一、布局管理器
1、理解
控制组件如何摆放
2.常用布局管理器
1.RalativeLayout:相对布局管理器
2.LinearLayout:线性布局管理器
3.FrameLayout:帧布局管理器
4.TableLayout:表格布局管理器
5.GridLayout:网格布局管理器
3.嵌套原则
根布局管理器必须包含xmlns属性
在一个布局文件中,最多只能有一个根布局管理器,如果需要有多个还需要使用一个根布局管理器将他们括起来
不能嵌套太深,如果嵌套太深,可能会影响性能
注意:
match_parent表示让当前控件的大小和父布局的大小一样,也就是由父布局来决定当前控件的大小
wrap_content表示让当前的控件大小能够刚好包含里面的内容,也就是由控件内容决定当前控件的大小
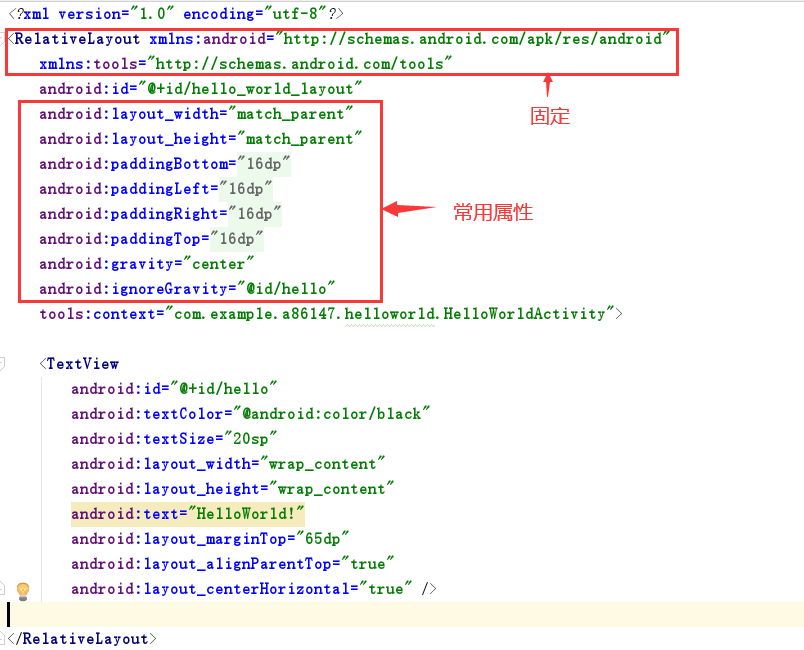
二、相对布局管理器
RalativeLayout:相对布局管理器
1、特点:需要有组件成为参考点,适用于可以根据组件间的相对位置来控制组件摆放的设计需求

2、为了控制该布局容器中各个子组件的布局分布,RealativeLayout提供了一个内部类:RelativeLayout.LayoutParams,该类提供了大量的XML属性来控制RelativeLayout布局容器中子组件的布局分布
常用属性:
| android:layout_below | 在某元素的下方 | 属性值为id的引用名"@id/id-name" |
| android:layout_above | 在某元素的上方 | |
| android:layout_toLeftOf | 在某元素的左方 | |
| android:layout_toRightOf | 在某元素的右方 | |
| android:layout_alignTop | 本元素的上边缘和某元素的的上边缘对齐 | |
| android:layout_alignBottom | 本元素的上边缘和某元素的的下边缘对齐 | |
| android:layout_alignLeft | 本元素的上边缘和某元素的的左边缘对齐 | |
| android:layout_alignRight | 本元素的上边缘和某元素的的右边缘对齐 | |
| android:layout_alignParentTop | 贴紧父元素的上边缘 | 属性值为true或false |
| android:layout_alignParentBottom | 贴紧父元素的下边缘 | |
| android:layout_alignParentLeft | 贴紧父元素的左边缘 | |
| android:layout_alignParentRight | 贴紧父元素的右边缘 | |
| android:layout_centerHrizontal | 水平居中 | |
| android:layout_centerVertical | 垂直居中 | |
| android:layout_centerInparent | 相对于父元素完全居中 |