一、官网下载node.js
下载地址:https://nodejs.org/en/download/
根据向导,下一步安装就可以了!
二、使用express搭建Web环境
express是一个开源的node.js项目框架,初学者使用express可以快速的搭建一个Web项目,express中已经集成了Web的http服务器创建、请求和文件管理以及Session的处理等功能,所以express是非常适合初学者的入门学习。
1、安装node.js之后就需要安装express,使用熟悉的命令安装,但是,安装成功之后居然提示express不是内部或外部命令。
npm install -g express
具体原因参照:http://jingyan.baidu.com/article/922554468a3466851648f419.html
2、最新express4.0版本中将命令工具分家出来了(项目地址:https://github.com/expressjs/generator),所以我们还需要安装一个命令工具,命令如下:
npm install -g express-generator
3、安装好了我们就要测试一下新安装的express到底可不可以使用,于是我使用express创建一个工程:
express helloworld
4、新版本中命令发生了一些改变, 创建好project之后还需要用npm进行添加依赖项和启动:
进入项目主目录
cd helloworld
安装必备的包
npm install
启动程序
npm start
然后新创建的helloworld就已经运行在3000端口上
5、访问http://localhost:3000/就看到熟悉的页面了

三、安装supervisor插件
以上程序如果出了问题,nodejs自动停止了服务,这样很不利于调试,那我们有一个插件可以解决。这个插件是管理nodejs的进程,包括调试那些都非常好用。使用如下命令1、安装全局的模块:
npm install supervisor -g
2、这样我们就不用node命令来启动服务,直接使用以下命令:
D:CoreServer>supervisor ./bin/www
四、使用webStorm IDE
来源:http://www.jb51.net/article/57474.htm
刚才我们编辑js文件是使用nodepad来的,但这个不是很好,有好的编辑器吗,答案是有的,一个大名顶顶的webStorm,网上很多那个版本的下载, 大家懂得了,这里也提供一份网友给的链接http://yunpan.cn/cAcf6hVxnIbCt 提取码 246f,下载完直接安装,安装完覆盖一个exe文件就可以了,屌丝这样简单吧!
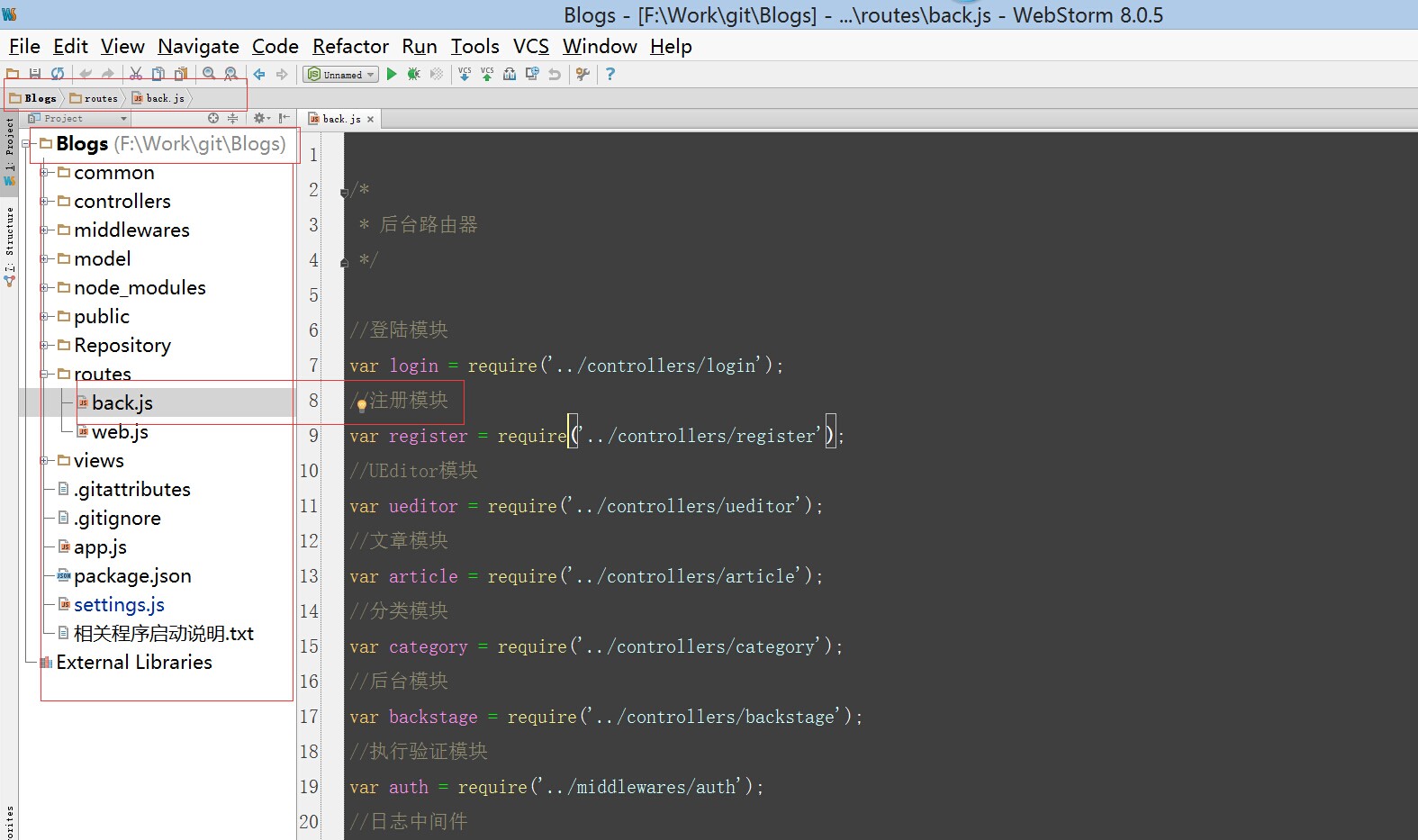
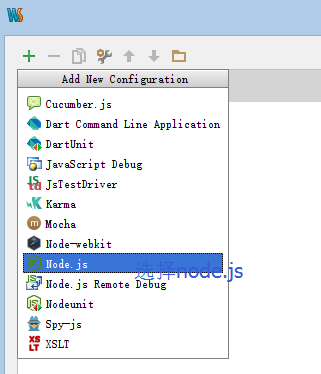
第一次运行是会打开一个文件夹,其实就是项目的文件夹。

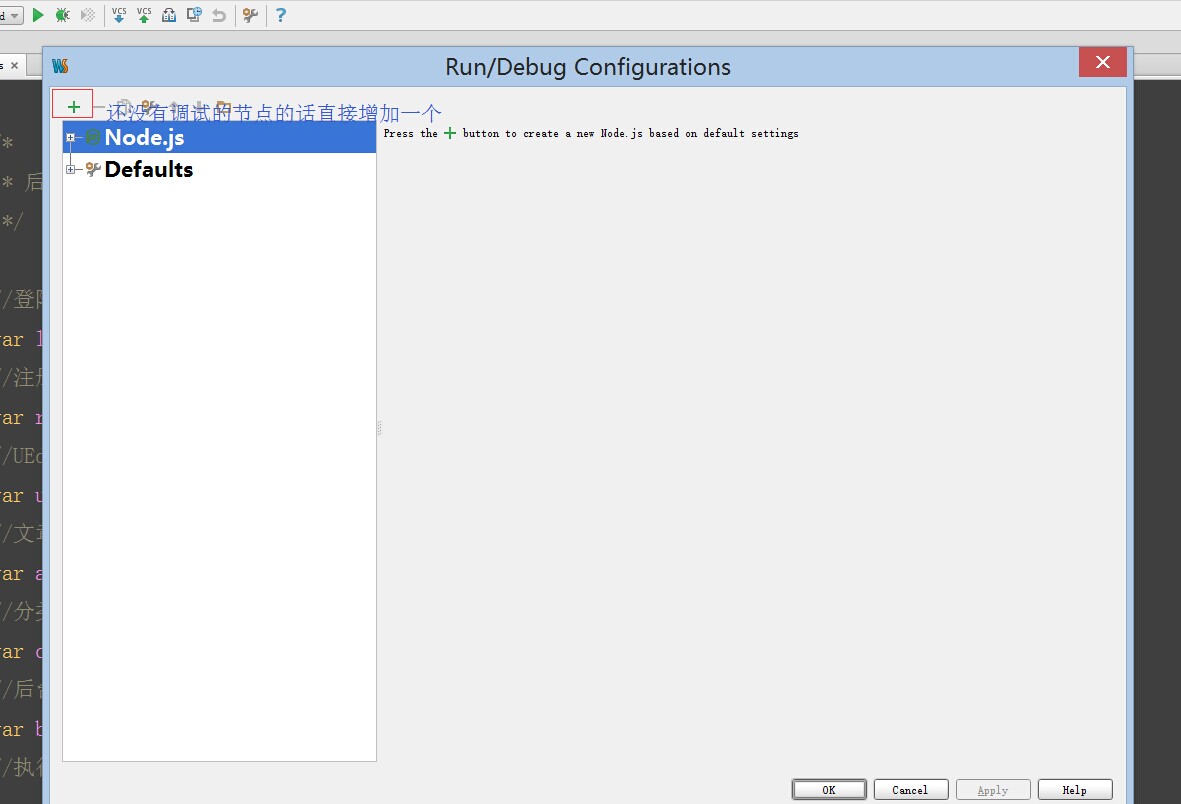
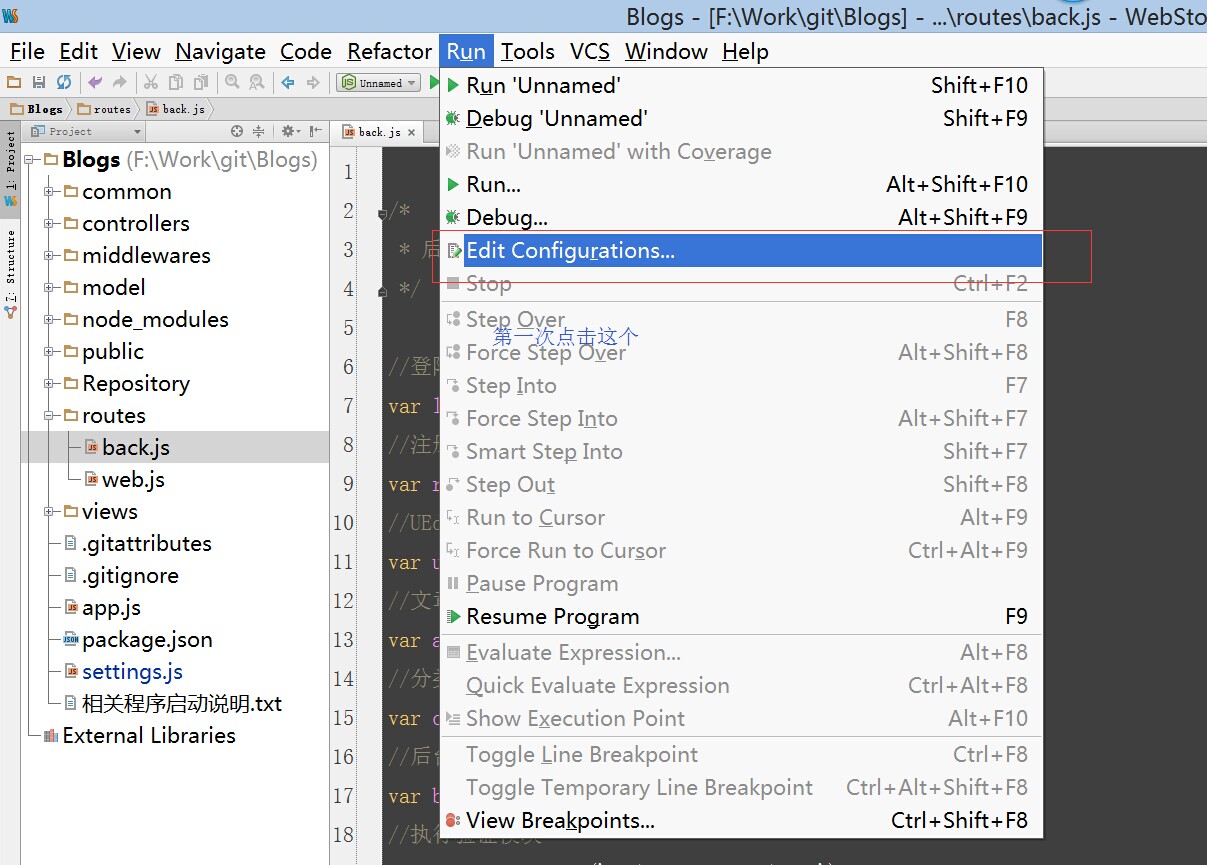
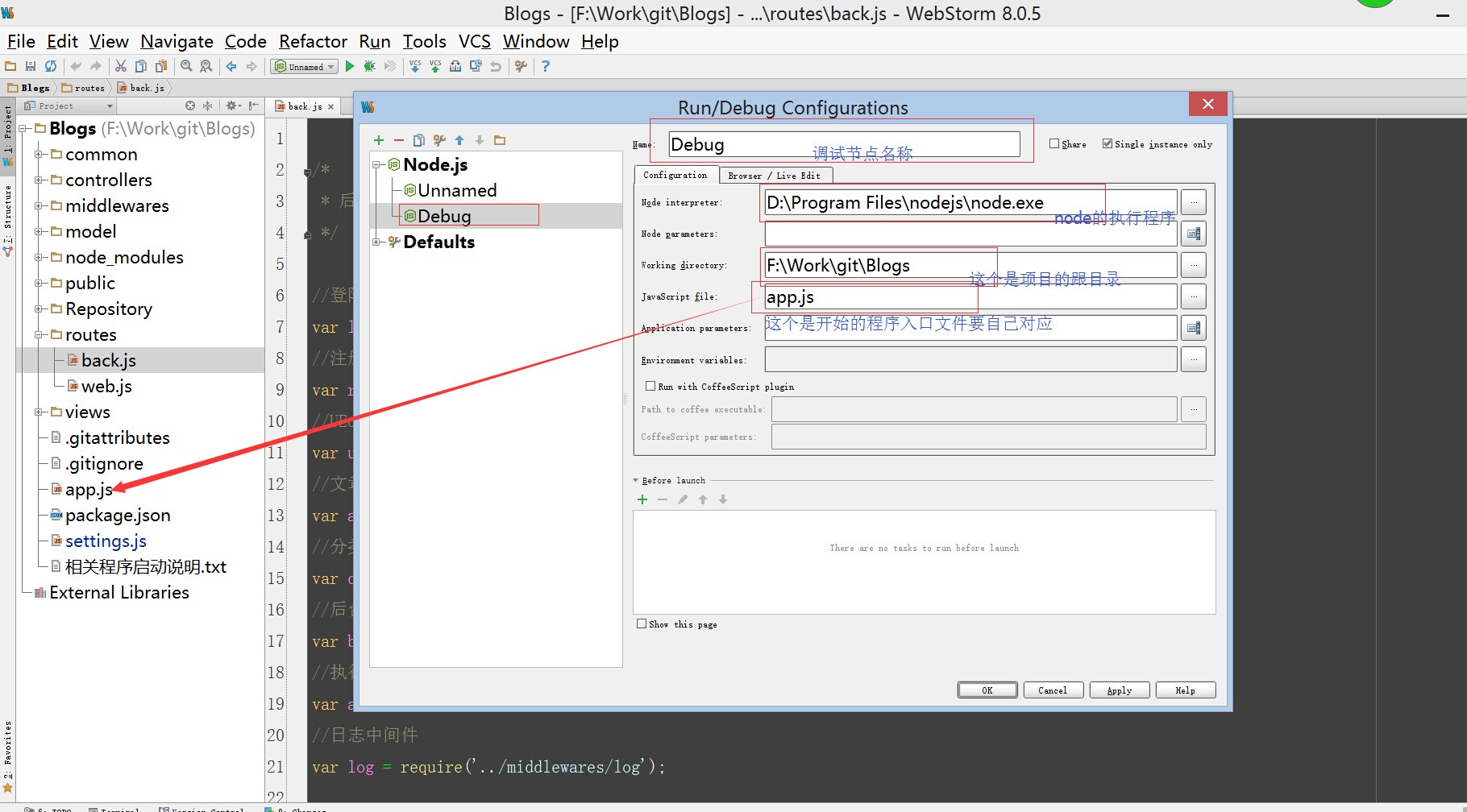
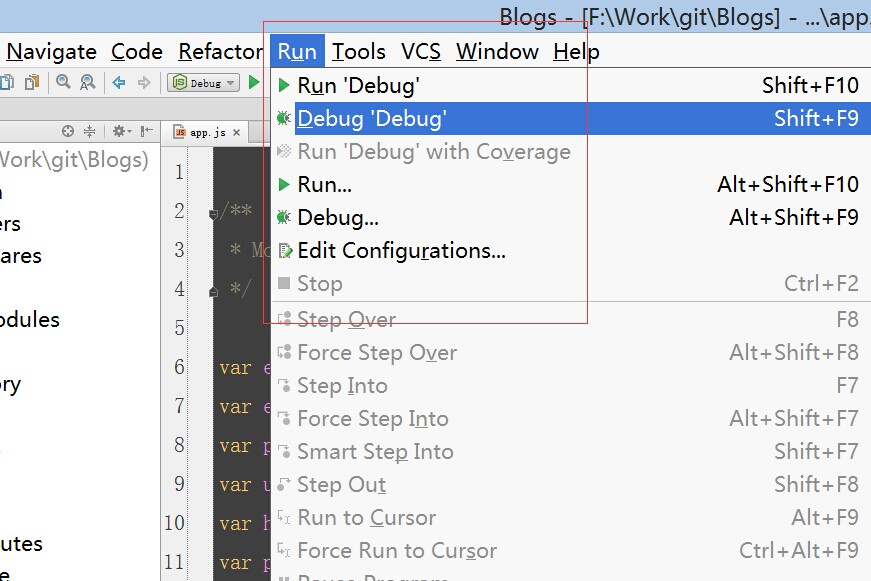
下面来说下调试的问题,包括我也搞了好久网上也找了好久,最后在波哥说下才搞定,这个其实很难简单的,直接看图了:





如何在程序里打断点就可以进行调试了,很方便。