前言
随着前后端分离开发模式的流行,接口对接、联调成为常事,前端同事会经常问:我需要调哪个接口?这个接口数据格式是啥?条件都传啥? 对于一些紧急接口可能会采取沟通对接,然后补文档,其他的都会回一句:看文档。 那难道要一边开发一边写文档吗?早些年是这样的,但对于后端同事就很不自在了,代码敲的正起劲,突然又要去写文档(不然前端同事会时刻催或是来沟通),这样效率显然不是很高。而Swagger就能很舒服的解决问题(当然也有其他方式,挑一个比较火的),用Swagger大概会有以下好处:
-
良好的可视化界面,在线查看即可(可自定义);
-
前后端对接方便,避免边撸代码边写文档;
-
可以直接进行API运行,提高自测效率;
-
文档生成方便,结合第三方API接口管理平台(YApi等)轻松生成文档(软件文件备案需要好多文档的)。不写文档,更多时间撸代码~~~
正文
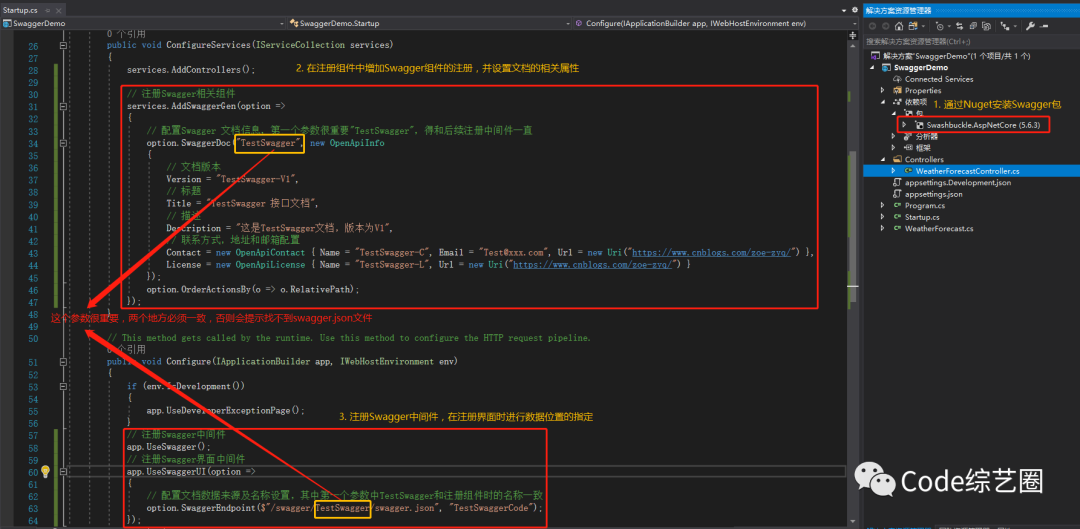
直接上案例演示,老规矩,还是熟悉的WebApi项目:

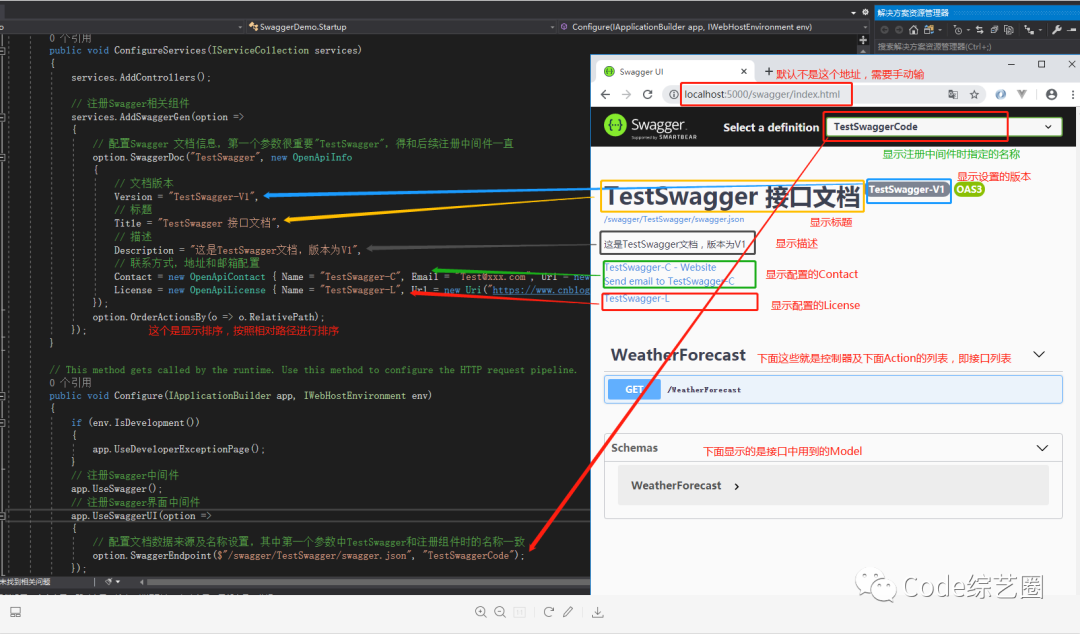
运行演示:

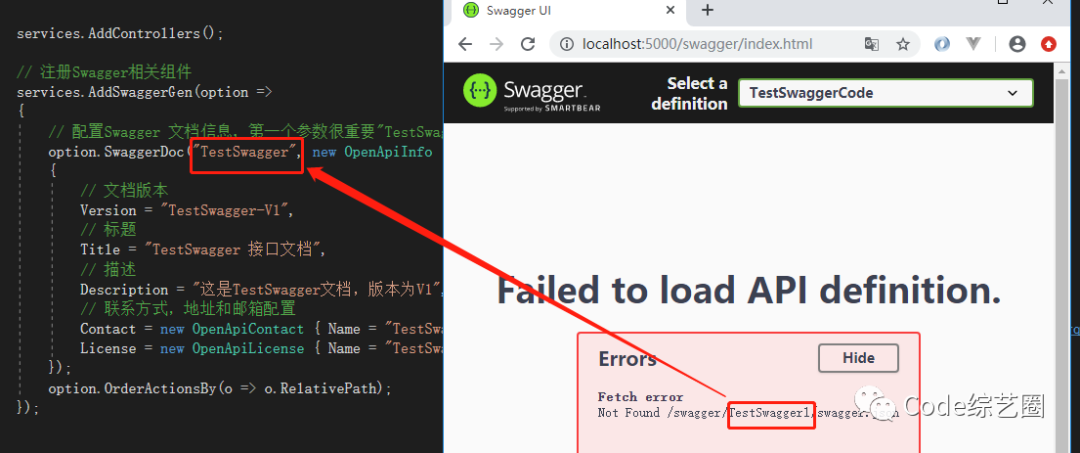
如果注册组件时设置的名称和注册中间件时设置的json地址中的名称不一样,就会报以下错误:

轻松三步走完成Swagger的集成:安装包->注册组件->注册中间件;
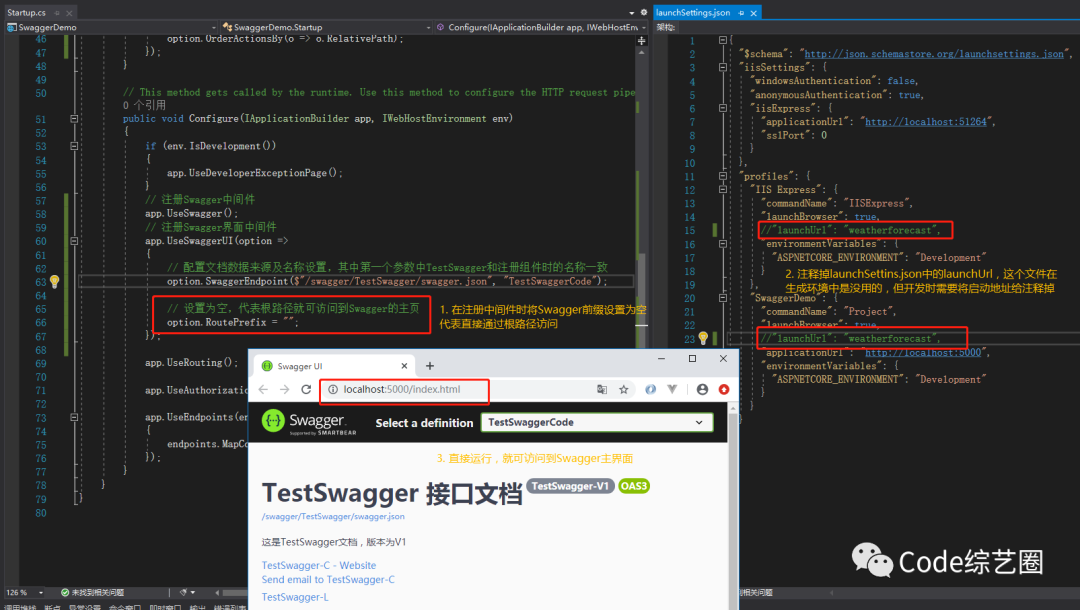
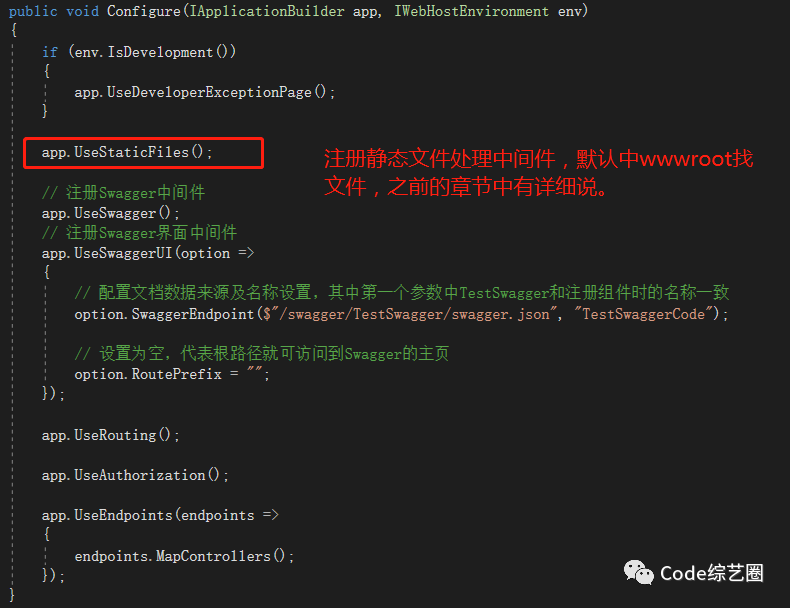
但是运行起来的时候还需要手动输入Url地址,不太友好,希望运行起来就直接是Swagger的页面,如下优化一下代码:

这样就完事了吗? 当然没有,这样前端同事还得时刻找你问:我要用哪个接口?接口参数的字段都是啥意思?因为接口列表虽然展示出来了,但是不知道接口功能,传入的条件参数字段分别代表什么意思。
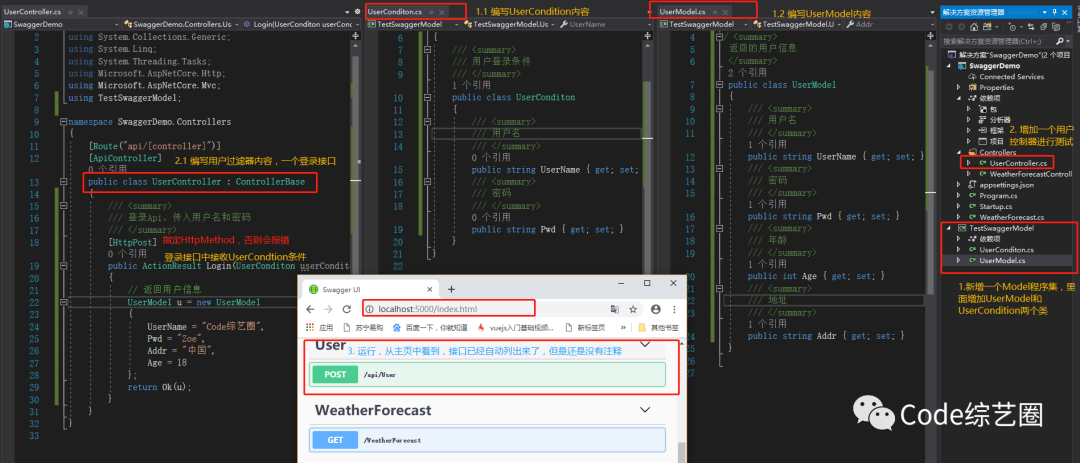
来,加个注释解决烦恼:

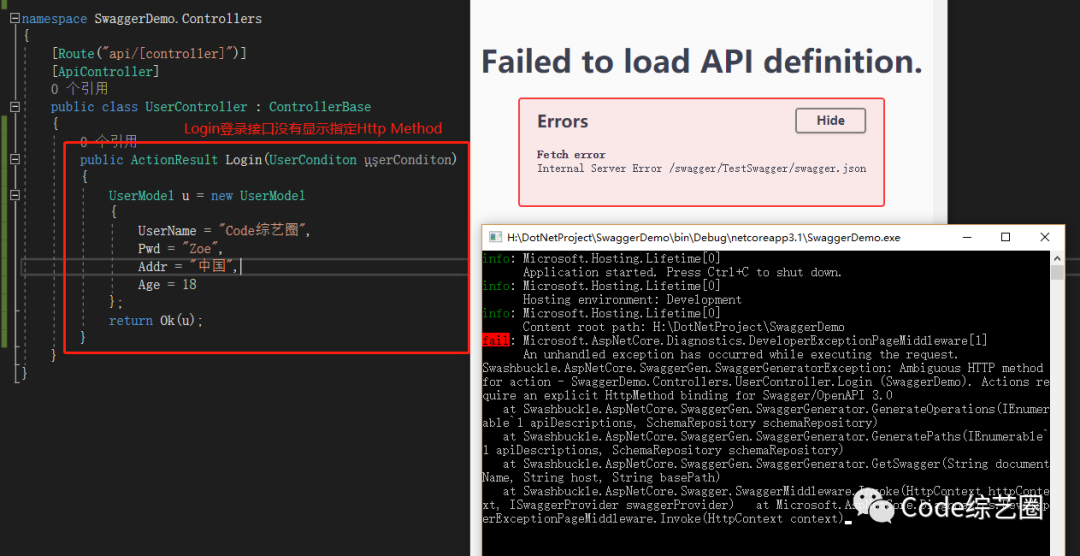
新加的用户接口已经自动列出来了,但是我们在代码中已经注释,Swagger界面还是没有显示,那是因为还没有指定Swagger的注释来源呢。这里先注意一个问题,如果Action不显示指定HttpMethod(如:HttpGet、HttpPost等),Swagger会报错,如下:

来,我们的注释还没显示出来呢,继续往下看看↓↓↓
-
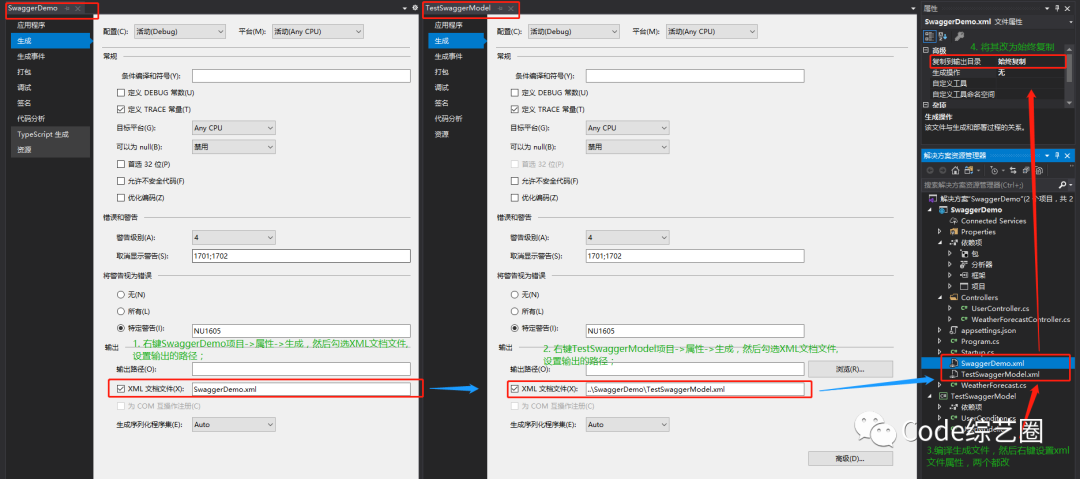
先针对API项目和Model项目配置生成项目对应的xml文件;

-
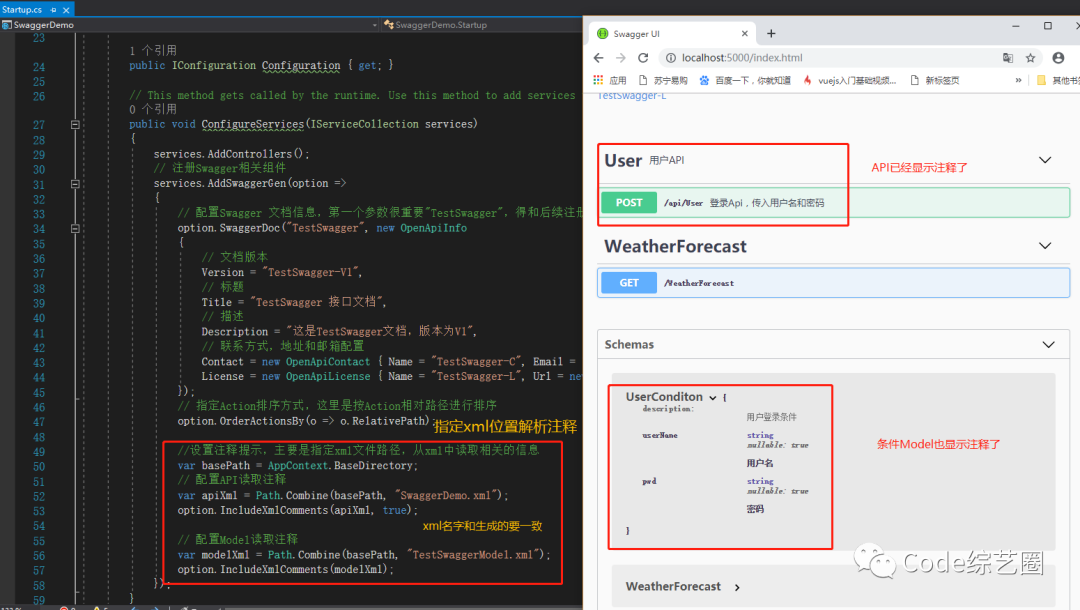
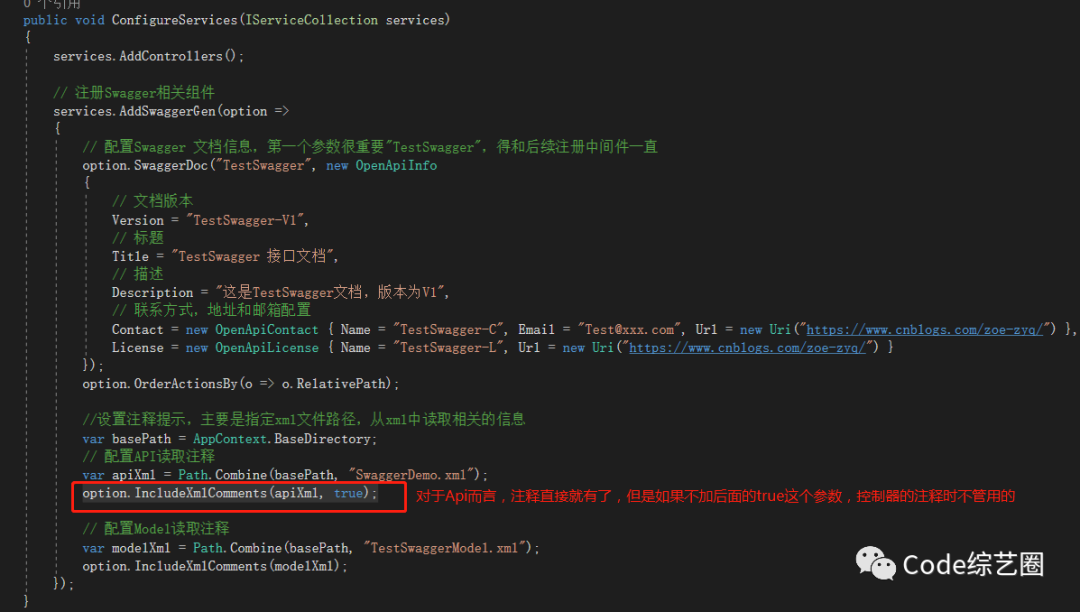
增加代码,分别指定配置文件解析注释,然后运行演示;

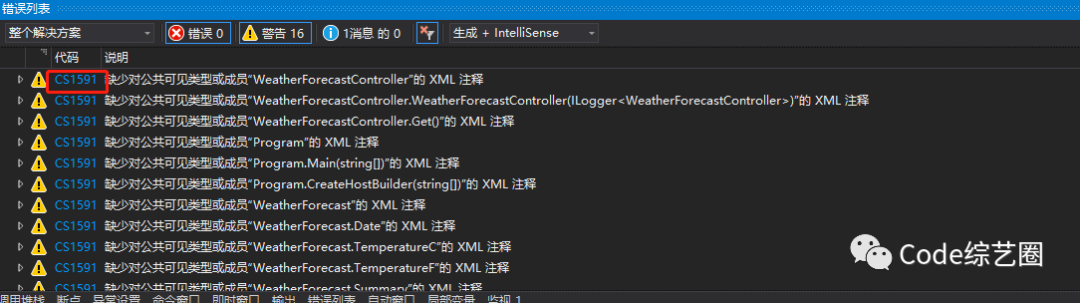
这样就已经完成在Swagger在线文档中添加文字说明了,解决前后端对接的麻烦事。但是在编译运行的时候,会出现很多警告,提示没有注释(CS1591):

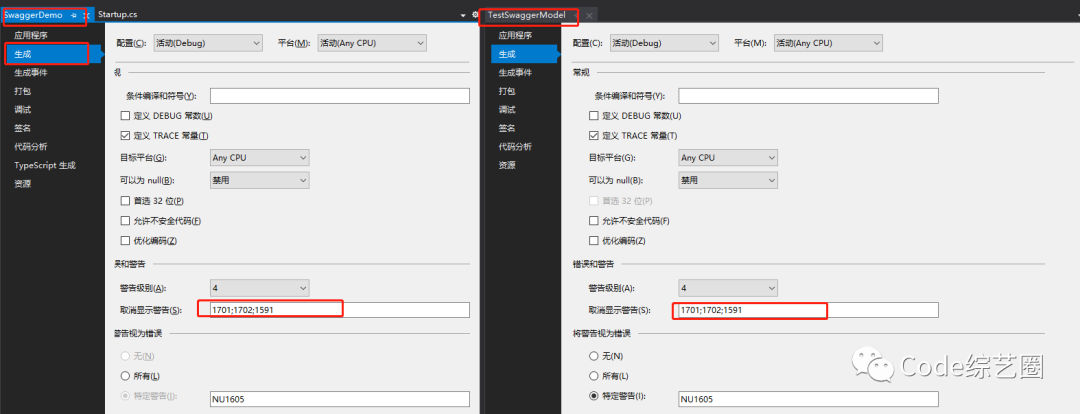
这是因为生成xml文件要求都需要注释导致,作为程序员的洁癖,当然不允许这种情况发生,小红框标识提示代码为1591,我们在项目右键->属性->生成界面中增加该代码即可,如下:

再编译运行一下,是不是警告没了,整洁就是舒服~~~~~
这里有个小细节,在配置xml读取注释时,如果不使用第二个参数,默认控制器的注释是不管用的,这里就不运行演示了,代码说明如下:

Swagger的集成使用差不多了,后续会在认证的时候做扩展。
对于Swagger的页面,开发已经是绝对能满足了,但总有一些审美比较严格,或是有一些页面定制化的需求,所以自定义页面就避免不了;小伙伴会发现,项目中只是安装了Swagger的包,没有对应的静态文件,那是怎么访问的呢?嗖的一下,灵光一闪,小伙伴一定想到之前文件系统中说到的嵌入文件(编译到程序集中的文件),默认情况下,Swagger的相关文件都是嵌入文件,所以在项目中看不到。自定义页面有三种方式:
- Swagger的页面是前后端分离的,可直接下载下来扩展;
- 直接写一个主页页面,然后注入相关JS,最后将其改为嵌入文件,显示指定加载页面;
- 通过Swagger默认提供的API,注入相关的Js文件进行页面自定义;
相对来说,第一种比较清晰,而且代码与后端代码没有啥关系,所以这里就以第一种为例进行演示,其余两种留给小伙伴探索探索。
大概步骤:
-
先下载Swagger前后端项目文件(下载地址:https://github.com/swagger-api/swagger-ui/);
-
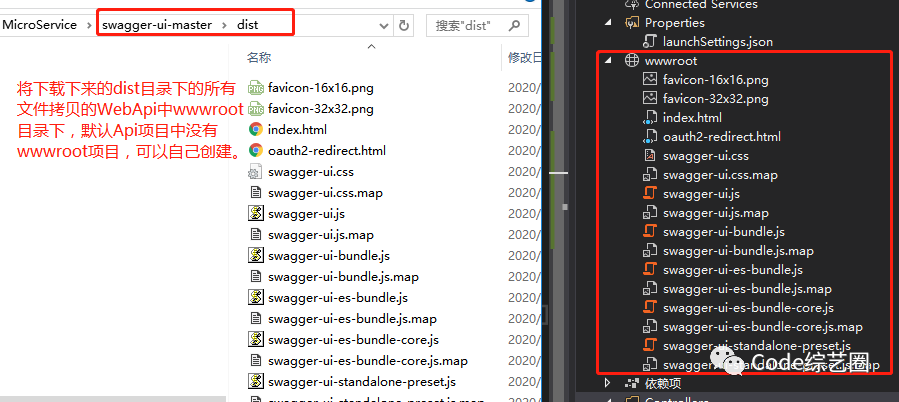
将下载下来的dist中文件拷贝到WebApi中的wwwroot目录;

-
WebApi开启静态文件处理能力,即注册静态文件中间件;

-
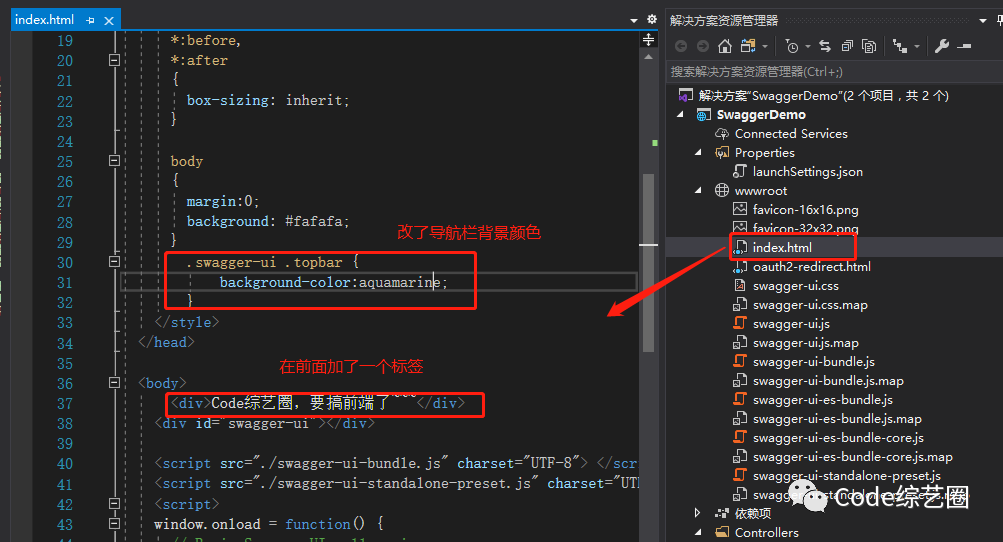
修改静态文件(文件在本地,想怎么搞就怎么搞);

-
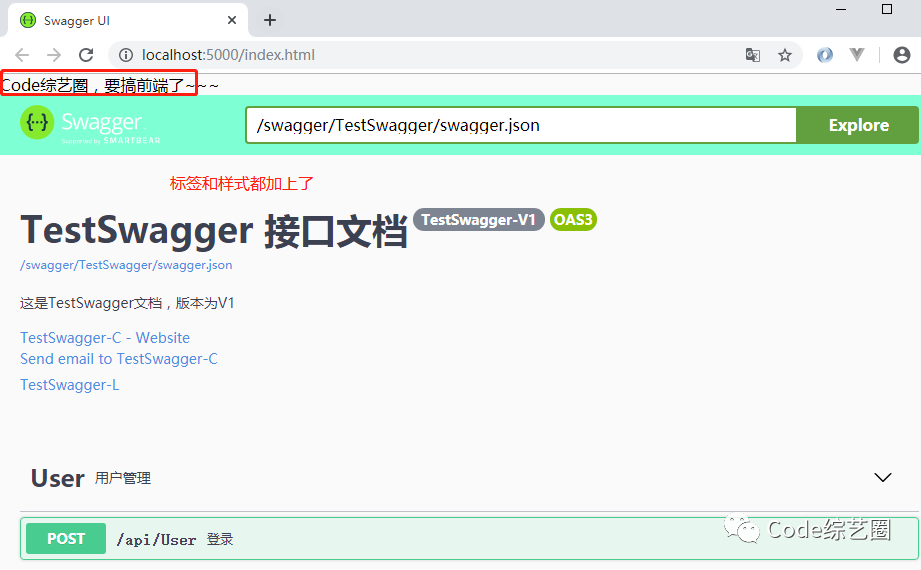
运行看效果:

这里只是提供思路,样式不好看别说我(小伙伴不会说,对不对),美化只是时间问题嘛,自定义界面就是这么简单。
补充两个小技巧:
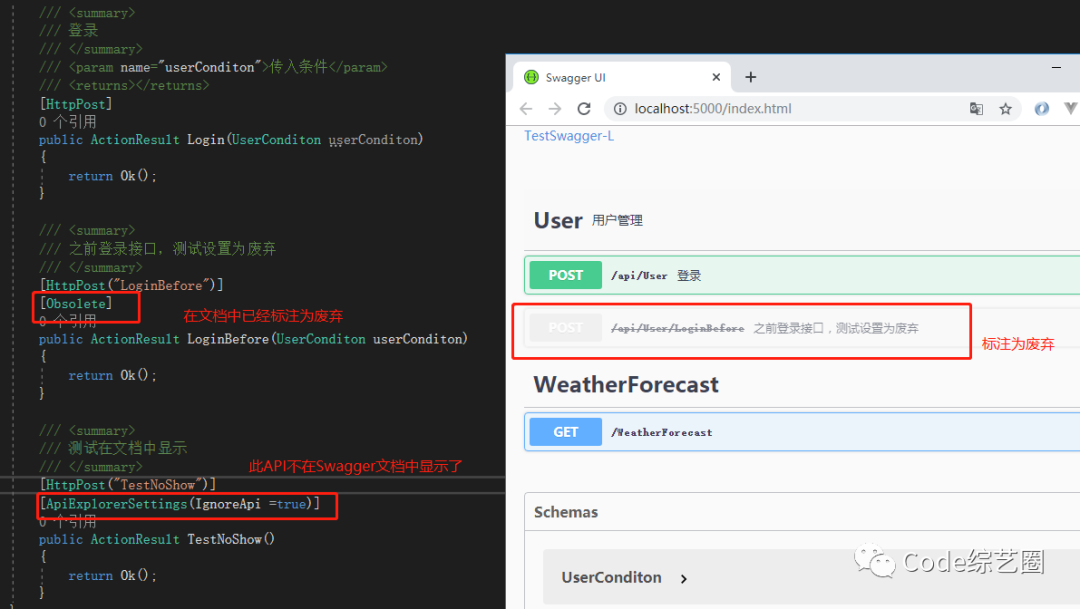
- 通常有一些接口已经过时,但有不能马上废弃,可以给一个提示;加[Obsolete]特性代表其已经废弃,但还可以用,有一个替换的过渡期。
- 有时候有些接口不想显示在Swagger文档中,可以加[ApiExplorerSettings(IgnoreApi = true)]

总结
看到这篇小伙伴可能会好奇,这么简单的集成,为什么要长篇大论的说那么多。其实我是站在我之前学习的角度,想让每个用法都清楚的表达出来,在使用的时候也知道为什么会这样,所以后续的文章会循序渐进,不会一下跳到Docker部署,网关使用之类的主题,如果没有学过Docker,看着文档也很懵,就算照着案例做出来,收获也不是很大;别急,该说的都会一一到来,同时我也会不断学习,争取分享更多技术知识。下一节说说Jwt认证集成使用。
一个被程序搞丑的帅小伙,关注"Code综艺圈",识别关注跟我一起学~~~

撸文不易,莫要白瞟,三连走起~~~~