回调函数:
将一个函数作为参数传递给另外一个函数,那作为参数的这个函数就是回调函数
let callback = function(){
console.log('i am do homework')
}
function doWork(cb) {
console.log('start do work')
cb()
console.log('end do work')
}
doWork(callback)
同步回调:
回调函数callback是在主函数doWork返回之前执行的。如上面代码。
异步回调 :
回调函数callback没有在主函数doWork内部被调用,把这种回调函数在主函数外部执行的过程称为异步回调
// 通过setTimeout函数让callback在doWork函数执行结束后并延迟1s执行
let callback = function() {
console.log("i an do homework")
}
function doWork(cb) {
console.log("start do work")
setTImeout(cb, 1000)
console.log("end do work")
}
doWork(callback)
同步回调和异步回调的区别(通过消息循环的视角):
消息队列和主线程循环机制保证了页面有条不紊地运行
- 同步回调是在当前主函数的上下文中执行回调函数
- 异步回调是指回调函数在主函数之外执行。一般有两种方式:
- 把异步函数做成一个任务,添加到消息队列尾部
- 把异步函数添加到微任务队列中,这样就可以在当前任务的末尾处执行微任务了。
XMLHTTPRequest运行机制(通过循环系统的视角):

第一步:创建XMLHTTPRequest对象
第二步:为xhr对象注册回调函数
第三步:配置基础的请求信息
第四步:发起请求
XMLHTTPRequest使用过程中的“坑”
- 跨域问题
- HTTPS混合内容的问题
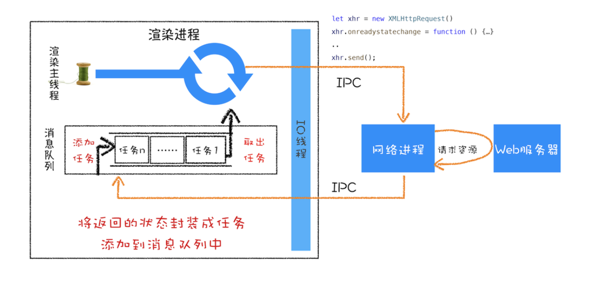
对比上一篇,setTimeout 是直接将延迟任务添加到延迟队列中,而XMLHttpRequest 发起请求,是由浏览器的其他进程或者线程去执行,然后再将执行结果利用 IPC 的方式通知渲染进程,之后渲染进程再将对应的消息添加到消息队列中