studio里使用合图感觉和spriteBatchNode差不多,但有不同,合图只起到在加载资源时减少IO的作用,起不到批渲染的作用。其实想想,studio本来就是用来拼UI界面的,一个上点规模的UI界面里都有N个层、layout、各种widget,树状关系,不在一个层里,是没办法批渲染的。
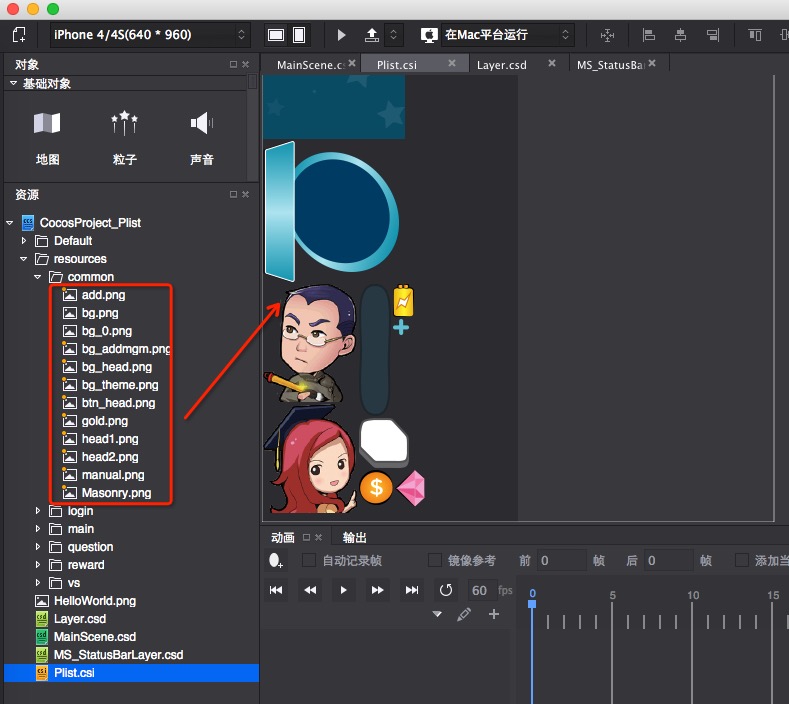
1、把资源图片加到studio里,新建一个合图文件,然后把需要合并的小图拖到合图文件里。在studio项目里,被拖到合图文件里的小图的左上角会有个黄点。

2、合图文件的属性设置里,间隙设置大于0,避免有时候会出现小图有黑边的情况,其他属性看着设置吧,然后保存、导出,在项目的res目录下,就会出现一个PNG文件和一个plist文件。
3、在其他需要设置纹理的UI里,点击,在右边的属性栏里,找到图片资源属性,可以直接从左边把小图拖过去使用。
4、发布项目,在项目的res目录下发现,虽然有些UI文件使用了小图,但是并没有小图被导出来,studio已经识别出我们的UI使用的图片资源会从 合图导出的PNG和plist文件里 获取。
5、resource.js文件里,要预加载合图文件导出的 .png 文件和 .plist 文件。搞定。
6、代码如果有些精灵也想使用大图里的小图的话,方法如下:
1 var spriteFrameCache = cc.spriteFrameCache; 2 spriteFrameCache.addSpriteFrames(res.Plist_plist, res.Plist_png); 3 var fileName = "resources/common/head1.png"; 4 var sprite = new cc.Sprite(spriteFrameCache.getSpriteFrame(fileName)); 5 sprite.setPosition(100, 300); 6 this.addChild(sprite);
第三行那里 fileName 的值,要带上一个相对 res 目录的路径,不确定的话,就查看一下合图文件导出的plist文件,里面描述了每一张小图的名字、rect、旋转等各种信息。