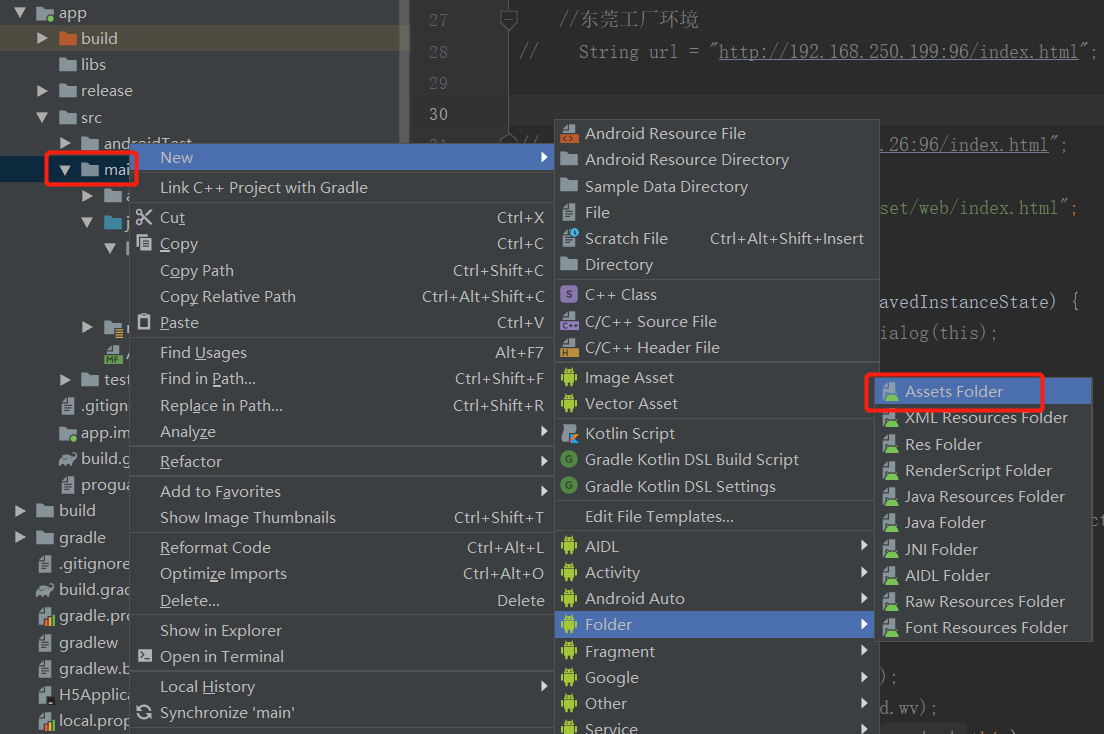
1、添加assets目录
在main目录下添加assets目录,如下:

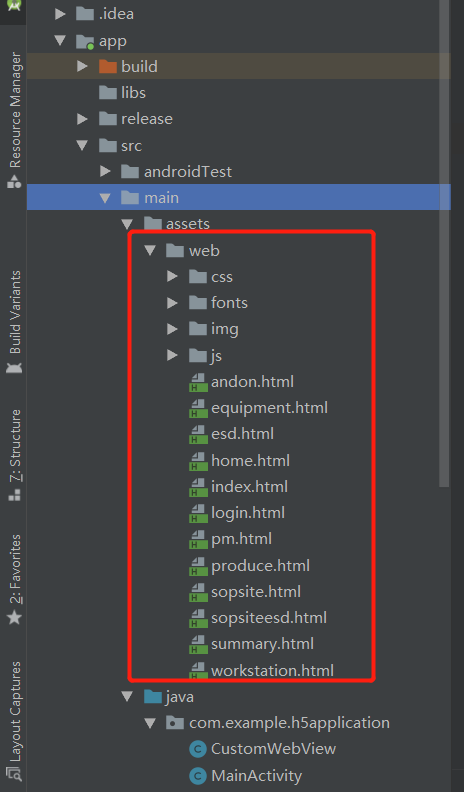
2、再在assets目录添加一个web目录,如下:

3、webview加载assets目录下html静态文件,代码如下:
String url = "file:///android_asset/web/index.html";
webView.loadUrl(url);
ps: 路径是"file:///android_asset/web/index.html",而不是"file:///assets/web/index.html"
4、案例代码:
package com.example.h5application; import androidx.appcompat.app.AppCompatActivity; import android.app.AlertDialog; import android.app.ProgressDialog; import android.content.DialogInterface; import android.graphics.Bitmap; import android.os.Build; import android.os.Bundle; import android.util.Log; import android.webkit.CookieManager; import android.webkit.JsPromptResult; import android.webkit.JsResult; import android.webkit.WebChromeClient; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; public class MainActivity extends AppCompatActivity { private WebView webView; String url = "file:///android_asset/web/index.html"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); webView = new CustomWebView(this); WebSettings mWebSettings = webView.getSettings(); CookieManager cookieManager = CookieManager.getInstance(); cookieManager.setAcceptCookie(true); mWebSettings.setJavaScriptEnabled(true);//设置支持javaScript mWebSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小 mWebSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小 mWebSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); mWebSettings.setUserAgentString("User-Agent"); mWebSettings.setLightTouchEnabled(true);//设置用鼠标激活被选项 mWebSettings.setBuiltInZoomControls(true);//设置支持缩放 mWebSettings.setDomStorageEnabled(true);//设置DOM缓存,当H5网页使用localStorage时,一定要设置 mWebSettings.setDatabaseEnabled(true); mWebSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);//设置去缓存,防止加载的为上一次加载过的 mWebSettings.setSupportZoom(true);//设置支持变焦 webView.setHapticFeedbackEnabled(false); mWebSettings.setPluginState(WebSettings.PluginState.ON); mWebSettings.setAllowFileAccess(true); mWebSettings.setAllowContentAccess(true); mWebSettings.setAllowUniversalAccessFromFileURLs(true); mWebSettings.setAllowFileAccessFromFileURLs(true); webView.setWebViewClient(new WebViewClient() { @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon); Log.d("MainActivity","开始加载"); } @Override public void onPageFinished(WebView view, String url) { super.onPageFinished(view, url); Log.d("MainActivity","加载结束"); } // 链接跳转都会走这个方法 @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { Log.d("MainActivity","Url:"+ url ); view.loadUrl(url);// 强制在当前 WebView 中加载 url return false; } }); //设置响应js 的Alert()函数 webView.setWebChromeClient(new WebChromeClient() { @Override public void onProgressChanged(WebView view, int newProgress) { super.onProgressChanged(view, newProgress); Log.d("MainActivity","newProgress:"+ newProgress ); } @Override public void onReceivedTitle(WebView view, String title) { super.onReceivedTitle(view, title); Log.d("MainActivity","标题:"+ title); } @Override public boolean onJsAlert(WebView view, String url, String message, final JsResult result) { AlertDialog.Builder b = new AlertDialog.Builder(MainActivity.this); b.setTitle(""); b.setMessage(message); b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { result.confirm(); } }); b.setCancelable(false); b.create().show(); return true; } //设置响应js 的Confirm()函数 @Override public boolean onJsConfirm(WebView view, String url, String message, final JsResult result) { AlertDialog.Builder b = new AlertDialog.Builder(MainActivity.this); b.setTitle(""); b.setMessage(message); b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { result.confirm(); } }); b.setNegativeButton(android.R.string.cancel, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { result.cancel(); } }); b.create().show(); return true; } @Override public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, final JsPromptResult result) { result.confirm(); return super.onJsPrompt(view, url, message, message, result); } }); webView.loadUrl(url); setContentView(webView); } }