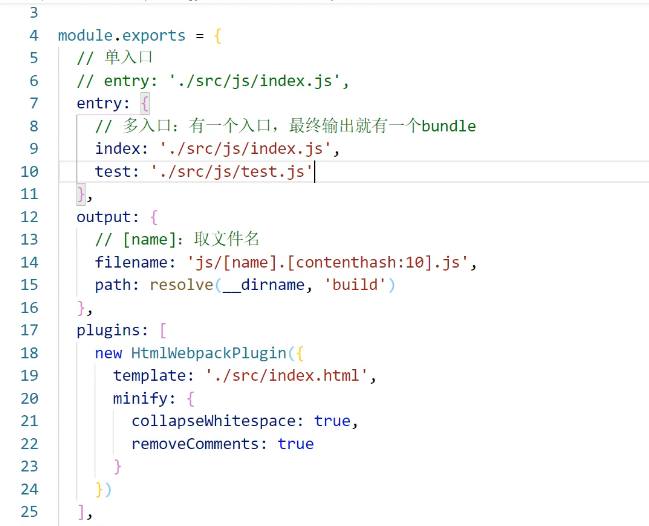
第一种方式:单入口和多入口
注: 单入口,只会输出一个文件,
多入口,就会输出多个文件
前提: index.js 引入 print.js文件,若是配置单个入口,就会把两个文件打包成一个文件
index.js引入print.js文件,若是配置多个路口文件,就会把两个文件分别打包成一个文件(共有两文件)
如果设置的output: { filename:'js/built.js'} 如果这样设置,那么就会生成两个built.js的文件,只是hash值不一样,所以才会写成下面的形式
缺点:不够灵活,要是三个路口,三个路口,那么一直在修改,就很麻烦,所以看第二种/第三种

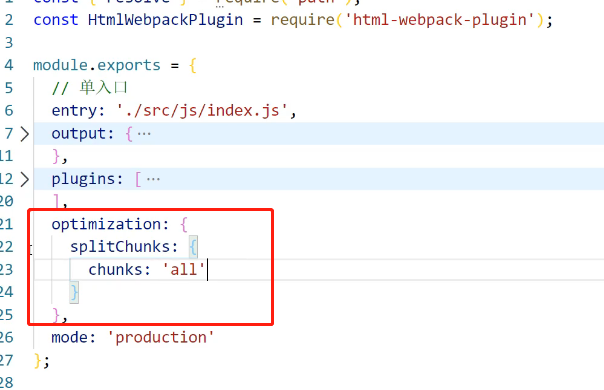
第二种:通过optimization配置
1. 单入口,然后在index.js中引入jquery ,之后配置以下内容
会输出两个文件: 一个jquery,一个index
所以可以将node_modules中代码单独打包一个chunk最终输出
2.多入口,然后index.js和text.js分别引入jquery,之后配置以下内容
会输出三个文件,index,test都会生成一个,公共的jquery会被打包成一个
所以会自动分析多入口chunk中,有没有公共的文件(必须是那种至少几十Kb的文件).如果有会打包成单独一个chunk

第三种 通过js代码,让某个文件被单独打包成一个chunk
import动态导入语法:能将某个文件单独打包
注意: 需要通过 /*webpackChunkName:'test'*/进行重命名
在index.js中 写一个代码
import(/* webpackChunkName : 'test' */'./test').then({mul,count}) =>{
mul()
}.catch(()=>{
})