在开发APP的时候,每个页面的最上方都会出现一个标题栏目,如果每个页面都要去自己搭建一个标题栏,也挺麻烦,当然如果自己感觉自己能做一个好的通用标题栏也不错。但是有现成的插件不用,干嘛还给自己找事情,在说有可能会影响开发周期。所以,今天就介绍一个通用标题栏的插件TitleBar:
引入TitleBar插件:
plugins { id 'com.android.application' } android { compileSdkVersion 30 buildToolsVersion "30.0.3" defaultConfig { applicationId "com.example.appview" minSdkVersion 17 targetSdkVersion 30 versionCode 1 versionName "1.0" testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner" } repositories { flatDir { dirs 'libs' } } allprojects { repositories { maven { url 'https://jitpack.io' } maven{ url 'https://maven.aliyun.com/repository/google'} maven { url 'https://dl.bintray.com/cjt/maven' } } } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { implementation fileTree(include: ['*.jar'], dir: 'libs') implementation 'androidx.appcompat:appcompat:1.2.0' implementation 'com.google.android.material:material:1.2.1' implementation 'androidx.constraintlayout:constraintlayout:2.0.1' implementation 'androidx.legacy:legacy-support-v4:1.0.0' implementation 'com.google.android.gms:play-services-maps:17.0.0' testImplementation 'junit:junit:4.+' androidTestImplementation 'androidx.test.ext:junit:1.1.2' androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0' implementation 'com.github.getActivity:TitleBar:8.6' }
新建一个测试类:
package com.example.appview; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import com.hjq.bar.OnTitleBarListener; import com.hjq.bar.TitleBar; public class Demo extends AppCompatActivity{ private TitleBar mTitleBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_demo); //最上方标题栏 mTitleBar=findViewById(R.id.demo_titlebar); mTitleBar.setOnTitleBarListener(new OnTitleBarListener() { @Override public void onLeftClick(View view) { //左侧按钮的监听 } @Override public void onTitleClick(View view) { //中间标题的监听 } @Override public void onRightClick(View view) { //右边标题的监听 } }); } }
布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Demo"> <com.hjq.bar.TitleBar android:id="@+id/demo_titlebar" android:background="#1296db" android:layout_width="match_parent" android:layout_height="wrap_content" app:rightIcon="@mipmap/preject_item" app:leftTitle="返回" app:leftColor="@color/white" app:titleColor="@color/white" app:leftSize="15dp" app:leftIcon="@mipmap/fanhui" app:title="探测" /> </LinearLayout>
下面的是配置<com.hjq.bar.TitleBar的属性配置,可以根据属性配置任意调节标题栏的样式:
<declare-styleable name="TitleBar"> <!-- 整体样式 --> <attr name="barStyle"> <enum name="light" value="0x10" /> <enum name="night" value="0x20" /> <enum name="transparent" value="0x30" /> <enum name="ripple" value="0x40" /> </attr> <!-- 中间 --> <attr name="title" format="string" /> <attr name="titleColor" format="color" /> <attr name="titleSize" format="dimension" /> <attr name="titleGravity"> <flag name="left" value="0x03" /> <flag name="right" value="0x05" /> <flag name="center" value="0x11" /> <flag name="start" value="0x00800003" /> <flag name="end" value="0x00800005" /> </attr> <attr name="titleStyle"> <flag name="normal" value="0" /> <flag name="bold" value="1" /> <flag name="italic" value="2" /> </attr> <!-- 左边 --> <attr name="leftTitle" format="string"/> <!-- leftIcon 优先于 backButton --> <attr name="leftIcon" format="reference" /> <attr name="leftTint" format="color" /> <!-- 返回按钮(默认开) --> <attr name="backButton" format="boolean" /> <attr name="leftColor" format="color" /> <attr name="leftSize" format="dimension" /> <attr name="leftBackground" format="reference|color" /> <!-- 右边 --> <attr name="rightTitle" format="string" /> <attr name="rightIcon" format="reference" /> <attr name="rightTint" format="color" /> <attr name="rightColor" format="color" /> <attr name="rightSize" format="dimension" /> <attr name="rightBackground" format="reference|color" /> <!-- 分割线 --> <attr name="lineVisible" format="boolean" /> <attr name="lineColor" format="reference|color" /> <attr name="lineSize" format="dimension" /> <!-- 图标显示大小 --> <attr name="drawableSize" format="dimension" /> <!-- 图标和文字的间距 --> <attr name="android:drawablePadding" /> <!-- 控件水平内间距 --> <attr name="android:paddingVertical" /> <!-- 控件垂直内间距(可用于调整标题栏自适应的高度) --> <attr name="android:paddingHorizontal" /> </declare-styleable>
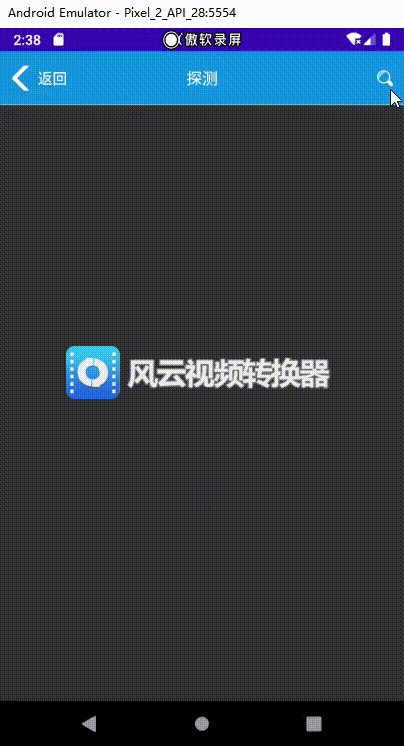
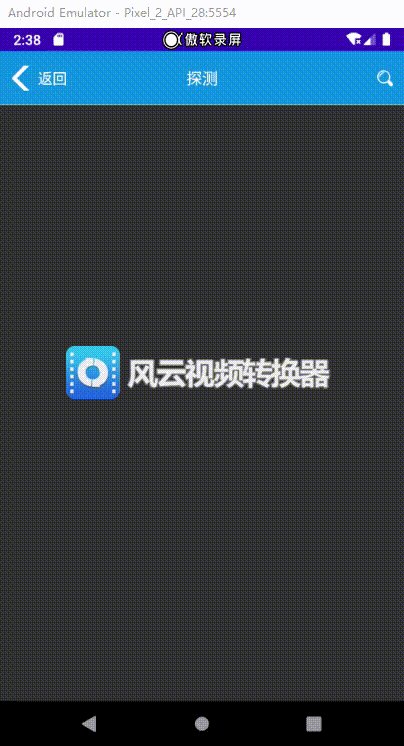
效果图: