原生ajax
Ajax主要就是使用 【XmlHttpRequest】对象来完成请求的操作,该对象在主流浏览器中均存在(除早起的IE),Ajax首次出现IE5.5中存在(ActiveX控件)。
XmlHttpRequest对象介绍
XmlHttpRequest对象的主要方法:
a. void open(String method,String url,Boolen async)
用于创建请求
参数:
method: 请求方式(字符串类型),如:POST、GET、DELETE...
url: 要请求的地址(字符串类型)
async: 是否异步(布尔类型)
b. void send(String body)
用于发送请求
参数:
body: 要发送的数据(字符串类型)
c. void setRequestHeader(String header,String value)
用于设置请求头
参数:
header: 请求头的key(字符串类型)
vlaue: 请求头的value(字符串类型)
d. String getAllResponseHeaders()
获取所有响应头
返回值:
响应头数据(字符串类型)
e. String getResponseHeader(String header)
获取响应头中指定header的值
参数:
header: 响应头的key(字符串类型)
返回值:
响应头中指定的header对应的值
f. void abort()
XmlHttpRequest对象的主要属性:
a. Number readyState
状态值(整数)
详细:
0-未初始化,尚未调用open()方法;
1-启动,调用了open()方法,未调用send()方法;
2-发送,已经调用了send()方法,未接收到响应;
3-接收,已经接收到部分响应数据;
4-完成,已经接收到全部响应数据;
b. Function onreadystatechange
当readyState的值改变时自动触发执行其对应的函数(回调函数)
c. String responseText
服务器返回的数据(字符串类型)
d. XmlDocument responseXML
服务器返回的数据(Xml对象)
e. Number states
状态码(整数),如:200、404...
f. String statesText
状态文本(字符串),如:OK、NotFound...
原生ajax实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>首页</h1>
<input type="text" id="i1" />
+
<input type="text" id="i2" />
=
<input type="text" id="i3" />
<input type="button" id="btn1" value="jQuery Ajax" onclick="add1();" />
<input type="button" id="btn2" value="原生Ajax" onclick="add2();" />
<script src="/static/jquery-1.12.4.js"></script>
<script>
function add1(){
$.ajax({
url: '/add1/',
type: 'POST',
data: {'i1': $('#i1').val(),'i2': $('#i2').val()},
success:function(arg){
$('#i3').val(arg);
}
})
}
function add2(){
/*
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
alert(xhr.responseText);
}
};
xhr.open('GET','/add2/?i1=12&i2=19');
xhr.send();
*/
var xhr = new XMLHttpRequest();
// 定义回调函数
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
alert(xhr.responseText);
}
};
// 指定连接方式和地址----文件方式
xhr.open('POST','/add2/');
// 以post提交数据时,设置请求头,后端才会解析到request.POST
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
// 发送请求
xhr.send("i1=12;i2=19");
}
</script>
</body>
</html>
伪ajax
由于HTML标签的iframe标签具有局部加载内容的特性,所以可以使用其来伪造Ajax请求。
后端
def fake_ajax(request):
if request.method == "GET":
return render(request, "fakeajax.html")
else:
a1 = request.POST.get("user")
print(request.POST)
return HttpResponse("success")
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" method="POST" action="/fake_ajax/" target="ifr">
<input type="text" name="user">
<iframe id="ifr" name="ifr"></iframe>
<input type="button" value="提交" onclick="btn();">
</form>
<script>
function btn(){
document.getElementById("ifr").onload = loadifram;
document.getElementById("f1").submit();
}
function loadifram(){
// 通过contentWindow获取iframe下的文档对象,拿到返回值
var content = document.getElementById("ifr").contentWindow.document.body.innerText;
alert(content); // 打印返回值
}
</script>
</body>
</html>
ajax上传文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>ajax上传文件(jquery)</h1>
<input type="file" id="fafafa">
<input type="button" value="上传" onclick="upload()">
<div id="env"></div>
</body>
<script src="/static/jquery-3.2.1.js"></script>
<script>
function upload(){
var formdata = new FormData(); //FormData表单对象,使用键值对模拟form表单提交
formdata.append("表单的键啊","表单的值啊")
var file_obj = $("#fafafa")[0].files[0] // jquery拿文件对象
formdata.append('fafafa',file_obj);
$.ajax({
url: "/upload/",
type: "POST",
data: formdata,
contentType: false,
processData: false,
success:function(data){
// console.log(data);
var ele = $("<img>");
ele.prop("src","/"+data);
$("#env").append(ele);
}
})
}
</script>
</html>
后端
import os
def upload(request):
if request.method =='GET':
return render(request, "upload.html")
else:
# 拿到文件对象
file_obj = request.FILES.get("fafafa")
# staticfilename
file_path = os.path.join("static", file_obj.name)
# 写入文件
with open(file_path, "wb") as f:
for chunk in file_obj.chunks():
f.write(chunk)
return HttpResponse(file_path)
伪ajax上传图片
前端代码如下,后端代码见上面。
<body>
<h1>伪ajax上传文件</h1>
<form id="f1" method="POST" action="/upload/" target="ifr" enctype="multipart/form-data">
<iframe id="ifr" name="ifr"></iframe>
<input type="file" name=fafafa>
<input type="button" value="上传" onclick="upload3()">
</form>
</body>
<script>
function upload3(){
document.getElementById("ifr").onload=loadIframe;
document.getElementById("f1").submit();
}
function loadIframe(){
var content = document.getElementById("ifr").contentWindow.document.body.innerText;
var ele = $("<img>");
ele.prop("src", "/"+content);
$("#env").append(ele);
}
</script>
跨域
对于web开发来讲,由于浏览器的同源策略,我们需要经常使用一些hack的方法去跨域获取资源,但是hack的方法总归是hack。
直到W3C出了一个标准-CORS-"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
首先来说 CORS 需要浏览器和服务端同时支持的,对于兼容性来说主要是ie10+,其它现代浏览器都是支持的。
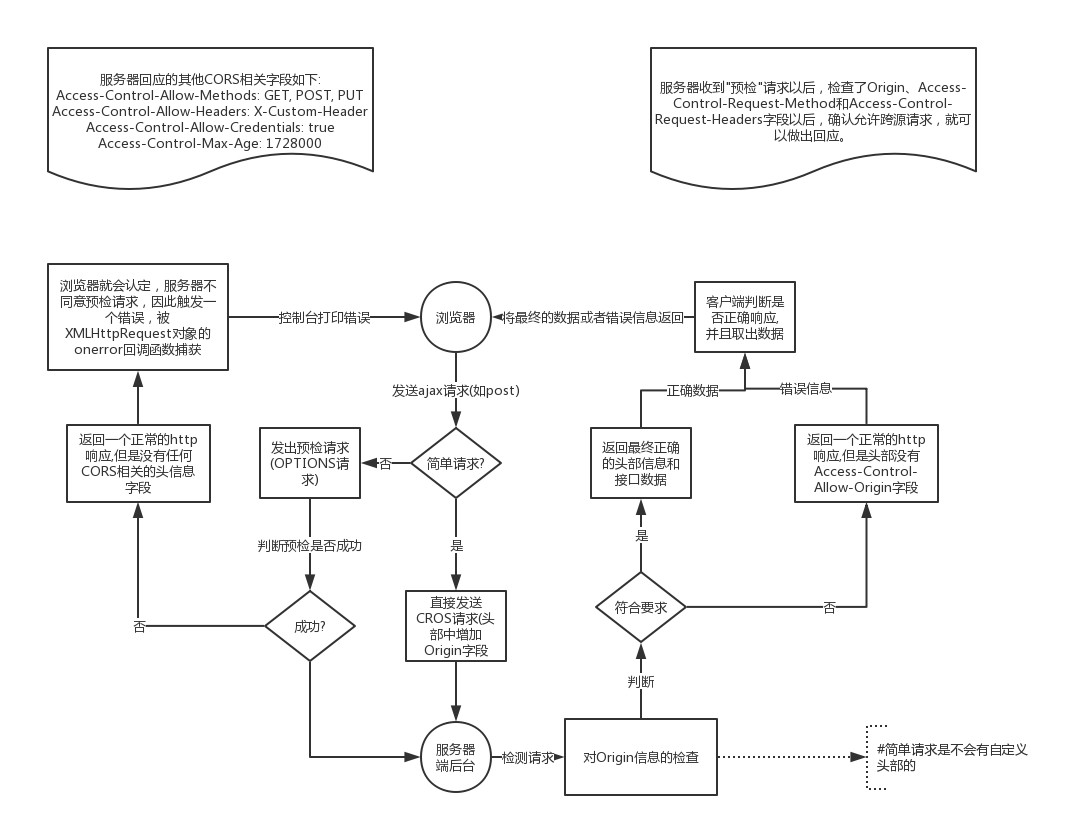
CORS跨域
def new_users(request):
print(request.method)
# 复杂请求的允许跨域设置方式
if request.method == "OPTIONS":
obj = HttpResponse()
obj['Access-Control-Allow-Origin'] = "*"
obj['Access-Control-Allow-Methods'] = "DELETE"
return obj
obj = HttpResponse('asdfasdf')
# 对于简单请求,在响应头中设置即可
obj['Access-Control-Allow-Origin'] = "*"
return obj
JSONP跨域
def users(request):
# 获取回调函数名字
v = request.GET.get('funcname')
print('请求来了...')
user_list = [
'alex','eric','egon'
]
user_list_str = json.dumps(user_list)
# 动态添加回调函数和返回数据
temp = "%s(%s)" %(v,user_list_str,)
print(temp)
return HttpResponse(temp)
<script>
// jsonp回调函数
function bbb(result){
console.log(result);
}
// 动态创建一个script标签,通过标签的src属性发送请求,因为是src属性,索引只能发送get请求。一般会注明回调函数的函数名,然后服务端返回相应的数据。并自动执行
// 原生ajax跨域
function sendMsg(){
var tag = document.createElement('script');
tag.src = "http://www.jxntv.cn/data/callbackName=bbb";
document.head.appendChild(tag);
}
// jquery ajax jsonp 跨域
function sendMsg1(){
$.ajax({
url: 'http://www.s4.com:8001/users/callbackName=bbb',
type: 'GET',
dataType: 'JSONP',
jsonp: 'callbackName',
jsonpCallback: 'bbb'
})
}
</script>