说到树形,我们立刻都会想到导航栏,但是这回我要说的是树形列表。由于项目用的是layui框架,所以就在layui框架下实现树形列表
首先我们要引入layui中的treetable。

下面就是详细代码了。
<div class="layui-fluid"> <div style="margin-top: 20px;"> <div class="layui-btn-group"> <button class="layui-btn " id="btn-expand"><i class="layui-icon layui-icon-down"></i> 全部展开</button> <button class="layui-btn " id="btn-fold"><i class="layui-icon layui-icon-left"></i> 全部折叠</button> <button class="layui-btn " id="btn-refresh"><i class="layui-icon layui-icon-loading"></i> 刷新表格</button> </div> <div class="layui-inline"> <input class="layui-input" id="edt-search" value="" placeholder="输入关键字"> </div> <button class="layui-btn" id="btn-search" type="button">搜索</button> </div> </div> <table id="table1" class="layui-table" lay-filter="table1"></table> <script type="text/html" id="toolbarDemo"> </script> <script type="text/html" id="auth-state"> <a class="layui-btn layui-btn-small layui-btn-xs" lay-event="edit">修改</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script> <script> layui.config({ base: '/xadmin/lay/modules/' }).extend({ treetable: 'treetable-lay/treetable' }).use(['treetable'], function () { var treetable = layui.treetable; }); </script> <script> layui.use(['treetable','layer'], function () { var treetable = layui.treetable; var layer = layui.layer; // 渲染表格 treetable.render({ treeColIndex: 0, // treetable新增参数 treeSpid: 1, // treetable新增参数 treeIdName: 'd_id', // treetable新增参数 treePidName: 'd_pid', // treetable新增参数 treeDefaultClose: true, // treetable新增参数 treeLinkage: true, // treetable新增参数 elem: '#table1', url: '/UpFile/tree.json', toolbar: '#toolbarDemo', cols: [[ //{ type: 'checkbox' }, { field: 'name', title: '任务事项' }, { field: 'PlanStart', title: '计划开始时间' }, { field: 'PlanEnd', title: '计划结束时间' }, { field: 'ActualTime', title: '实际完成时间' }, { field: 'FisStatus', title: '完成状态' }, { field: 'FisPeriod', title: '完成周期' }, { field: 'BuggetMoney', title: '月算费用' }, { field: 'FinalMoney', title: '决算费用' }, { field: 'RespDepartmentName', title: '责任部门' }, { field: 'ResUidName', title: '责任人' }, { templet: '#auth-state', 150, align: 'center', title: '操作' } ]] }); table.on('tool(table1)', function (obj) { var data = obj.data; var layEvent = obj.event; if (layEvent === 'del') { alert('你不可以删除' + data.name); } else if (layEvent === 'edit') { location.href = "/Projectmanage/BuggetTemp/EditBugget?BuggetTempId=" + data.id; } }); //全部展开 $(document).on("click","#btn-expand",function(){ treetable.expandAll('#table1'); }); //全部折叠 $(document).on("click","#btn-fold",function(){ treetable.foldAll('#table1'); }); //刷新表格 $(document).on("click","#btn-refresh",function(){ renderTable(); }); //搜索 $(document).on("click","#btn-search",function(){ var keyword = $('#edt-search').val(); var searchCount = 0; $('#table1').next('.treeTable').find('.layui-table-body tbody tr td').each(function () { $(this).css('background-color', 'transparent'); var text = $(this).text(); if (keyword != '' && text.indexOf(keyword) >= 0) { $(this).css('background-color', 'rgba(250,230,160,0.5)'); if (searchCount == 0) { treetable.expandAll('#table1'); $('html,body').stop(true); $('html,body').animate({scrollTop: $(this).offset().top - 150}, 500); } searchCount++; } }); if (keyword == '') { layer.msg("请输入搜索内容", {icon: 5}); } else if (searchCount == 0) { layer.msg("没有匹配结果", {icon: 5}); } }); }); </script>
下面是 url: '/UpFile/tree.json', 中的json格式
{ "code": 0, "msg": "ok", "data": [{ "id": 1, "name": "四期项目管理", "PlanStart": "", "PlanEnd": "", "ActualTime": "", "FisStatus": 0, "FisPeriod": 0, "BuggetMoney": 0, "FinalMoney": 0, "RespDepartmentName": "", "ResUidName": "张三", "level": 1, "pid": 0 }, { "id": 2, "name": "前期设计阶段", "PlanStart": "", "PlanEnd": "", "ActualTime": "", "FisStatus": 0, "FisPeriod": 0, "BuggetMoney": 0, "FinalMoney": 0, "RespDepartmentName": "", "ResUidName": "", "level": 2, "pid": 1 }] }
效果图:
1, 列表展示

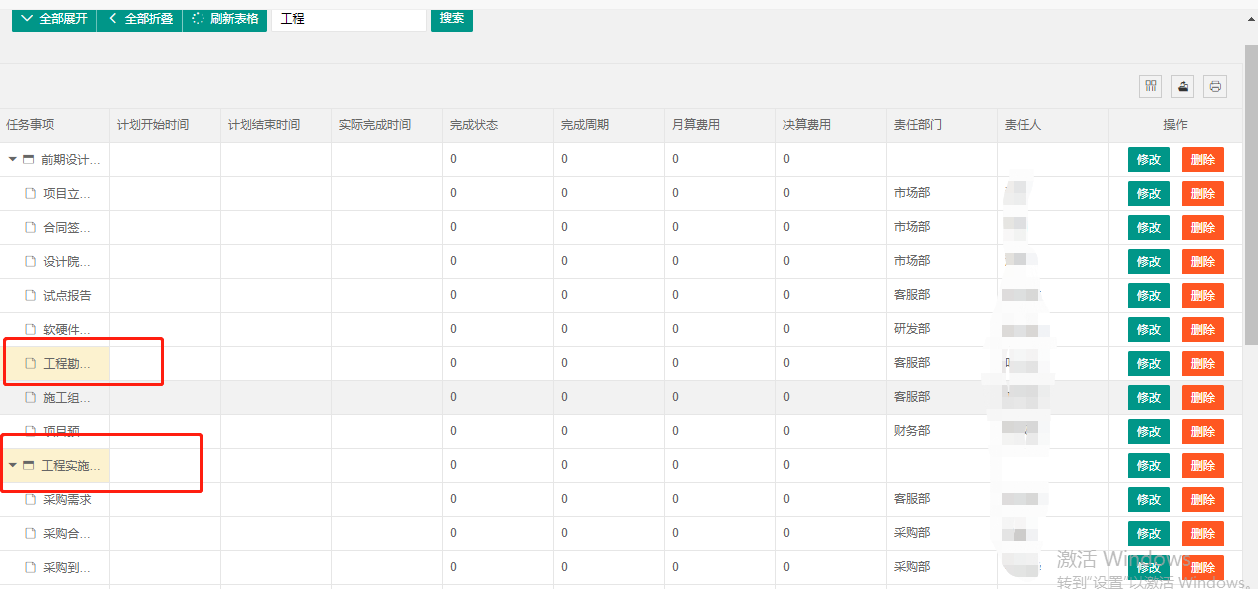
2,全部展开

3,搜索

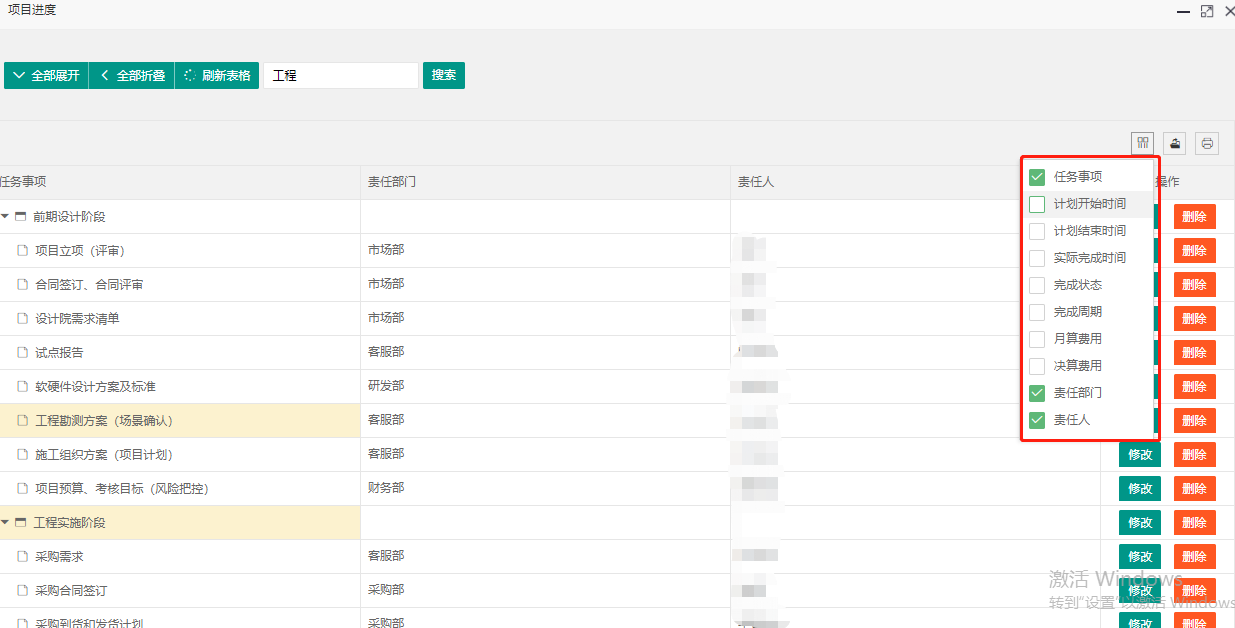
4,选择列

4,打印

5,导出