uniapp原生插件开发及打包发布
一.下载unipp提供的sdk包:
官方链接:https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android
二.开发原生插件:
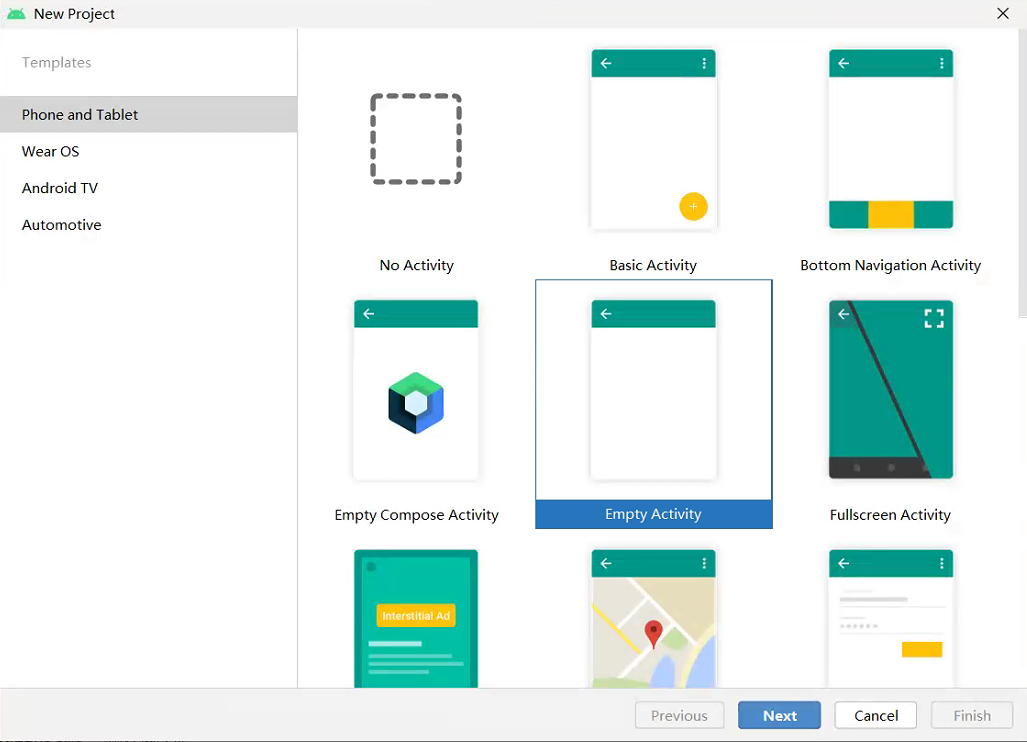
1.创建android空项目:

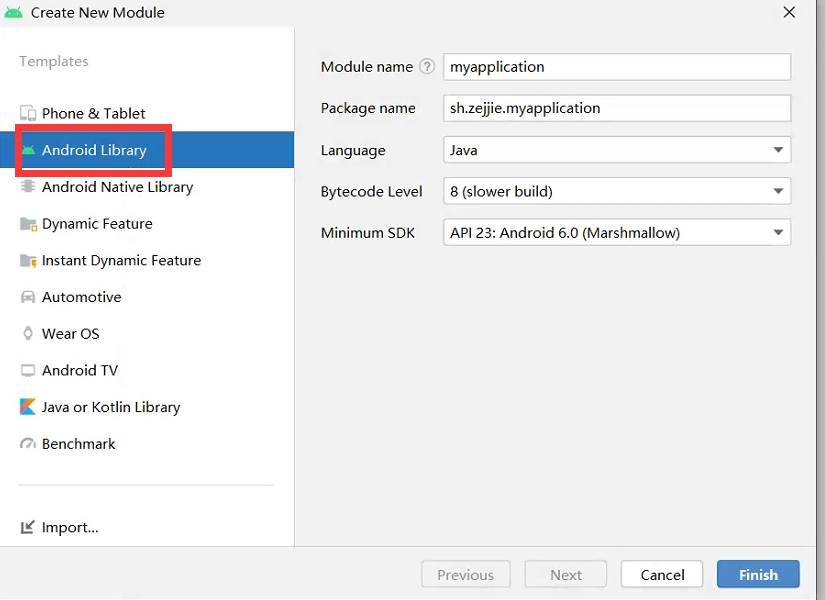
2.创建Module模块:

3.配置libs:
将sdk中的包lib.5plus.base-release.aar、android-gif-drawable-release@1.2.23.aar、uniapp-v8-release.aar和oaid_sdk_1.0.25.aar拷贝到创建的空项目中的libs目录下;
注意:如果需要集成的第三方sdk存在so库文件,只需添加armeabi-v7a、arm64-v8a、x86三个文件夹即可,否则会导致在部分手机上无法运行。
4.配置build.gradle
apply plugin: 'com.android.application' android { compileSdkVersion 29 defaultConfig { applicationId "com.example.myapplication" minSdkVersion 21 targetSdkVersion 28 versionCode 1 versionName "1.0" multiDexEnabled true ndk { abiFilters 'x86', 'armeabi-v7a', 'arm64-v8a' } } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } } dependencies { implementation fileTree(dir: 'libs', include: ['*.aar', '*.jar'], exclude: []) implementation 'androidx.appcompat:appcompat:1.0.0' implementation 'androidx.legacy:legacy-support-v4:1.0.0' implementation 'com.alibaba:fastjson:1.1.46.android' }
5.申请appkey:
申请appkey 参考官方链接https://nativesupport.dcloud.net.cn/AppDocs/usesdk/appkey
6.配置Androidmanifest.xml中的appkey:
application节点下的meta-data节点属性
android:name="dcloud_appkey"不改
android:value="替换为自己申请的Appkey" 修改为自己申请的appkey
<application ...> <meta-data android:name="dcloud_appkey" android:value="替换为自己申请的Appkey" />
二.注册插件:
拷贝下载的sdk文件夹中的assets/dcloud_uniplugins.json(完整路径Android-SDK@3.2.3.81011_20210826UniPlugin-Hello-ASappsrcmainassets)
方案一:(无特殊需求,使用此方案)
在“app” Module根目录assets/dcloud_uniplugins.json文件。 在moudles节点下 添加你要注册的Module
方案二:(需要初始化的需求,使用此方案)
1.创建一个实体类并实现UniAppHookProxy接口,在onCreate函数中添加组件注册相关参数 或 填写插件需要在启动时初始化的逻辑。
public class RichAlert_AppProxy implements UniAppHookProxy { @Override public void onCreate(Application application) { //当前uni应用进程回调 仅触发一次 多进程不会触发 //可通过UniSDKEngine注册UniModule或者UniComponent } @Override public void onSubProcessCreate(Application application) { //其他子进程初始化回调 可用于初始化需要子进程初始化需要的逻辑 } }
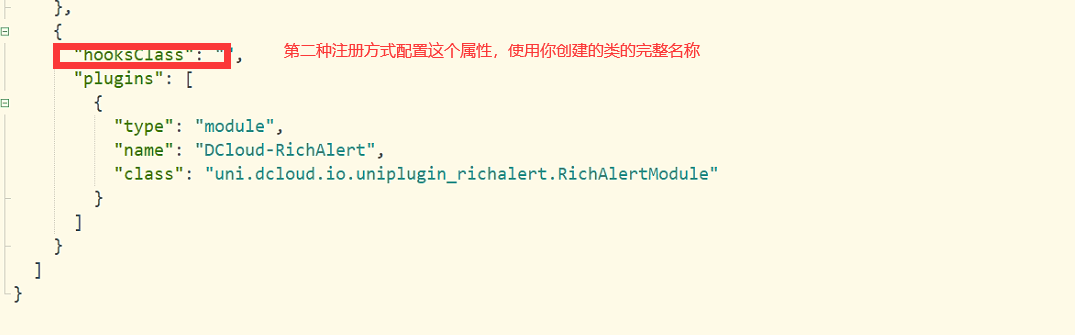
2.在hooksClass节点添加你创建实现UniAppHookProxy接口的实体类完整名称填入其中即可
nativePlugins: 插件跟节点 可存放多个插件hooksClass: 生命周期代理(实现AppHookProxy接口类)格式(完整包名加类名)plugins: 插件数组name: 注册名称class: module 或 component 实体类完整名称type: module 或 component类型。

二.调试原生插件:
1.使用hx(hbuiderx)创建uniapp项目
2.创建vue页面或者nvue,在js中第一行获取插件对象var testModule = uni.requireNativePlugin("TestModule")
3.然后使用插件对象就可以调用到插件中的方法
4.在hx上的菜单上:发行-原生app-本地打包-生成本地app打包资源;
5.打包完成会在控制台上输出打包信息,我们关注的是打包路径;
6.打包资源放入创建的android空项目对应的目录中:
android空项目的资源路径:app/src/main/assets/apps/appid/www,如果没有某个目录自己手动建立即可;
appid获取方式:
在uniapp项目中打开文件manifest.json中就可以查看到。
7.拷贝sdk中提供的data文件夹:
路径位于Android-SDK@3.2.3.81011_20210826SDKassets
8.修改拷贝的data文件夹下的dcloud_control.xml:
appid替换为自己的appid
<hbuilder>
<apps>
<app appid="__UNI__FE33477" appver=""/>
</apps>
</hbuilder>
appid获取方式:
在uniapp项目中打开文件manifest.json中就可以查看到。
9.引用插件:
在app项目下的 build.gradle文件dependencies节点中添加app插件
// 添加uni-app插件
implementation project(':创建的Module模块名称')
10以真机方式允许项目或者调试;
三.原生插件aar打包:
1.
四.uniapp本地插件:
五.uniapp插件发布到市场: