前言
想必各位在写wap端时都遇到过这样的场景吧
----自定义分享标题、图片、描述
接下来小编给大家讲解下分享相关操作
预期效果
原始的分享效果:

使用微信JS-SDK的分享效果:

可以看出缩略图,标题,摘要样式良好,给用户的体验很好。
准备工作
微信官方开发者文档地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
现在的思路已经很明确了,就是通过调用微信的JS-SDK实现自定义分享效果。但是这个调用过程比较繁琐,需要提前准备如下东西:
(1)微信服务号一个,并且已经通过了实名认证;
没有实名认证的话,一些接口没有调用权限。
(2)一个ICP备案的域名;
这个域名需要设置为微信公众号后台的JS接口安全域名,否则微信仍然不允许调用它的接口。
这时大家应该就犯难了,这样的话岂不是不能在本地测试,只能部署到生产环境才能测试?不用着急,解决方案告诉大家:花生壳的内网穿透服务(收费,20元以内)
花生壳官网:http://hsk.oray.com/price/#personal
选择个人免费版就可以了,虽然说是免费版,但是其实注册过程中还是要收几块钱的,因为我自己买了域名和流量所以花的钱更多一些,但也在20元以内。不建议大家购买流量,送的流量可以用很久了。
当准备好上面提到的就可以开始敲代码了。
(3)安装微信开发者工具,用于本地调试。
下载地址:https://mp.weixin.qq.com/debug/cgi-bin/webdebugger/download?from=mpwiki&os=x64
官方使用教程:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140
具体步骤
(1)查看AppId,AppSecret以及绑定域名
进入微信后台,找到下面的菜单

获取AppID和AppSecret

设置JS接口安全域名



注意第三步,如果微信服务器不能在我们的服务器上访问到这个txt文件,域名是无法设置成功的,这里先告诉大家在哪里设置,想要成功设置域名还需要使用花生壳的服务,让微信服务器访问我们本地工程中的的txt文件才行。
hkh3321313.vicp.io是在花生壳上购买的域名,免费送的域名是在太难记了,完全不能忍。
(2)引入JS文件
这里需要注意是http还是https,如果生产环境是https,务必前缀是https,都则会出现mix content这样的错误,导致引入失败。
<script typet="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
我的实例过程用的是
<script typet="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
|
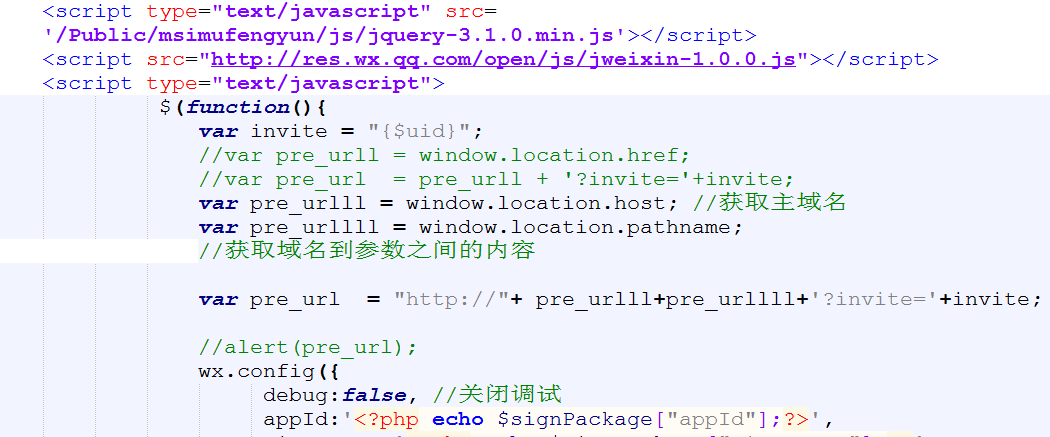
注意必须引入jquery库且库在前 如下图

特别注意1:我这个页面因为下文用到window.onload = function(){ } ,而同一个页面 如果有两套window.onliad=function(){ } 只会执行最后一套,所以这里我换成了$(function(){ })
下面我把我页面中的源码粘贴在下面
<?php require_once "jssdk/jssdk.php"; $jssdk = new JSSDK("wx5da159273bc20f8c", "c9a2f38963f08dd082f75261c13f0c97"); $signPackage = $jssdk->GetSignPackage(); //var_dump($signPackage); ?> <html> <head lang='zh-cn'> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <meta content="yes" name="app-moblie-web-app-capable"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="format-detection" content="telephone=no"> <meta name="renderer" content="webkit"> <meta name="Author" content="http://wap.simufengyun.com"> <title>上海交大私募班</title> <meta name="keywords" content=""> <meta name="description" content=""> <link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/same.css"> <link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/left_column.css"> <link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/av_detail.css"> <link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/activitydetail.css"> <link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/activity.css"> <link rel="stylesheet" type="text/css" href="__PUBLIC__/msimufengyun/style/swiper-3.3.1.min.css"> <link href="__PUBLIC__/Home/css/compub.css" rel="stylesheet"> <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> <script type="text/javascript"> window.onload = function(){ var invite = "{$uid}"; //var pre_urll = window.location.href; //var pre_url = pre_urll + '?invite='+invite; var pre_urlll = window.location.host; //获取主域名 var pre_urllll = window.location.pathname;//获取域名到参数之间的内容 var pre_url = "http://"+ pre_urlll+pre_urllll + '?invite='+invite; //alert(pre_url); wx.config({ debug:false, //关闭调试 appId:'<?php echo $signPackage["appId"];?>', timestamp:'<?php echo $signPackage["timestamp"];?>', nonceStr:'<?php echo $signPackage["nonceStr"];?>', signature:'<?php echo $signPackage["signature"];?>', jsApiList:[ //所有要调用的API列表 "onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "wx.onMenuShareWeibo", "onMenuShareQZone" ] }); wx.ready(function(){ //分享给朋友 wx.onMenuShareAppMessage({ title:"{$data['a_Title']}",//分享标题 desc:"{$data['a_Introduction']}", //分享描述 link:pre_url,//分享链接 // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl:"{$data['a_Image']}",//分享图标 type:'link',//分享类型,music/video或link,默认link dataUrl:'',//如果是type是music或video,则要提供数据链接,默认为空 /*success:function(){ //用户确认分享后执行的回调函数 erroy("分享成功"); },*/ }); //分享给朋友圈 wx.onMenuShareTimeline({ title:"{$data['a_Title']}",//分享标题 link:pre_url,//分享链接 // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl:"{$data['a_Image']}",//分享图标 /*success: function () { // 用户确认分享后执行的回调函数 erroy("分享成功"); }, /*cancel: function () { // 用户取消分享后执行的回调函数 alert("分享失败"); }*/ }); //分享到QQ wx.onMenuShareQQ({ title:"{$data['a_Title']}",//分享标题 desc:"{$data['a_Introduction']}", //分享描述 link:pre_url,//分享链接 // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl:"{$data['a_Image']}",//分享图标 type:'link',//分享类型,music/video或link,默认link dataUrl:'',//如果是type是music或video,则要提供数据链接,默认为空 /*success:function(){ //用户确认分享后执行的回调函数 erroy("分享成功"); }, /*cancel:function(){ //用户取消分享后执行的回调函数 alert("分享失败"); }*/ }); //分享到qq空间 wx.onMenuShareQZone({ title:"{$data['a_Title']}",//分享标题 desc:"{$data['a_Introduction']}", //分享描述 link:pre_url,//分享链接 // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl:"{$data['a_Image']}",//分享图标 type:'link',//分享类型,music/video或link,默认link dataUrl:'',//如果是type是music或video,则要提供数据链接,默认为空 /*success:function(){ //用户确认分享后执行的回调函数 erroy("分享成功"); }, /*cancel:function(){ //用户取消分享后执行的回调函数 alert("分享失败"); }*/ }); //分享到微博 wx.onMenuShareWeibo({ title:"{$data['a_Title']}",//分享标题 desc:"{$data['a_Introduction']}", //分享描述 link:pre_url,//分享链接 // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl:"{$data['a_Image']}",//分享图标 type:'link',//分享类型,music/video或link,默认link dataUrl:'',//如果是type是music或video,则要提供数据链接,默认为空 /*success:function(){ //用户确认分享后执行的回调函数 erroy("分享成功"); }, /*cancel:function(){ //用户取消分享后执行的回调函数 alert("分享失败"); }*/ }); }) } </script> <style type="text/css"> .container p img{ width: 100%; border:none; } </style> </head> <body> <div style='position:relative;'> <div class='index_header'> <div class='left_btn'>
上面代码示例中 红颜色的内容 即为后台返出自定义图片、标题、描素内容。
注意有两点内容容易导致 分享达不到效果 :
1、如果用$(function(){ }) 需要把jquery库引入在前面,保证$有定义;
2、如果用window.onload=function(){} ,切记在同一个页面内不要有第二个出现
好了,到此就结束了