HTTP/1.1的优化:
HTTP/1.1为网络效率做了大量优化,最核心的有如下三种方式:
- 增加了持久连接
- 浏览器为每个域名最多同时维护6个TCP持久连接
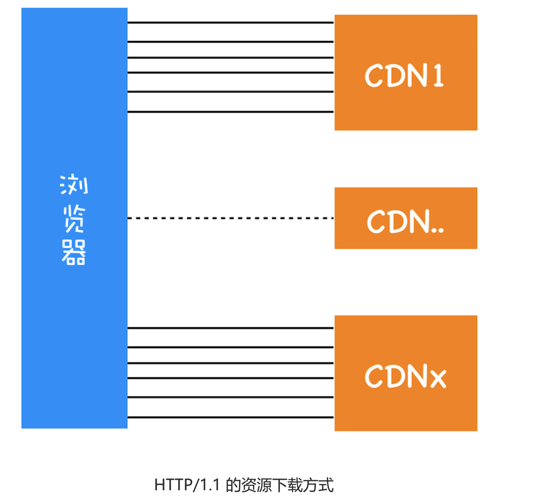
- 使用CDN的实现域名分片机制
通过这些方式大大提高了页面的下载速度(如果使用单个 TCP 的持久连接,下载 100 个资源所花费的时间为 100 * n * RTT;若通过上面的技术,就可以把整个时间缩短为 100 * n *RTT/(6 * CDN 个数))。

HTTP/1.1的主要问题:
对带宽的利用率并不理想。主要原因有:
- TCP的慢启动(会带来性能问题,导致耗费时间长,推迟了页面的首次渲染)
- 同时开启了多条 TCP 连接,那么这些连接会竞争固定的带宽(导致影响关键资源的下载速度)
- HTTP/1.1 队头阻塞的问题(使得数据不能并行请求)
带宽是指每秒最大能发送或者接收的字节数。我们把每秒能发送的最大字节数称为上行带宽,每秒能够接收的最大字节数称为下行带宽。
慢启动:刚开始 TCP 协议会采用一个非常慢的速度去发送数据,然后慢慢加快发送数据的速度,直到发送数据的速度达到一个理想状态,我们把这个过程称为慢启动。
慢启动作用:TCP 为了减少网络拥塞的一种策略。
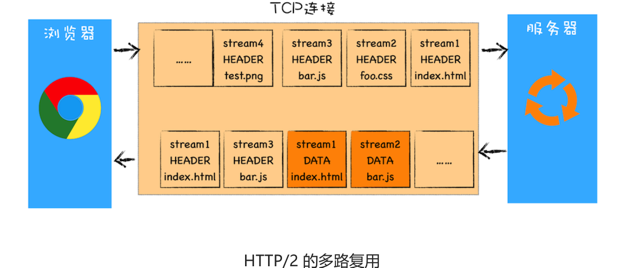
HTTP/2的多路复用
如何解决HTTP/1.1的上述问题?
- 一个域名只使用一个 TCP 长连接来传输数据。这样整个页面资源的下载过程只需要一次慢启动,同时也避免了多个 TCP 连接竞争带宽所带来的问题。
- 实现资源的并行请求
总结:一个域名只使用一个 TCP 长连接和消除队头阻塞问题

多路复用技术的好处:
可以将请求分成一帧一帧的数据去传输,这样带来了一个额外的好处,就是当收到一个优先级高的请求时,比如接收到 JavaScript 或者 CSS 关键资源的请求,服务器可以暂停之前的请求来优先处理关键资源的请求。
多路复用技术的实现:
通过引入二进制分帧层,实现HTTP的多路复用技术。
- 浏览器准备好请求数据,包括了请求行、请求头等信息,如果是 POST 方法,那么还要有请求体。
- 这些数据经过二进制分帧层处理之后,会被转换为一个个带有请求 ID 编号的帧,通过协议栈将这些帧发送给服务器。
- 服务器接收到所有帧之后,会将所有相同 ID 的帧合并为一条完整的请求信息。
- 服务器处理该条请求,并将处理的响应行、响应头和响应体分别发送至二进制分帧层。
- 二进制分帧层会将这些响应数据转换为一个个带有请求 ID 编号的帧,经过协议栈发送给浏览器
- 浏览器接收到响应帧之后,会根据 ID 编号将帧的数据提交给对应的请求。
有了二进制分帧层,还能够实现请求的优先级、服务器推送、头部压缩等特性,从而大大提升了文件传输效率
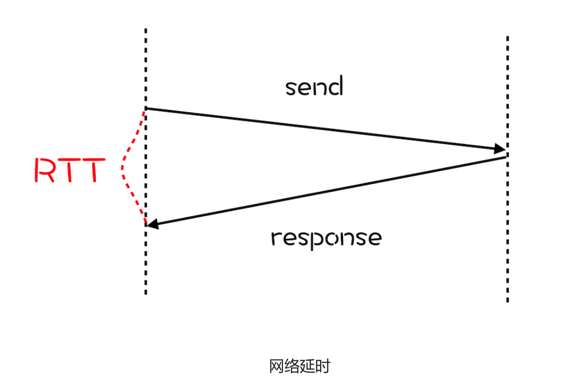
网络延迟又称为RTT。我们把从浏览器发送一个数据包到服务器,再从服务器返回数据包到浏览器的整个往返时间称为 RTT。