一、首先H5端,js需要监听输入框事件:
//判断android版本强制滚动 if(/Android [4-6]/.test(navigator.appVersion)) { window.addEventListener("resize", function() { if(document.activeElement.tagName=="INPUT" || document.activeElement.tagName=="TEXTAREA") { window.setTimeout(function() { document.activeElement.scrollIntoViewIfNeeded(); getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_PAN); },400); } }) }
Element.scrollIntoViewIfNeeded()方法用来将不在浏览器窗口的可见区域内的元素滚动到浏览器窗口的可见区域。 如果该元素已经在浏览器窗口的可见区域内,则不会发生滚动。 此方法是标准的Element.scrollIntoView()方法的专有变体。
语法:
element.scrollIntoViewIfNeeded(); // 等同于element.scrollIntoViewIfNeeded(true) element.scrollIntoViewIfNeeded(true); element.scrollIntoViewIfNeeded(false);
参数为 Boolean 类型的值,默认为true:
- 如果为true,则元素将在其所在滚动区的可视区域中居中对其。
- 如果为false,则元素将与其所在滚动区的可视区域最近的边缘对齐。 根据可见区域最靠近元素的哪个边缘,元素的顶部将与可见区域的顶部边缘对准,或者元素的底部边缘将与可见区域的底部边缘对准。
注意:不属于任何规范,是一种WebKit专有的方法。
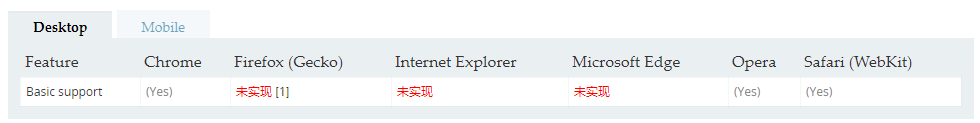
浏览器兼容性


二、测试人员发现还存在这一问题,发现Android代码需要调整
注意:自己从事前端行业,不懂Android,以下内容全部CPOY
网址为: https://blog.csdn.net/qiuyin2015/article/details/53156626
1、在所在的Activity中加入
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE|WindowManager.LayoutParams.SOFT_INPUT_STATE_HIDDEN);
2、调整AndroidManifest.xml
找到对应的Activity,加入以下属性
android:windowSoftInputMode="adjustResize"
若此时Activity还有全屏属性android:theme="@android:style/Theme.NoTitleBar.Fullscreen",则删除全屏属性。
原因:软键盘弹出时,要对主窗口布局重新进行布局,并调用onSizeChanged方法,当设置为全屏模式,google官方有说明,会忽略输入框调整。
3、布局xml调整
WebView控件所在的布局,WebView祖先节点不能有ScrollView。另外,根节点不能固定高度。还有,当根节点是FrameLayout时,WebView本身、
WebView父节点不能固定高度。
当然上述办法本人都试过,但是是无效的,主要是因为我的项目是需要全屏设置的,所以是不能按照方法2那样直接删除全屏设置,于是乎,便继续搜索到
了另一种方法。方法如下:
/** * 解决webView键盘遮挡问题的类 * Created by zqy on 2016/11/14. */ public class KeyBoardListener { private Activity activity; // private Handler mhanHandler; private View mChildOfContent; private int usableHeightPrevious; private FrameLayout.LayoutParams frameLayoutParams; private static KeyBoardListener keyBoardListener; public static KeyBoardListener getInstance(Activity activity) { // if(keyBoardListener==null){ keyBoardListener=new KeyBoardListener(activity); // } return keyBoardListener; } public KeyBoardListener(Activity activity) { super(); // TODO Auto-generated constructor stub this.activity = activity; // this.mhanHandler = handler; } public void init() { FrameLayout content = (FrameLayout) activity .findViewById(android.R.id.content); mChildOfContent = content.getChildAt(0); mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener( new ViewTreeObserver.OnGlobalLayoutListener() { public void onGlobalLayout() { possiblyResizeChildOfContent(); } }); frameLayoutParams = (FrameLayout.LayoutParams) mChildOfContent .getLayoutParams(); } private void possiblyResizeChildOfContent() { int usableHeightNow = computeUsableHeight(); if (usableHeightNow != usableHeightPrevious) { int usableHeightSansKeyboard = mChildOfContent.getRootView() .getHeight(); int heightDifference = usableHeightSansKeyboard - usableHeightNow; if (heightDifference > (usableHeightSansKeyboard / 4)) { // keyboard probably just became visible frameLayoutParams.height = usableHeightSansKeyboard - heightDifference; } else { // keyboard probably just became hidden frameLayoutParams.height = usableHeightSansKeyboard; } mChildOfContent.requestLayout(); usableHeightPrevious = usableHeightNow; } } private int computeUsableHeight() { Rect r = new Rect(); mChildOfContent.getWindowVisibleDisplayFrame(r); return (r.bottom - r.top); } // private void showLog(String title, String msg) { // Log.d("Unity", title + "------------>" + msg); // } }
调用方式为:KeyBoardListener.getInstance(this).init();,即可解决全屏下,键盘遮挡问题。