在项目开发的过程当中,总会有前端开发快完成,后端接口却迟迟提供不了的情况。此时为了不影响前端开发的进度,我们可以借助puer来模拟后端接口测试。简单的说,puer就是一个可以实时刷新的前端服务器。具体关于puer的介绍可以参考这篇文章:http://leeluolee.github.io/2014/10/24/use-puer-helpus-developer-frontend/
1.先安装nodeJS
2.安装puer
npm install puer -g
3.puer命令介绍
Usage: puer [options...]
Options:
-p,--port server's listen port, 8000 default,可使用这个命令修改端口,比较常用
-f,--filetype fileType to watch(split with '|'), default 'js|css|html|xhtml'
-d,--dir your customer working dir. default current dir
-i,--inspect start weinre server and debug all puer page
-x,--exclude exclude file under watching(must be a regexp), default: ''
-a,--addon your addon's path,绑定域名,比较常用
-t,--target proxy url,代理URL,比较常用,默认是localhost
--no-reload close auto-reload feature,(not recommended)
--no-launch close the auto launch feature
-h,--help help list
4. 使用方法
4.1命令行中输入以下命令。(第一种方法),可使用这种方法快速编写静态页面,不需要手动刷新。
cd /path/to/workspace ↵
puer

puer会默认打开http://localhost:8000/(端口可以用 -p 8001参数进行控制),页面会列出该目录下所有的文件

4.2命令行中输入以下命令(第二种方法),这种方法可以实时更新接口数据。
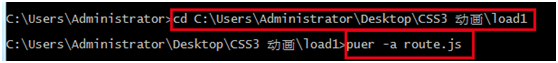
cd /path/to/workspace ↵
puer -a route.js

puer提供了叫插件(addon)的功能,集成了express的route.js(route.js的名字可以随意取)来达到最简的路由配置,可以提供基于真实http请求与相应的动态的mock数据。route.js文件代码如下:
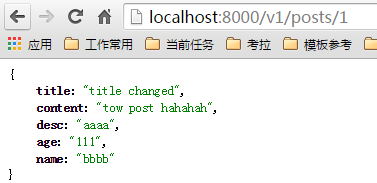
// use addon to mock http request module.exports = { // GET "GET /v1/posts/:id": function(req, res, next){ // response json format res.send({ title: "title changed", content: "tow post hahahah", desc:'aaaa', age:'111', name:'bbbb' }) }, // PUT POST DELETE is the same "PUT /v1/posts/:id": function(){ }, "POST /v1/posts": function(){ }, "DELETE /v1/posts/:id": function(){ } }
它其实就是一段nodejs程序,输出是一配置对象,key的空格前代表的是请求Method,后半部分是请求路径,而value代表回调函数和express的路由中间件是一致的,传入的是request和response对象。返回配置中的URL就可以返回定义的值,如下图:

4.3.使用代理模式,应用puer到以有服务器中,这种方法最实用,工作中也是用到最多的。
一般在开发过程中,完全使用静态文件开发比较少,一般都是会启动本地的运行环境。这个时候,我们可以使用--target path(-t命令)切换到代理模式将puer作为一个代理服务器使用。比如本地已经存在一个localhost:7070的服务,你要在其上实现自动刷新的功能,请使用-t 或 --target。这样puer的服务器地址就会指向你本地服务(localhost:7070)的地址,可以配合addon模式使用,这样就可以直接使用定义的接口了。操作步骤如下图:
DOM命令中输入:
puer -t http://localhost:7070 -a a.js

-t http://localhost:7070 使用代理,代理指向localhost:7070,locahost:7070指工程本地启动的服务
-a a.js 页面所需的所有接口都写在a.js里面,配置路由,这样就可以提供基于真实http请求与相应的动态的mock数据

如果是在工程代码所在的目录下执行puer(比如上面的例子:D:gitmyProject),最大的好处是:
1.无论是写样式还是html代码,页面实时刷新。
2.模拟真实的http请求,自定义接口返回的数据。
如果是其他的目录,也可以模拟真实的http请求,只是不能随时监听工程目录下的文件变化。
使用代理服务后,页面的访问地址可以和接口文件里的请求地址处于一个域下的,所以发请求不会有跨域问题。
另外一种比较简单的调试方法就是,使用上述4.2的方法启动puer,JS里的请求数据写好,然后参考chrome设置--disable-web-security解决跨域这篇文章来启动chrome,即使在不同域下,也可以直接使用接口数据进行调试了。