最近项目中开始应用MVC框架,也遇到了一些问题,在此逐渐分享一些心得,以作交流。
第一个问题是fckeditor的应用,在网上搜索过的url有:
《 Integrating FCKeditor in ASP.NET》http://www.codeproject.com/KB/aspnet/fckeditor.aspx
也有dll添加的方式http://forums.asp.net/t/1312846.aspx
还有二十四画生的http://www.cnblogs.com/esshs/archive/2008/12/03/1346326.html#1548106
比较之后决定采用js控制的方式
步骤如下:(本例使用MVC1.0 Release!)
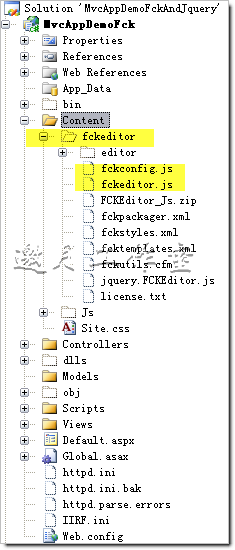
1、在 http://ckeditor.com/下载最新的Fckeditor V2.6(注意不是ckeditor3.0),下载后不含dll,直接整个目录解压到Content目录下
MVC项目目录结构下:

2、在HomeController.cs中添加actionResult:
/// <summary>
/// Show FCK Editor View Page
/// </summary>
public ActionResult Fck()
{
//RenderView("Fck");
ViewData["Title"] = "test Page";
ViewData["Fck"] = Request.Form["Fck"];
return View();
}
3、上述代码内部右键“Add View”--View Name默认为"Fck",点击"Add",则项目中\Views\Home\Fck.aspx文件自动新增。打开该文件,
在MainContent下替换默认内容为:
<script type="text/javascript" src="http://www.cnblogs.com/Content/fckeditor/fckeditor.js"></script>
<script type="text/javascript">
window.onload = function() {
var oFCKeditor = new FCKeditor('content');
oFCKeditor.BasePath = "/Content/fckeditor/";
oFCKeditor.Height = 300;
oFCKeditor.ReplaceTextarea();
}
function InsertContent() {
var oEditor = FCKeditorAPI.GetInstance('content');
var sample = document.getElementById("sample").value;
oEditor.InsertHtml(sample);
}
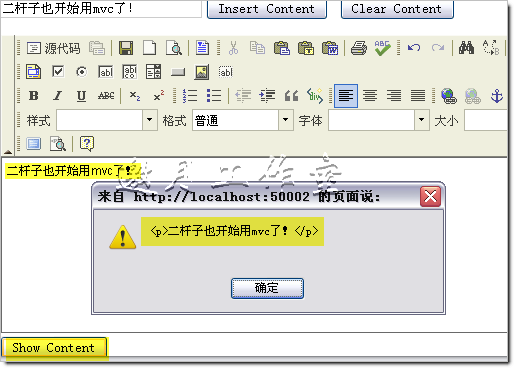
function ShowContent() {
var oEditor = FCKeditorAPI.GetInstance('content');
alert(oEditor.GetHTML());
}
function ClearContent() {
var oEditor = FCKeditorAPI.GetInstance('content');
oEditor.SetHTML("");
}
</script>
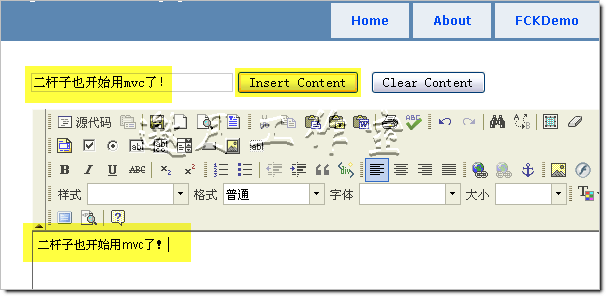
<div>
<input id="sample" type="text" />
<input id="cmdInsert" type="button" value="Insert Content" onclick="InsertContent()" />
<input id="cmdClear" type="button" value="Clear Content" onclick="ClearContent()" />
<br /> <br />
<textarea id="content" cols="30" rows="10"></textarea>
<br />
<input id="cmdShow" type="button" value="Show Content" onclick="ShowContent()" />
</div>
注意,配置好js的路径。
4、展示fck,在\Views\Shared\Site.Master中添加如下内容:
<li> <%= Html.ActionLink("FCKDemo", "Fck", "Home")%> </li>
OK! 预览下效果吧!