配置vue支持less安装及使用步骤如下:
安装【npm install less less-loader --save】
在【build】文件下的【webpack.base.conf.js】文件中【rules】中加入
{ test: /.less$/, loader: "style-loader!css-loader!less-loader", }

在【style】标签里面写上【lang=“less”】
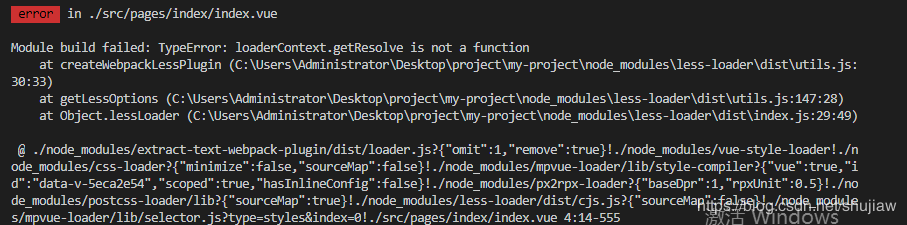
【npm run dev】启动项目后,报错:

- 这里主要由于less-loader安装的版本过高,在【package.json】中,可查看到安装的版本
- 解决方法:卸载安装的高版本的less-loader,【npm uninstall less-loader】,安装指定低版本的less-loader【npm install less-loader@4.1.0 --save】