npm介绍
NPM 全称 Node Package Manager,它是 JavaScript 的包管理工具, 并且是 Node.js 平台的默认包管理工具。通过NPM 可以安装、共享、分发代码,管理项目依赖关系。
- 可从NPM服务器下载别人编写的第三方包到本地使用。
- 可从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 可将自己编写的包或命令行程序上传到NPM服务器供别人使用。
最新版本的 Node.js 已经集成了 npm 工具,所以必须首先在本机安装 Node 环境。
Node.js 官网下载地址:
- 英文网:https://nodejs.org/en/download/
- 中文网:http://nodejs.cn/download/
装完成后,查看当前 nodejs 与 npm 版本

npm初始化项目
npm我们已经安装好了,现在让我们初始化一个项目
npm init 命令初始化项目:
新建一个 npm-demo 文件夹,通过命令提示符窗口进入到该文件夹,执行下面命令进行初始化项目
npm init

- package name: 包名,其实就是项目名称,注意不能有大写字母
- version: 项目版本号
- description: 项目描述
- keywords: {Array}关键字,便于用户搜索到我们的项目
最后会生成 package.json 文件,这个是包的配置文件,相当于 maven 的 pom.xml 我们之后也可以根据需要进行修改。
{ "name": "npm-demo", //包名 "version": "1.0.0", //版本号 "description": "test demo", //描述 "main": "index.js", //程序的主入口文件 "scripts": { //脚本命令组成的对象 "test": "echo "Error: no test specified" && exit 1" }, "author": "zouzou", //作者 "license": "ISC" //许可证,默认即可 }
还有一种方式,全部都采用默认的,不会提示手动输入
npm init -y
npm安装模块
npm install 命令用于安装某个模块,安装方式分为 :本地安装(local)、全局安装(global)两种。
本地安装
将js库安装到当前命令所执行的目录下
npm install <module_name>[@版本号] //版本号可选
安装最新版 express 模块,它是基于Node.js 平台的 Web 开发框架,执行如下命令:
npm install express
如果出现黄色的是警告信息,可以忽略,请放心,你已经成功安装了。
在该目录下会出现一个 node_modules 文件夹 和 package-lock.json
node_modules 文件夹用于存放下载的js库(相当于maven的本地仓库)
package-lock.json 是在 npm install 时候生成一份文件。
用以记录当前状态下实际安装的各个包的具体来源和版本号。
重新打开 package.json 文件,发现刚才下载的express 已经添加到依赖列表中了.

关于模块版本号表示方式:
- 指定版本号:比如 3.5.2 ,只安装指定版本。遵循 “大版本.次要版本.小版本”的格式规定。
- ~ 波浪号 + 指定版本号:比如 ~3.5.2 ,安装 3.5.x 的最新版本(不低于 3.5.2),但是不安装 3.6.x,也就是说安装时不改变大版本号和次要版本号。
- ^ 插入号 + 指定版本号:比如 ^3.5.2 ,安装 3.x.x 的最新版本(不低于 3.5.2),但是不安装 4.x.x,也就是说安装时不改变大版本号。需要注意的是,如果大版本号为0,则插入号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来 程序的不兼容。
- latest :安装最新版本。
安装指定版本模块
安装 jquery 2.2.0版本的jquery
npm install jquery@2.2.0
全局安装
将js库安装到你的全局目录下
npm install <module_name>[@版本号] -g //版本号可选
如果安装时出现如下错误:
npm err! Error: connect ECONNREFUSED 127.0.0.1:8087
解决方法,执行如下命令:
npm config set proxy null
查看全局安装目录
如果你不知道你的全局目录在哪里,执行下面命令
npm root -g
修改默认全局安装目录,使用命令 :比如我修改为 D: pm
npm config set prefix "D: pm"

全局安装vue
npm install vue -g
查看全局已安装模块:
npm list -g

生产环境模块安装
--save 或 -S 参数意思是把模块的版本信息保存 package.json 文件的 dependencies 字段中(生产环境依赖)
npm install <Module Name> [--save|-S]
安装 vue 模块,安装在生产环境依赖中
npm install vue -S
开发环境模块安装
--save-dev 或 -D 参数是把模块版本信息保存到 package.json 文件的 devDependencies 字段中(开发环境依赖),所以开发阶段一般使用它:
npm install <Module Name> [--save-dev|-D]
安装 eslint 模块,它是语法格式校验,只在开发环境依赖中即可
npm install eslint -D
批量下载模块
我们从网上下载某些项目后,发现只有 package.json , 没有 node_modules 文件夹,这时我们需要通过命令下载这些js库。
命令提示符进入 package.json 所在目录,执行命令:
npm install
此时,npm 会自动下载 package.json 中依赖的js库.
查看模块命令
方式1:可以安装目录 node_modules 下的查看包是否还存在
方式2:可以使用以下命令查看:
npm list // 查看本地安装的所有模块 npm list <module_name> //查看指定模块
卸载模块
卸载局部模块
npm uninstall <Module Name>
卸载全局模块
npm uninstall -g <Module Name>
配置淘宝镜像加速
我们都知道使用默认的npm下载包特别慢,如果使用淘宝镜像那就很快了,所以我们可以使用淘宝镜像来下载
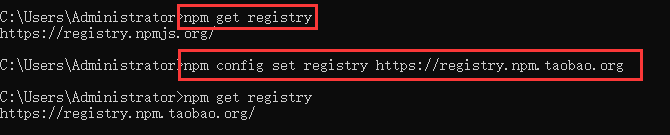
查看当前使用的镜像地址
npm get registry
配置淘宝镜像地址
npm config set registry https://registry.npm.taobao.org
还原默认镜像地址
npm config set registry https://registry.npmjs.org/