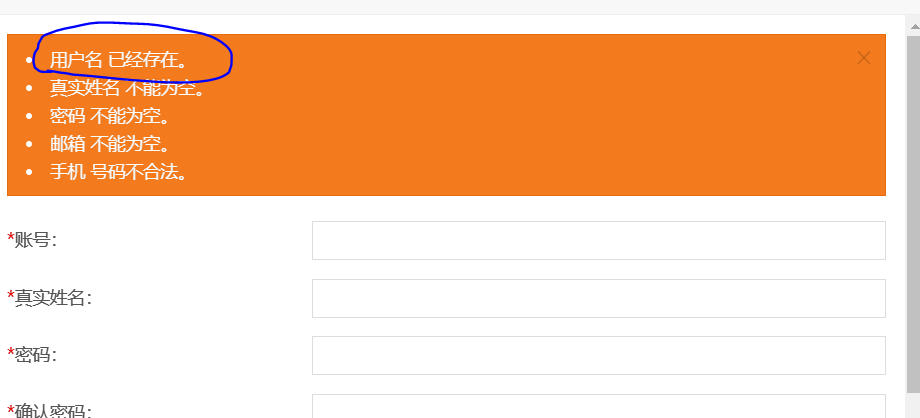
重名验证:

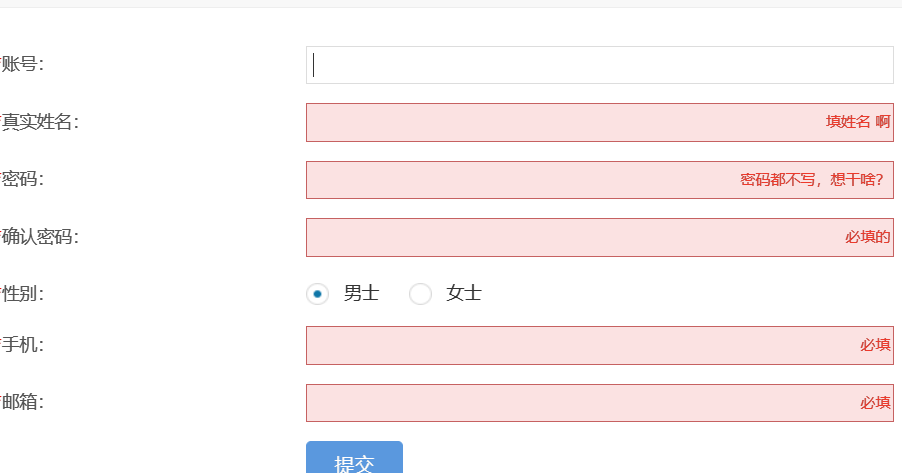
注释后端代码,开启前端验证:

这是为什么呢?
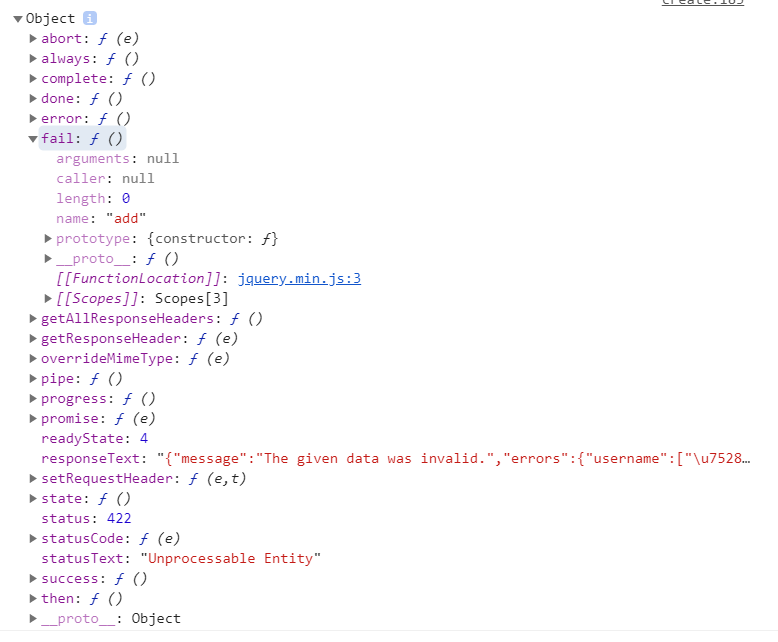
我尝试了接收validate的返回值,进行打印,是个对象,对象中有错误信息
如图:

在responseText中的就是错误信息,
The given data was invalid.
给定的数据无效。
如何让它在前端验证通过的时候后端不通过的时候把后端的错误信息打印出来??
解决方法:错误的原因是因为ajax,因为ajax提交,导致页面不刷新,实际上validate方法的错误信息是存在session中的,因为也免得不刷新,所以后端存在session里的错误提示信息就没办法刷新然后打印到页面上,总之laravel的validate验证和ajax没缘分了,基本解决办法,就是使用传统的post提交方式即可
修改后的代码
前台验证代码
$("#form-member-add").validate({
rules:{
username:{
required:true,
minlength:2,
maxlength:16
},
realname:{
required:true,
},
password: {
required: true,
minlength: 5
},
password_confirmation: {
required: true,
equalTo: "#password"
},
sex:{
required:true,
},
phone:{
required:true,
isMobile:true,
},
// email:{
// required:true,
// email:true,
// },
},
messages:{
username:{
required:'用户名都不写,想干啥?',
minlength: "用户名至少由两个字母组成",
maxlength: "写那么多记得住吗?最多16位"
},
realname:{
required:'填姓名 啊',
},
password:{
required:'密码都不写,想干啥?',
minlength: "密码至少由五个字母组成",
},
password_confirmation: {
required: '必填的',
equalTo: "两次密码不一致"
},
sex:{
required:'必填',
},
phone:{
required:'必填',
isMobile:'请输入正确的电话格式',
},
// email:{
// required:'必填',
// email:'请输入正确的邮箱格式',
// },
},
onkeyup:false,
focusCleanup:true,
success:"valid"
注意 我将这里的提交处理删掉了(与之前的相比)
后台验证代码
public function store(Request $request) { $this->validate($request,[ 'username'=>'required|unique:users,username', 'realname'=>'required', 'password'=>'required|confirmed', 'email'=>'required', 'phone'=>'phone' ]); $data= $request->except(['_token','password_confirmation']); User::create($data); //发邮件 //.......... return redirect(route('admin.user.index'))->with('success','添加成功'); }
效果演示:

这个时候就可以在前端验证通过而后端不通过的时候将 那条 提示信息打印到页面上了