- 为了更好的理解作用域链,有以下代码示例:
var a = 'aaa'
try{
console.log('1',a,b,c,d);
}catch(err){
console.log('1',err);
}
function fn1(){
var b = 'bbb'
try{
console.log('2',a,b,c,d);
}catch(err){
console.log('2',err);
}
function fn2(){
var c = 'ccc'
try{
console.log('3',a,b,c,d);
}catch(err){
console.log('3',err);
}
function fn3(){
var d = 'ddd'
try{
console.log('4',a,b,c,d);
}catch(err){
console.log('4',err);
}
}
fn3()
}
fn2()
}
fn1()
分析一下:
此段代码涉及4个全局上下文,分别是 全局上下文,fn1()局部上下文,fn2()局部上下文,fn3()局部上下文
全局上下文有一个a变量,一个fn1()函数
fn1()局部上下文有一个b变量,一个fn2()函数
fn2()局部上下文有一个c变量,一个fn3()函数
fn3()局部上下文有一个d变量
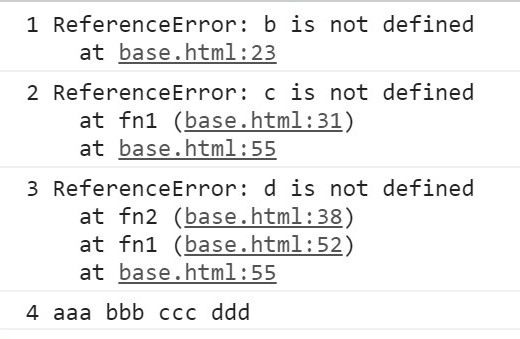
看一下以上代码的输出:

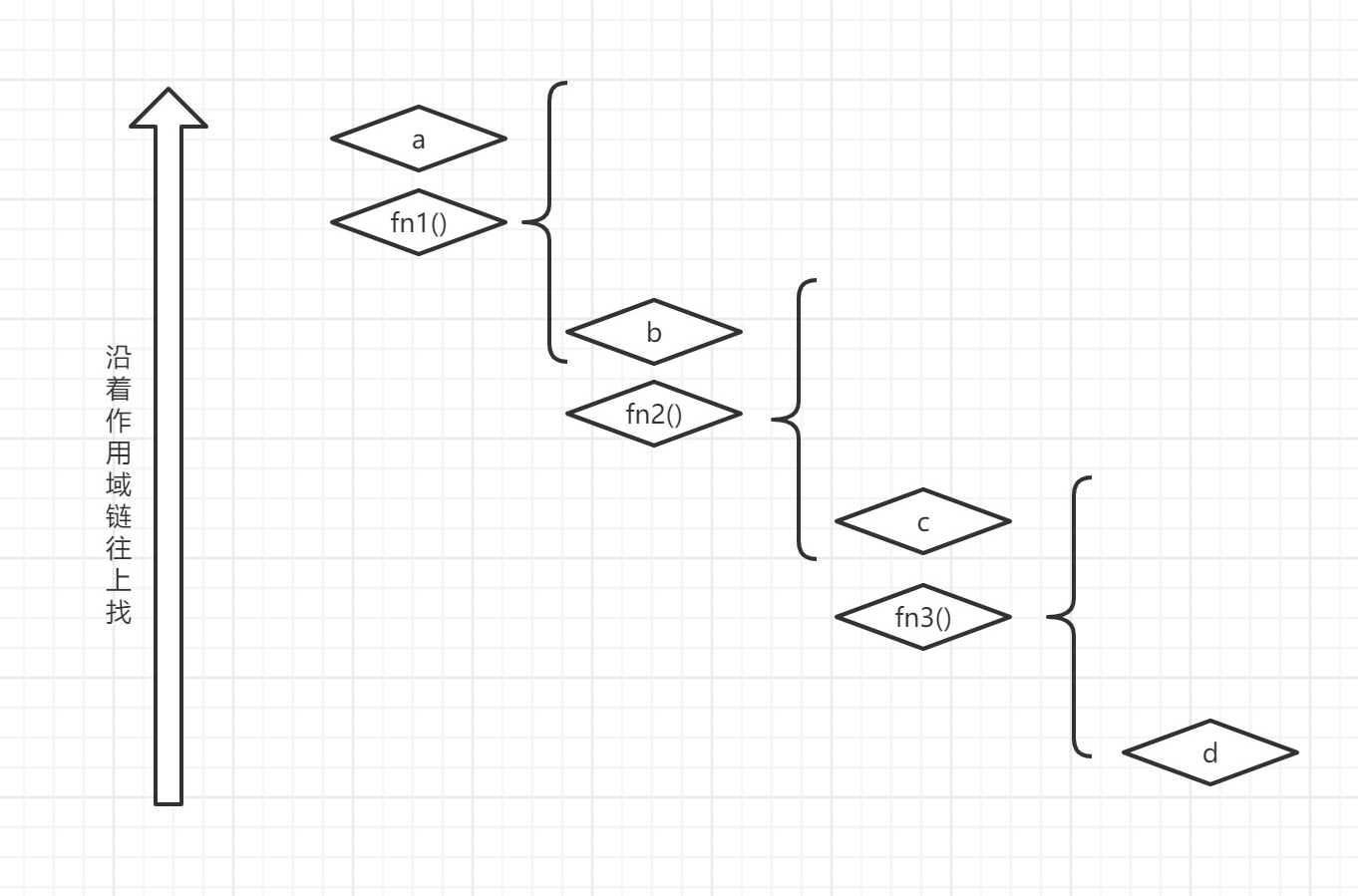
让我来画个图便于理解:

即查找变量时会沿着作用域链向上查找,而不是向下查找,且找到最近的就会停止(就近原则)