在使用Element-ui进行项目开发时,我们会想把那个饿了么的天蓝色换成自己项目的主题色,那如何在自己的项目中实现换肤耶,我这次用的是 使用命令行主题工具生成css文件 的方式换肤
1. 用vue-cli安装一个新项目:
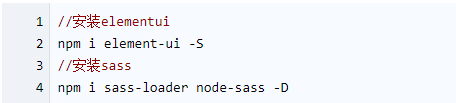
2. 安装elementUI及sass-loader,node-sass

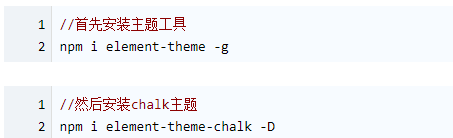
3.安装elementui的自定义主题工具

4.初始化变量文件

5. 修改变量
直接编辑 element-variables.scss 文件,例如修改主题色为自己所需要的颜色(如: 紫色(purple))

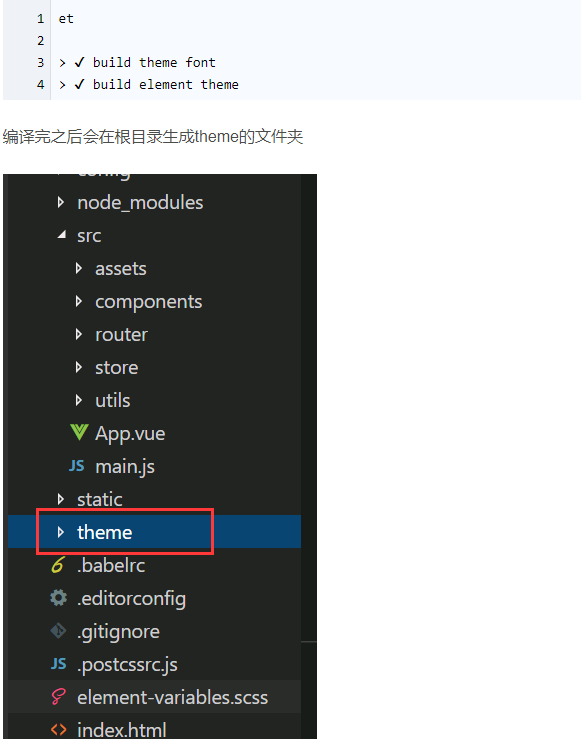
6.编译主题

我们只需要引入theme/index.css即可
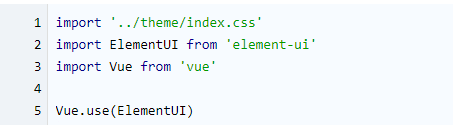
7.引入自定义主题
最后一步,将编译好的主题文件引入项目(编译的文件默认在根目录下的theme文件下,也可以通过 -o 参数指定打包目录),在入口文件main.js中引入