登录
浏览器访问阿里巴巴矢量图标库官网,选择登录方式,可直接使用新浪微博账号登录;
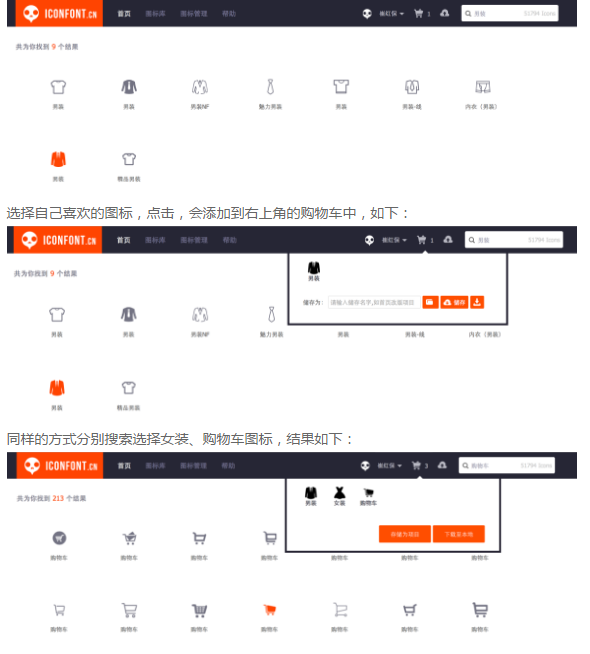
搜索图标
在右上角搜索“男装”,会列出当前网站上的所有男装图标,如下:

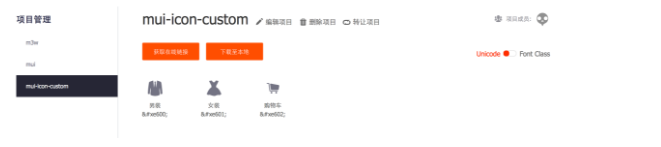
之后点击“存储为项目”,输入项目名字,例如“mui-icon-custom”,点击“存储”按钮后,会跳转到项目管理页面,如下图所示:

下载字体
点击“下载到本地”按钮,会将合并后的字体文件及自动生成的css全部下载,如下:

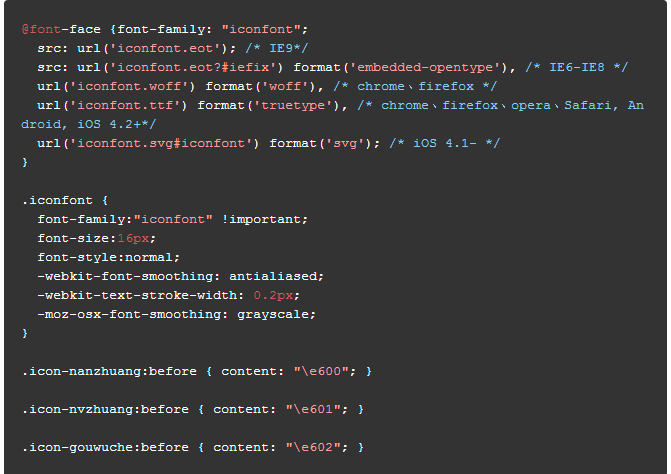
修改css
默认的css代码如下:

我们可稍作如下修改:
- 为保证和mui目录结构统一,建议将字体文件放在fonts目录下,这样我们需要修改@font-face下得url属性;
- 只兼容iOS和Android版本的话,我们仅需要ttf格式的字体即可,其它字体可以删除;同时,我们也仅需保留-webkit前缀语法,-moz前缀部分可以删除;
修改后的css代码如下:

注意:
1. 在调用的时候图标的时候必须加上定义的类名前缀比如 class="iconfont icon-nanzhuang";