entry: 入口起点
1. string --> './src/index.js'
打包形成一个chunk,输出一个bundle文件
此时chunk的名称默认是main 因为没有制定输出的名字
output: {filename: '[name].js',path:resolve(__dirname,'build')} 默认就是main.js
2.array -->['./src/index.js','./src/add.js']
多入口
所有入口文件最终只会形成一个chunk,输出出去只有一个bundle
(1)前提,index.js即使没有引入add.js文件,多入口的形式然后add.js最终还是会被打包到index.js文件中,变为main.js
同时output设置为
output: {filename: '[name].js',path:resolve(__dirname,'build')} 默认就是main.js
数组多入口的作用:只有在HMR功能中让html热更新生效,
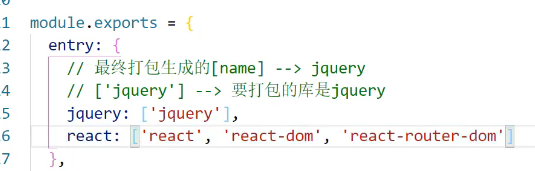
3.object
多入口
有几个入口文件就形成几个chunk输出几个bundle文件
此时chunk的名称就是 key
--->特殊用法
{
//所有入口文件最终只会形成一个chunk,输出出去只有一个bundle文件
index:['./src/index.js','./src/count.js'] ,
// 形成 一个chunk,输出一个bundle
add: './src/add.js'
}