之前写了vue的生命周期,本以为明白了vue实例在创建到显示在页面上以及销毁等一系列过程,以及各个生命周期的特点。然而今天被问到父子组件生命周期执行顺序的时候一头雾水,根本不知道怎么回事。然后写了一段demo验证一下大佬们说的顺序。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<login></login>
</div>
<script>
var login = {
template: '<h1>{{childMsg}}}</h1>',
data(){
return {
childMsg:'child'
}
},
beforeCreate: function () {
debugger;
console.log("子组件的beforeCreate")
},
created: function () {
debugger
console.log("子组件的created")
},
beforeMount: function () {
debugger
console.log("子组件的beforeMount")
},
mounted: function () {
debugger
console.log("子组件的mounted")
}
}
var vm = new Vue({
el: '#app',
data: {
fatherMsg: "father"
},
methods: {},
components: {
login
},
beforeCreate: function () {
debugger
console.log("父组件的beforeCreate")
},
created: function () {
debugger
console.log("父组件的created")
},
beforeMount: function () {
debugger
console.log("父组件的beforeMount")
},
mounted: function () {
debugger
console.log("父组件的mounted")
},
});
</script>
</body>
</html>
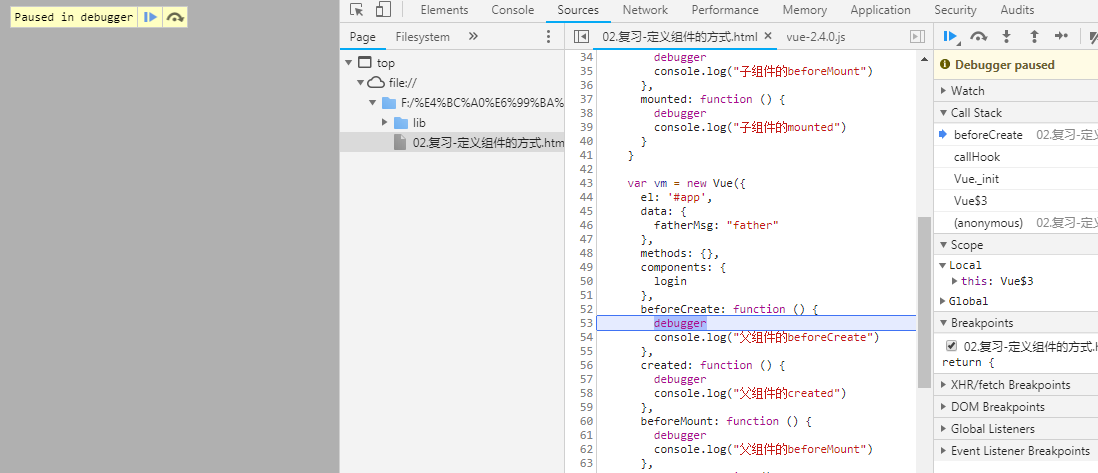
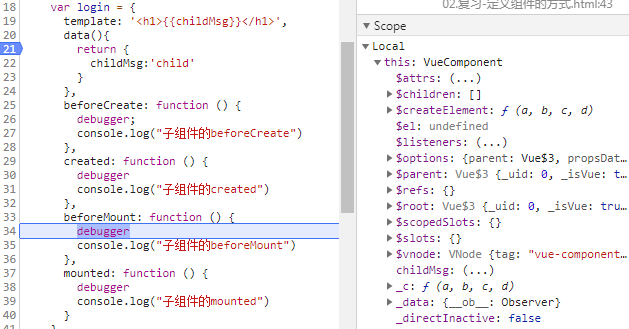
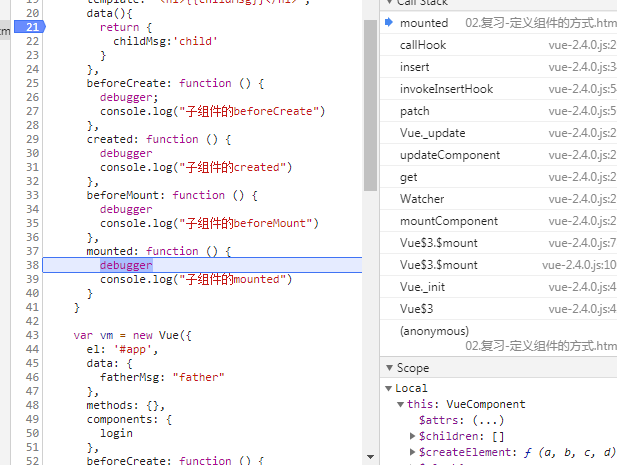
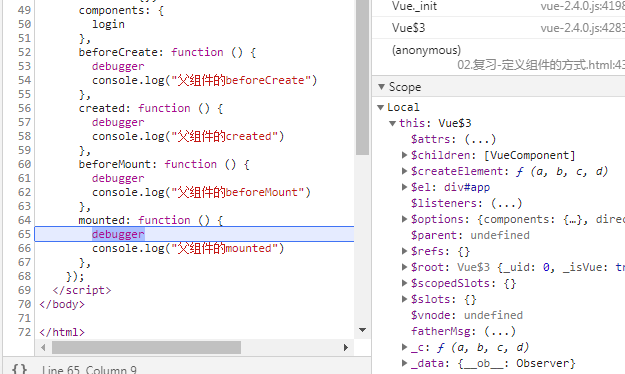
运行此代码,打开f12,进入sources里边
1.首先执行的是父组件的beforeCreate

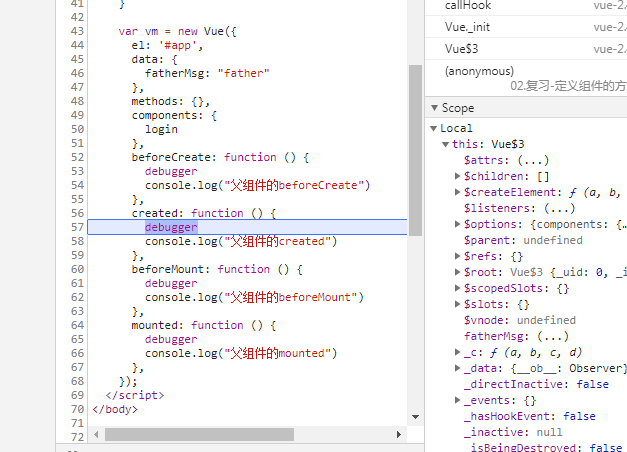
2.执行的是父组件的created周期

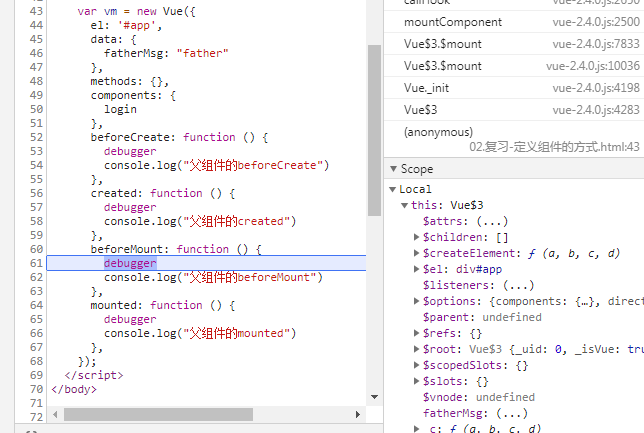
3.执行的是父组件的beforeMount周期

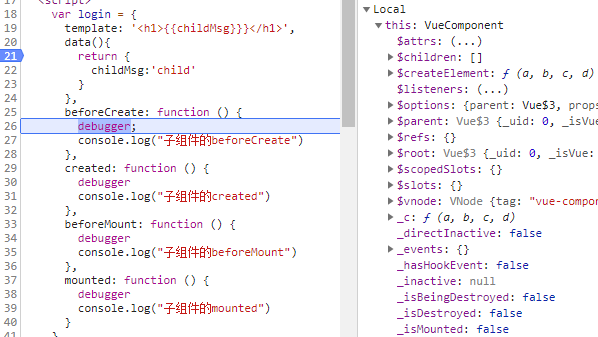
4.执行的是子组件的beforeCreate周期

5.执行的是子组件的created周期

6.执行的是子组件的beforeMount周期

7.执行的是子组件的mounted周期

8.执行的是父组件的mounted周期

总结:
通过上边一步步的debugger,我们可以发现父子组件在加载的时候,执行的先后顺序为父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted。
然后我们通过控制台打印的结果进一步证实了这个顺序。
