Android开发---网格布局案例
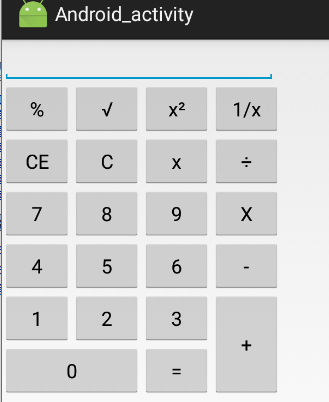
效果图:

1、MainActivity.java
package com.example.android_activity; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } //网格布局 public void test_4(View view){ Intent intent=new Intent(this,GridActivity.class); startActivity(intent); } }
2、activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="GridLayout布局[4.0]" android:onClick="test_4" /> </LinearLayout>
3、GridActivity.java
package com.example.android_activity; import android.app.Activity; import android.os.Bundle; public class GridActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_grid); } }
4、activity_grid.xml
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_grid" android:layout_width="match_parent" android:layout_height="wrap_content" android:rowCount="6" android:columnCount="4"> <EditText android:id="@+id/showNumber" android:layout_columnSpan="4" android:layout_width="251dp" android:gravity="right" android:inputType="none" /> <Button android:id="@+id/b1" android:text="%" /> <Button android:id="@+id/b2" android:text="√" /> <Button android:id="@+id/b3" android:text="x²" /> <Button android:id="@+id/b4" android:text="1/x" /> <Button android:id="@+id/b5" android:text="CE" /> <Button android:id="@+id/b6" android:text="C" /> <Button android:id="@+id/b7" android:text="x" /> <Button android:id="@+id/b8" android:text="÷" /> <Button android:id="@+id/b9" android:text="7" /> <Button android:id="@+id/b10" android:text="8" /> <Button android:id="@+id/b11" android:text="9" /> <Button android:id="@+id/b12" android:text="X" /> <Button android:id="@+id/b13" android:text="4" /> <Button android:id="@+id/b14" android:text="5" /> <Button android:id="@+id/b15" android:text="6" /> <Button android:id="@+id/b16" android:text="-" /> <Button android:id="@+id/b17" android:text="1" /> <Button android:id="@+id/b18" android:text="2" /> <Button android:id="@+id/b19" android:text="3" /> <Button android:id="@+id/b20" android:text="+" android:layout_rowSpan="2" android:layout_gravity="fill_vertical" /> <Button android:id="@+id/b21" android:layout_columnSpan="2" android:layout_gravity="fill" android:text="0" /> <Button android:id="@+id/b22" android:text="=" /> </GridLayout>