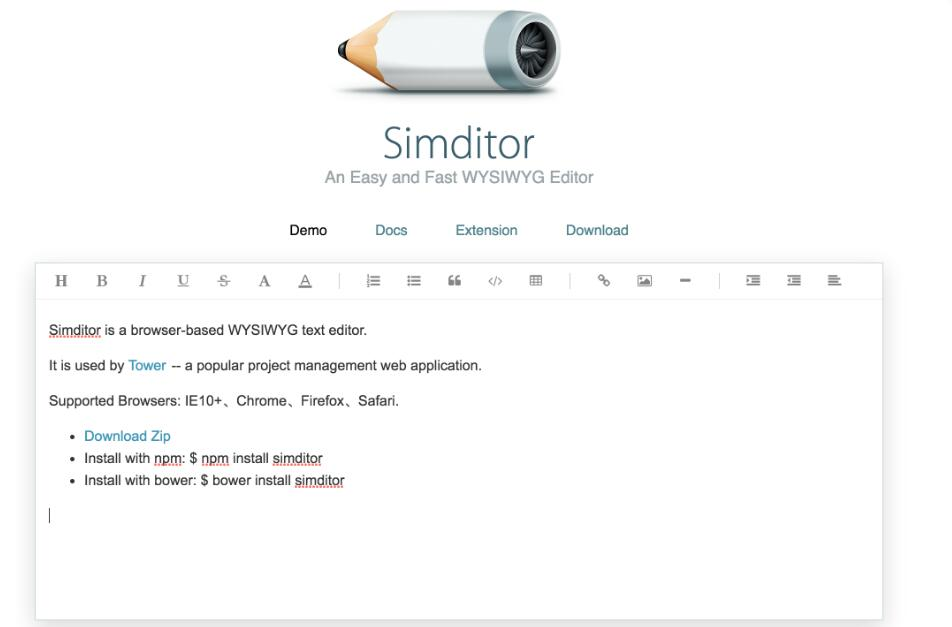
simditor 是一个基于浏览器的所见即所得的文本编辑器。Simditor 富文本编辑器, 支持多选图片上传, 视频连接插入, HTML代码编辑以及常用富文本按钮,支持的浏览器:IE10、Firefox、Safari。

点击这里下载zip文件。你也可以安装 Simditor bower 和 npm:
$ npm install simditor
$ bower install simditor
在 项目中使用 simditor
导入 simditor 样式文件和 js 文件
<link rel="stylesheet" type="text/css" href="[style path]/simditor.css" /> <script type="text/javascript" src="[script path]/jquery.min.js"></script> <script type="text/javascript" src="[script path]/module.js"></script> <script type="text/javascript" src="[script path]/hotkeys.js"></script> <script type="text/javascript" src="[script path]/uploader.js"></script> <script type="text/javascript" src="[script path]/simditor.js"></script>
请注意
simditor 是基于jQuery 和 module.js
hotkeys.js 用于绑定热键
uploader.js 是上传文件相关。你不需要导入此文件如果你不想上传功能。
使用 simditor,首先,你需要一个 textarea 这样的元素:
<textarea id="editor" placeholder="Balabala" autofocus></textarea>
simditor 初始化:
var editor = new Simditor({ textarea: $('#editor'), upload: { url: '{{ route('topics.upload_image') }}', // 处理上传图片的 URL; params: { _token: '{{ csrf_token() }}' }, // Laravel 的 POST 请求必须带防止 CSRF 跨站请求伪造的 _token 参数; fileKey: 'upload_file', // 是服务器端获取图片的键值,我们设置为 upload_file; connectionCount: 3, // 最多只能同时上传 3 张图片; leaveConfirm: '文件上传中,关闭此页面将取消上传。' // 上传过程中,用户关闭页面时的提醒。 }, pasteImage: true, // 设定是否支持图片黏贴上传,这里我们使用 true 进行开启; });
textarea 是一个必需的选项。jQuery 对象、HTML 元素或选择器字符串可以通过此选项。

一些可选的选项:
-
placeholder(默认的)simditor预留位置。使用默认的文本占位符属性值。
-
toolbar(默认值:true)-显示工具栏按钮
-
toolbarFloat(默认值:true)固定在浏览器顶部工具栏滚动时。
-
toolbarHidden(默认:假)-隐藏工具栏。
-
defaultImage(默认:“图像/图像,PNG的)-默认图像占位符。使用时插入图片Simditor。
-
tabIndent(默认值:true)使用“Tab”键进行缩进。
-
params(默认:{ })插入一个隐藏的输入文本存储参数(键值对)。
-
upload(默认:假)接受虚假或键-值对。上传图片的额外的选项。例如“URL”、“params”
-
pasteImage(默认:假)支持上传图像从剪贴板粘贴。用Firefox和Chrome只支持。
Simidtor 扩展
这是 Simditor 的一个小插件,它可以让『插入图片』的功能支持 『拖拽上传』。

使用
只需要在 simditor-all.js 后引入这个文件即可。
<script type="text/javascript" src="[simple module script path]/module.js"></script> <script type="text/javascript" src="[simple uploader script path]/uploader.js"></script> <script type="text/javascript" src="[script path]/simditor.js"></script> <!- .. ***** .. -> <script type="text/javascript" src="[script path]/simditor-dropzone.js"></script>
然后就可以『拖拽上传插入图片了』,无需做其它配置。
Simditor 的官方扩展,运用 HTML5 的 localStorage 技术来自动保存用户输入内容。
如何使用
在 Simditor 的基础上额外引用 simditor-autosave 的脚本。
<script src="/assets/javascripts/simditor-autosave.js"></script>
simditor-autosave 配置
方法一:
直接在使用了 Simditor 对应的 textarea 中设置 data-autosave 属性,其值将作为内容保存时的路径。 例如下面的设置数据将保存在 url_path/editor-content/autosave/ 中
<textarea id="txt-content" data-autosave="editor-content" autofocus></textarea>
方法二:
在 Simditor 初始化时,直接写入配置信息中,例如下面的设置,效果跟上面一样, 数据也将保存在 url_path/editor-content/autosave/ 中
new Simditor({ textarea: textareaElement, ..., autosave: 'editor-content' })
方法三:
在 Simditor 初始化时,可直接指定数据保存路径,如:
new Simditor({ textarea: textareaElement, ..., autosavePath: '/url_path/editor-content/autosave' })
注意当方法一和方法二同时定义时,则优先选择方法一中的参数作为保存时的路径
另外,可通过 autosave: false 关闭自动保存。