title: Visual Studio中使用Macros插件给代码添加注释、时间和以及自动脚本
date: 2020-09-11
sidebarDepth: 2
tags:
- 代码
- Visual studio
- 时间
- 注释
- Macros
categories: - 开发
- 微软技术
- windows
Macros for Visual Studio插件是一款非常易用的自动脚本插件,支持visual studio各个版本,用来创建todo、时间备注以及文件头尾注释。
Macros for Visual Studio插件是一款非常易用的自动脚本插件,支持visual studio各个版本,用来创建todo、时间备注以及文件头尾注释。
简介
什么是创建信息注释?
创建信息注释,类似于文件的创建信息,一般来说,至少要有创建人和创建时间。如果说有人修改了方法也应该添加一个更新信息注释。
为什么要添加创建信息注释?
可能在一个人编码的时候,创建信息注释并不太重要,但是如果许多人共同维护一个项目,并且经常会出现多个人修改同一个文件的代码 时,这就显得很重要了,哪里的代码出现了什么问题,可以直接责任到人,谁改的代码出现了问题就应该谁去修改代码。
虽然使用svn、git管理工具,可以有提交日志,可以方便的管理,但如果在代码中进行注释,则会更好的提升效率。
如果是在vs code中,则可以使用
Insert Date String等插件,部署后使用ctrl+Shift+I就能插入当前时间,显然这对于visual stuido大型编程来说还不足。
创建信息注释
- 1.最初的想法是重写 VS 内置的文档注释,然而并没有找到这样的解决方案。找到的基本都是修改新建类或接口时模板文件从而添加注释,并没有在方法上加注释 的解决方案。
这个方案否定之后,尝试着使用自定义代码段来实现在生成注释的基础上再添加创建信息注释。
- 2.自定义代码段
自定义代码段参考示例:
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>cm</Title>
<Shortcut>cm</Shortcut>
<Description>新建代码注释 的代码片段</Description>
<Author>liweihan</Author>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>Description</ID>
<ToolTip>方法描述</ToolTip>
<Default>方法描述</Default>
</Literal>
<Literal>
<ID>Author</ID>
<ToolTip>作者</ToolTip>
<Default>liweihan</Default>
</Literal>
<Literal>
<ID>CreateDate</ID>
<ToolTip>日期</ToolTip>
<Default>@@Today</Default>
</Literal>
</Declarations>
<Code Language="csharp">
<![CDATA[/// <summary>
/// $Description$
/// @Author:$Author$
/// @CreateDate:$CreateDate$$end$
/// </summary>]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
这样的代码段还有许多不足,现在作者是写死的,创建时间需要再插入代码段之后再进行手动修改, 我希望能够自动生成作者和当前日期, 作者写死的问题不大,因为这个代码段只我一个人使用,直接写死反而更方便,这里使用一个变量方便进行修改, 关键是当前日期没有办法获取到,查阅了很多资料,代码段并不支持直接插入当前日期,stackoverflow 上有人讨论过这个问题,解决方案是利用宏自动生成当前日期,但是文中提到的解决方案不可用,不过倒给了我解决问题的思路——利用宏去插入当前日期。
- 3.宏插入当前日期 我在 VS 的 扩展与更新 中下载了一个 管理宏的插件——
Macros for Visual studio
你也可以直接在visualstudio的market市场下载,地址:
https://marketplace.visualstudio.com/items?itemName=VisualStudioPlatformTeam.MacrosforVisualStudio
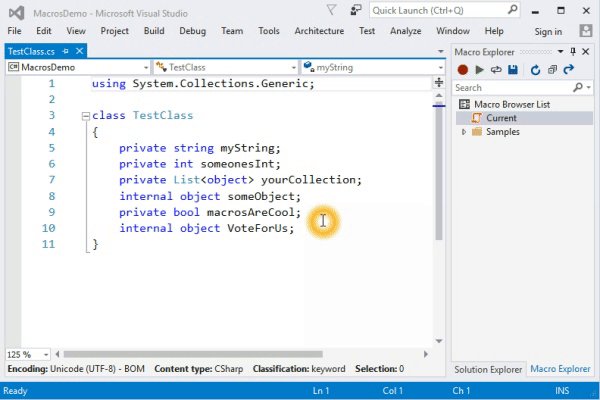
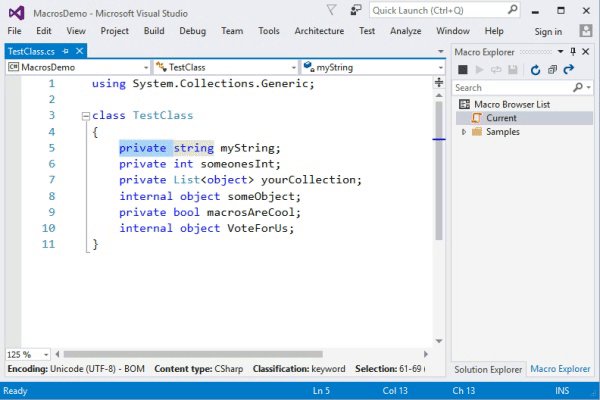
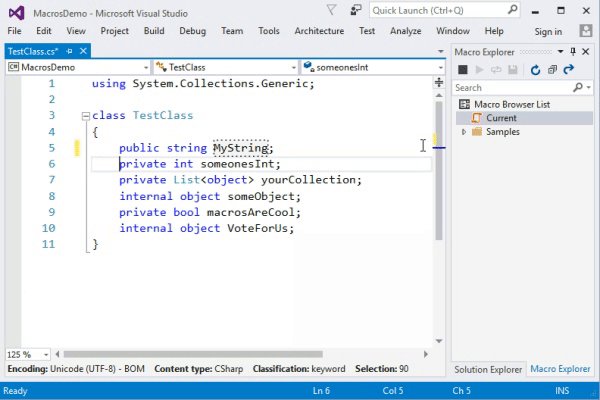
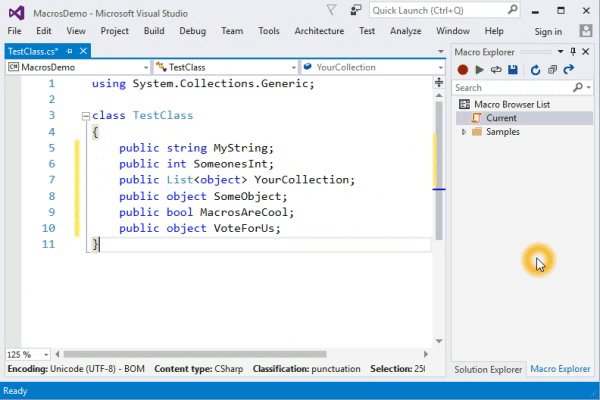
这有一个官方示例动图:

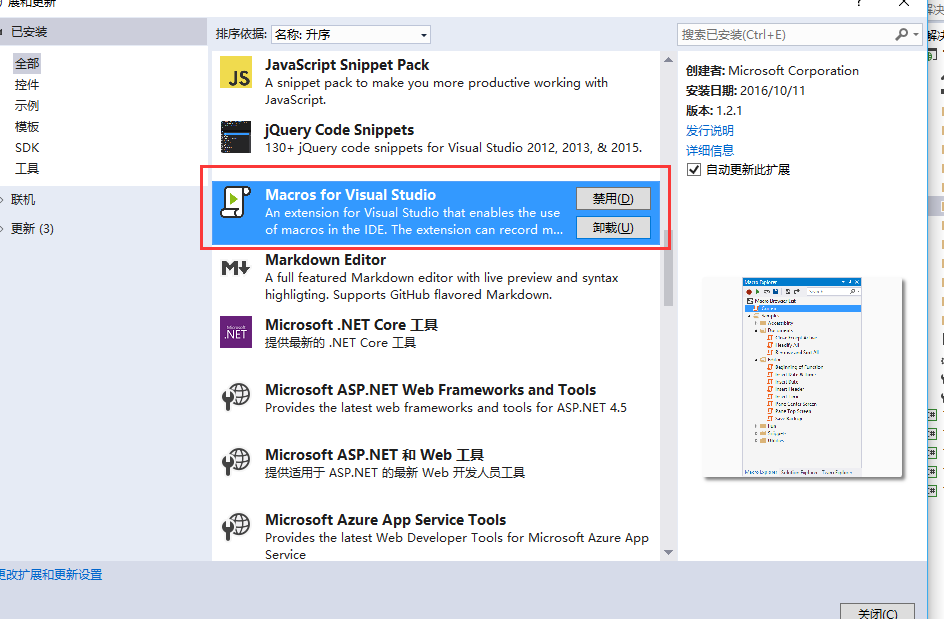
这是在visual studio中下部署环境:

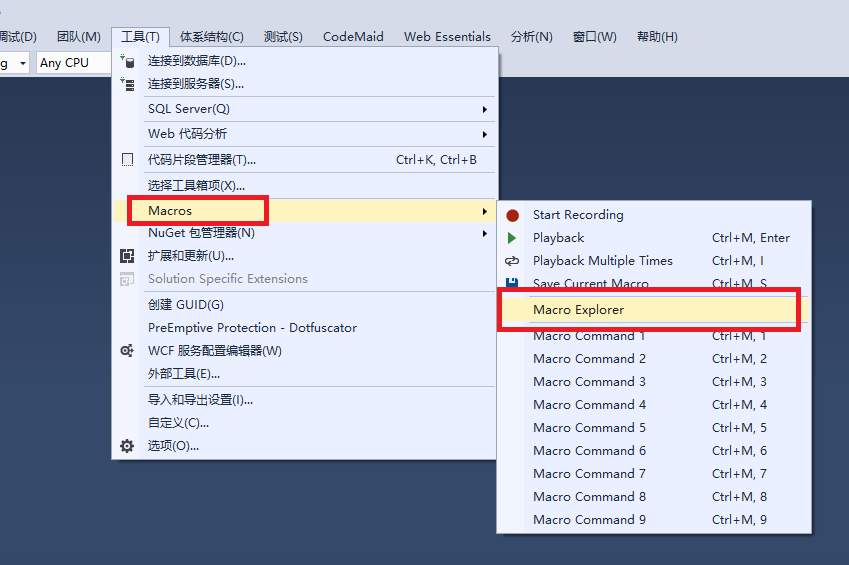
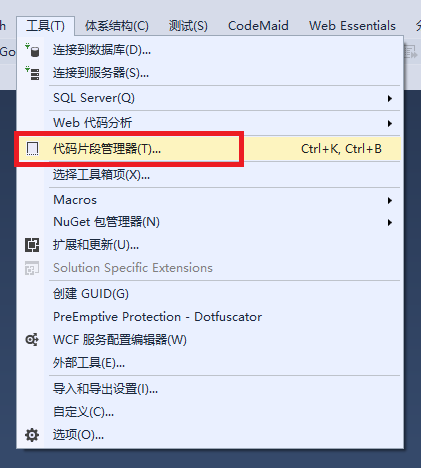
下载安装之后需要重启 VS ,重启之后在 菜单栏中的工具下就可以看到:

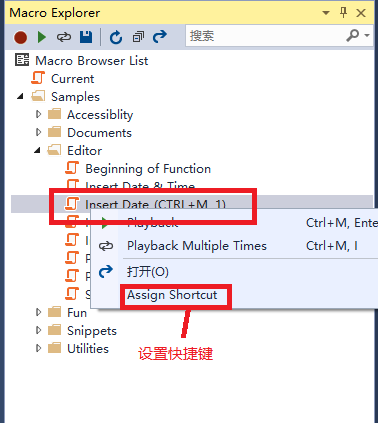
这个宏管理器自带了一些 Samples ,其中有一个可以插入日期的宏

选择 Assign Shortcut 进行设置快捷键就可以在 VS 中使用啦,默认的格式是 “mm/dd/yyyy”

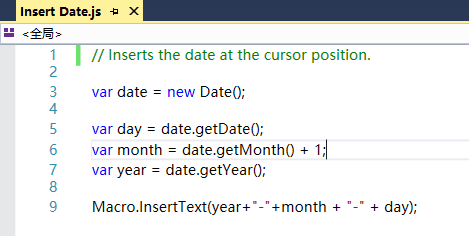
如果你像我一样不喜欢默认的日期格式,可以在对应项上右键选择“打开”,进行编辑,里面是 js 代码,有一些 js 基础的话修改起来会 更方便,我修改了下代码,将日期格式修改为了“yyyy-MM-dd”格式。

- 4.完整操作流程
首先,在方法体上输入“///”,VS 会自动生成默认的文档注释,先写好注释
复制<summary>部分的注释,选中 <summary> 部分,参数及返回信息保留,输入定义好的代码段快捷键,双击 Tab 键插入代码段
将复制的注释粘贴到 方法描述 处,添加注释
按 Tab 键切换到 当前日期,在 @@Today 处,按设置的插入当前日期的宏快捷键,VS 会自动插入当前日期
更新信息注释
更新信息代码段示例:
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>up</Title>
<Shortcut>up</Shortcut>
<Description>更新代码注释 的代码片段</Description>
<Author>liweihan</Author>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>Description</ID>
<ToolTip>更新描述</ToolTip>
<Default>更新描述</Default>
</Literal>
<Literal>
<ID>UpdatedBy</ID>
<ToolTip>更新人</ToolTip>
<Default>liweihan</Default>
</Literal>
<Literal>
<ID>UpdatedDate</ID>
<ToolTip>日期</ToolTip>
<Default>@@Today</Default>
</Literal>
</Declarations>
<Code Language="csharp">
<![CDATA[/// $Description$ @UpdatedBy:$UpdatedBy$ @UpdatedDate:$UpdatedDate$$end$ ]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
将自定义代码段添加到 VS
在 VS 中打开代码段管理器

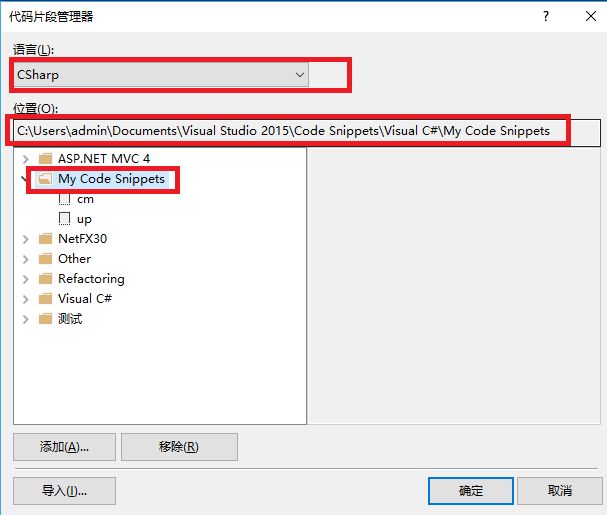
 选择语言为 “CSharp”,选中“My Code Snippets”,选择“Visual C#”也可以,这里为了区分自己的代码段和系统代码段我选择了"My Code Snippets",复制位置中的路径,并在资源管理器中打开路径
选择语言为 “CSharp”,选中“My Code Snippets”,选择“Visual C#”也可以,这里为了区分自己的代码段和系统代码段我选择了"My Code Snippets",复制位置中的路径,并在资源管理器中打开路径
将自定义的代码段(*.snippet)拷贝到上一步打开的目录中,重启VS就可以了