要求1.参照 http://www.cnblogs.com/xinz/p/3803109.html 的第一题,每人建立一个GitHub账号,组长建立一个Project,将本组成员纳入此Porject中的Collaborators,并添加zhangyk@tju.edu.cn 为Collaborator。
1.首先输入网址:https://github.com/,进入到下面网页

2.点击右上角的sigh up ,注册一个账号

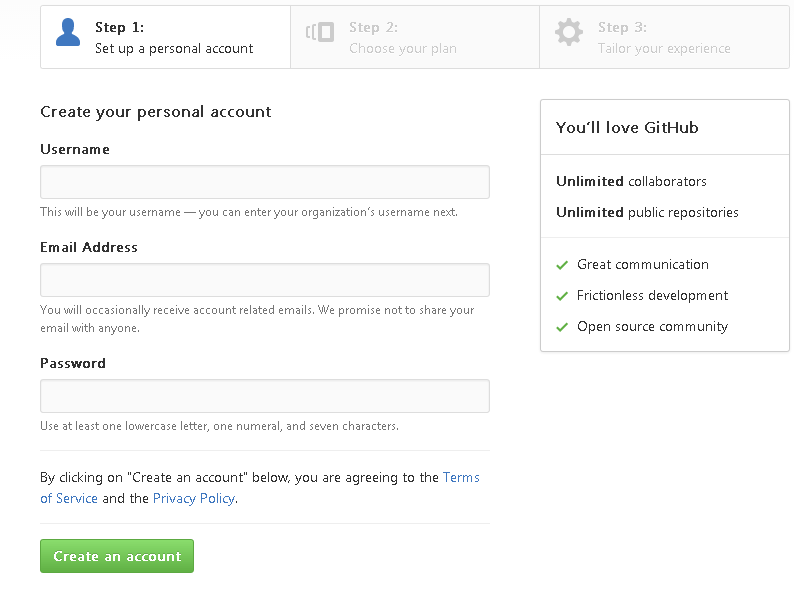
3.填写好自己的用户名,email地址和密码后,点击下方绿色的creat an account创建一个账号,然后进入第二步

4.选择个人计划,也就是免费或者付费用户,分别对应不同的权限,这里我选择的是免费用户,(由于创建的时候用的名字已经被占用,所以这里为了截图重新创建了一个账号)。然后点击绿色的continue,进入第三步。

5.第三步是了解之前的经历,这里我是按照上图选择的,然后点击下方的submit提交,就成功申请到了一个账号。

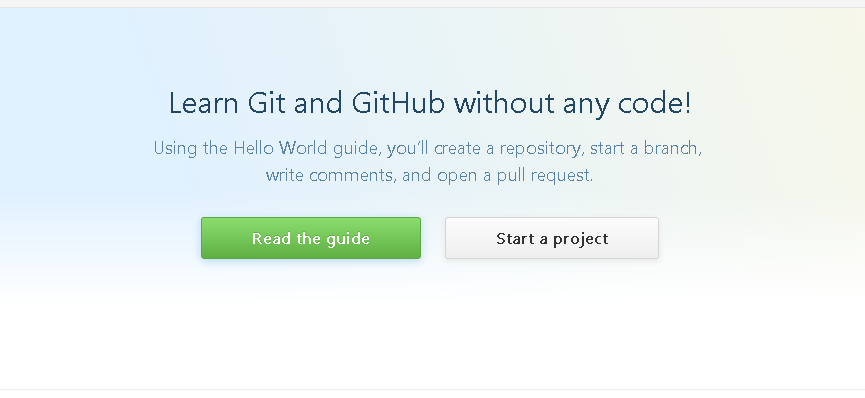
6.点击右边的start a project新建一个项目

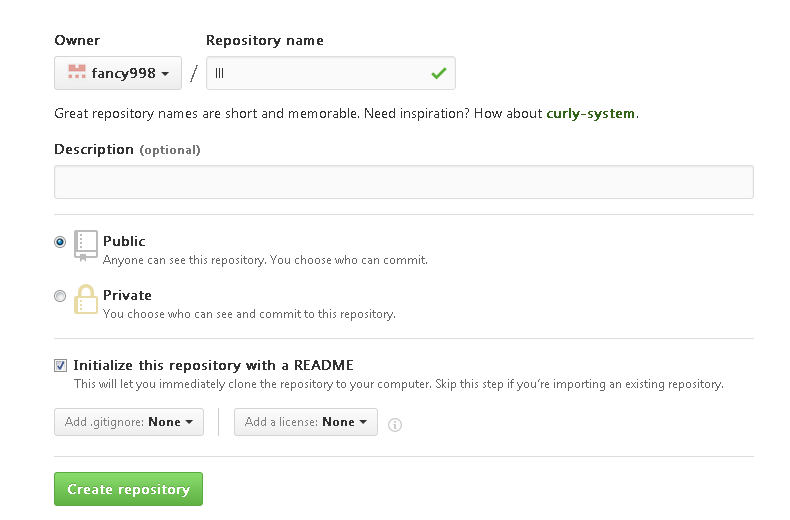
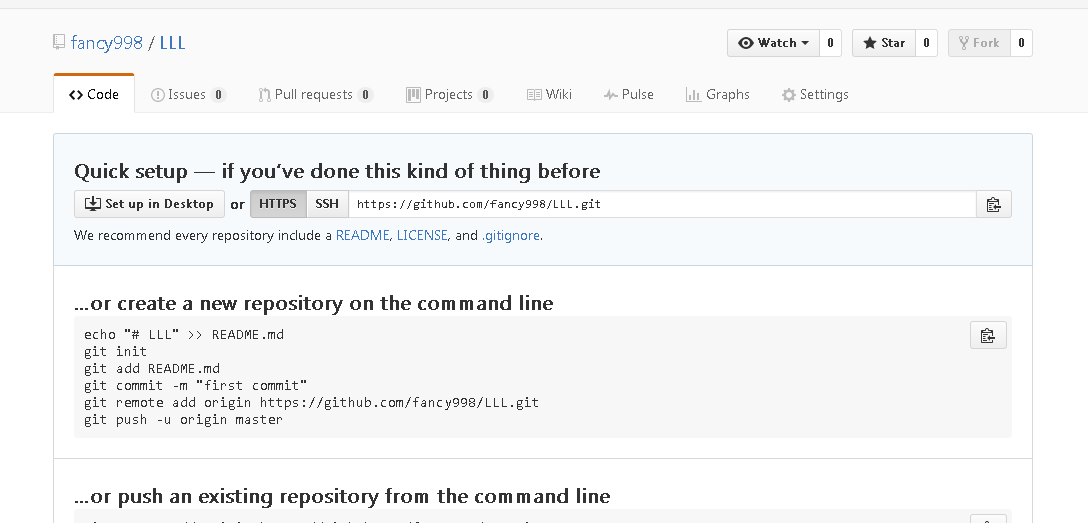
7.输入repository name,选择public公共,选择初始化,点击creat repository。进入到如下界面

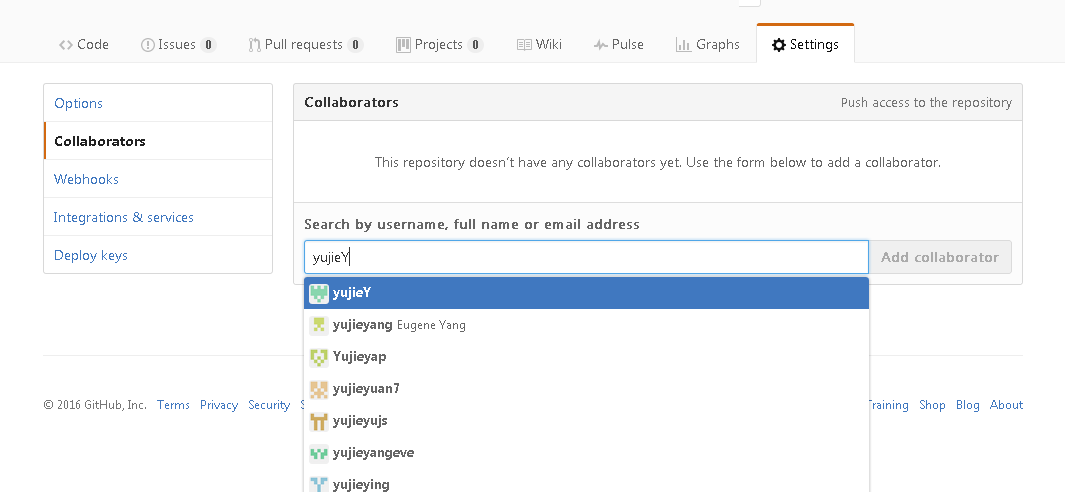
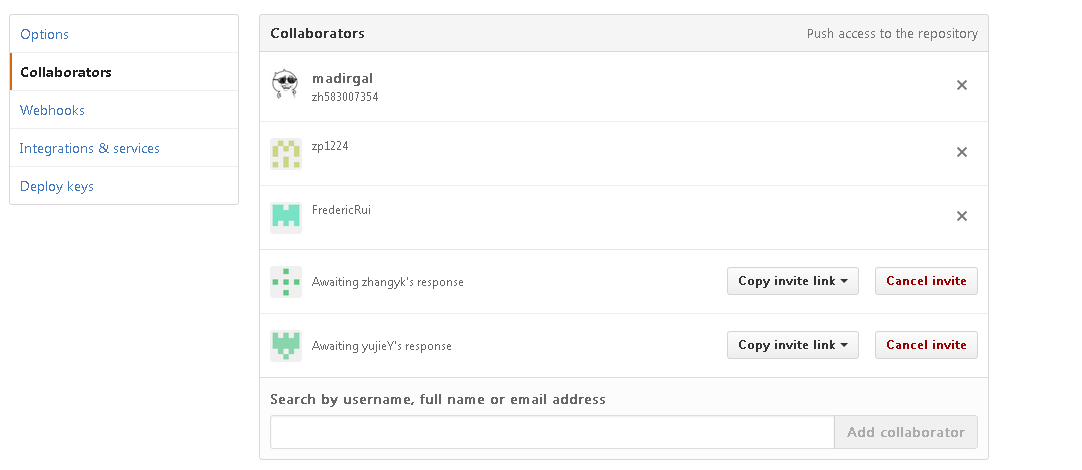
8.点击上面一行菜单中最右边的setting,然后点击左侧菜单中的Collaborators,进入到邀请界面,然后输入小组成员和章老师的用户名或者邮箱,找到后点击add Collaborators,他们就会收到邮件,待同意之后就加入进来了。


要求2.每人自己建立一个HelloWorld项目,练习使用git的add/commit/push/pull/fetch/clone等基本命令。比较项目的新旧版本的差别。
1.首先下载git,然后在本地创建ssh秘钥,如下图

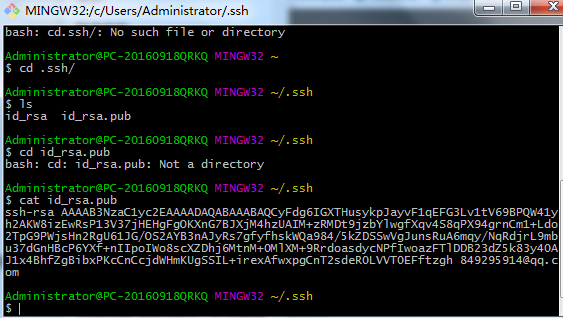
2.也就是在git bash中输入自己的邮箱地址,然后确认路径和密码。成功之后我们会看到后面生成了一个.ssh文件,然后我们进入这个文件,打开id.rsa.pub,复制里面的key,完成配置。如下图所示:

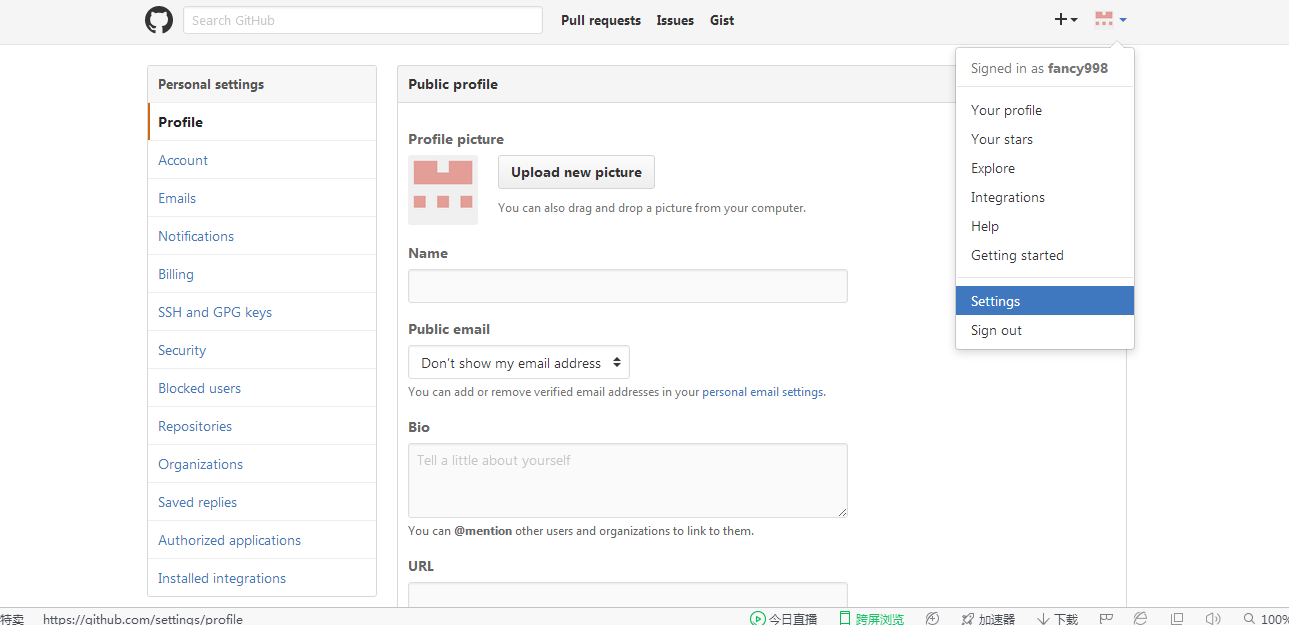
3.打开浏览器,输入网址:www.github.com,然后输入自己的账号密码,进入。然后点击右侧的setting,如下图

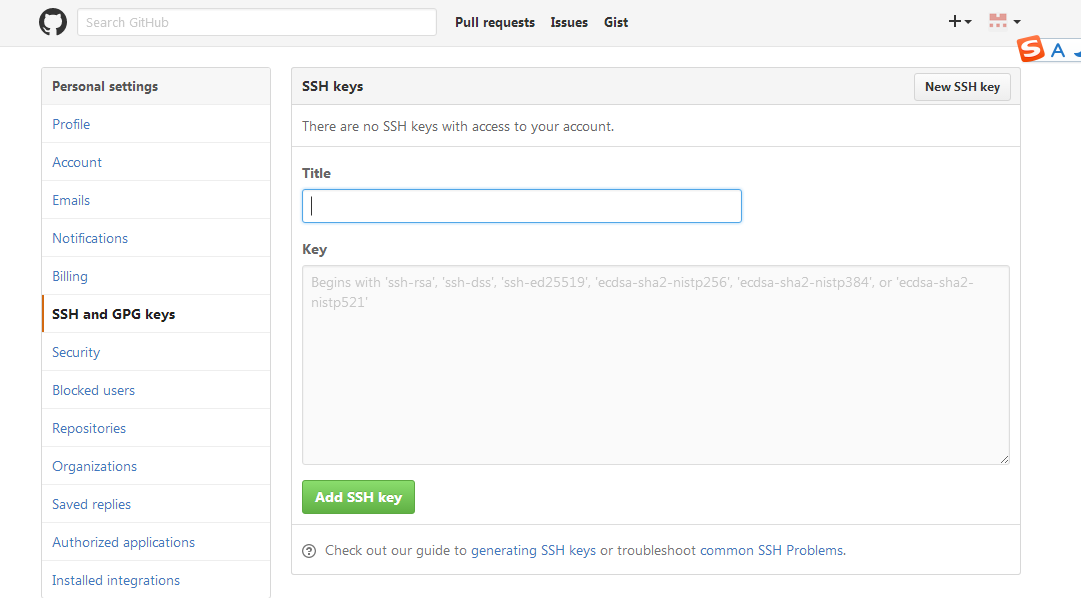
4.在左侧的菜单中选择SSH and GPG keys,然后选择上面的SSH KEYS 对应的NEW SSH KEY

5.起一个名字fancy998,然后粘贴刚才生成的密码

6.收到确认邮件,确认之后,就完成了。如下图所示:
7.通过“git init"创建一个仓库,如图所示

8,我们新建一个hello world.txt文件,然后用命令 git status 查看当前工作空间的状态,可以看到

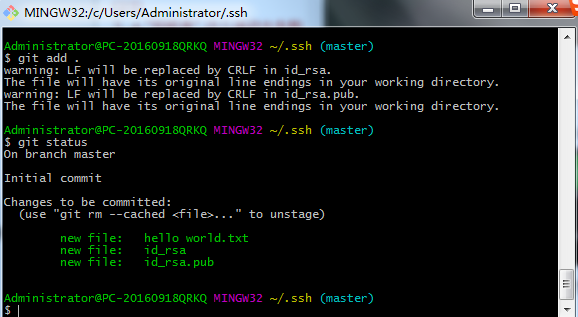
9.这说明这时这个txt文件还没有被git跟踪,并且提示可以把文件添加到暂存区。我们可以输入"git add .",继续使用”git status“查看工作空间的状态,可以发现这时文件添加到了暂存区

10.然后我们可以提交更新,通过”git commit -m“命令。输入这个命令后系统会要求重新输入用户名和邮箱,因为github每次提交都会重新记录。如下图所示:

11.如果我们现在要对”hello world.txt“文件进行更新,然后查看工作空间的状态,会发现这个更新没有在暂存区中,只是在工作空间中


12.注意到这个文件变成了红色,并且左边显示modified,也就是修改了。然后我们可以通过和上面一样的"git add ."和”git commit -m“命令

13.只有被add到暂存区的更新才会被提交到本地库,提交前如果对工作空间有修改,则不能被添加奥暂存区,提交的只是暂存区的更新,工作空间修改的部分不会提交到本地库中。
要求3.完成小组的“四则运算”项目的需求文档(使用Markdown写文档),尝试同组成员在各自PC上修改同一文档后,如何使用Git命令完成GitHub上的文档的更新,而不产生冲突。并验证GitHub上的文档确实是最新的文档。
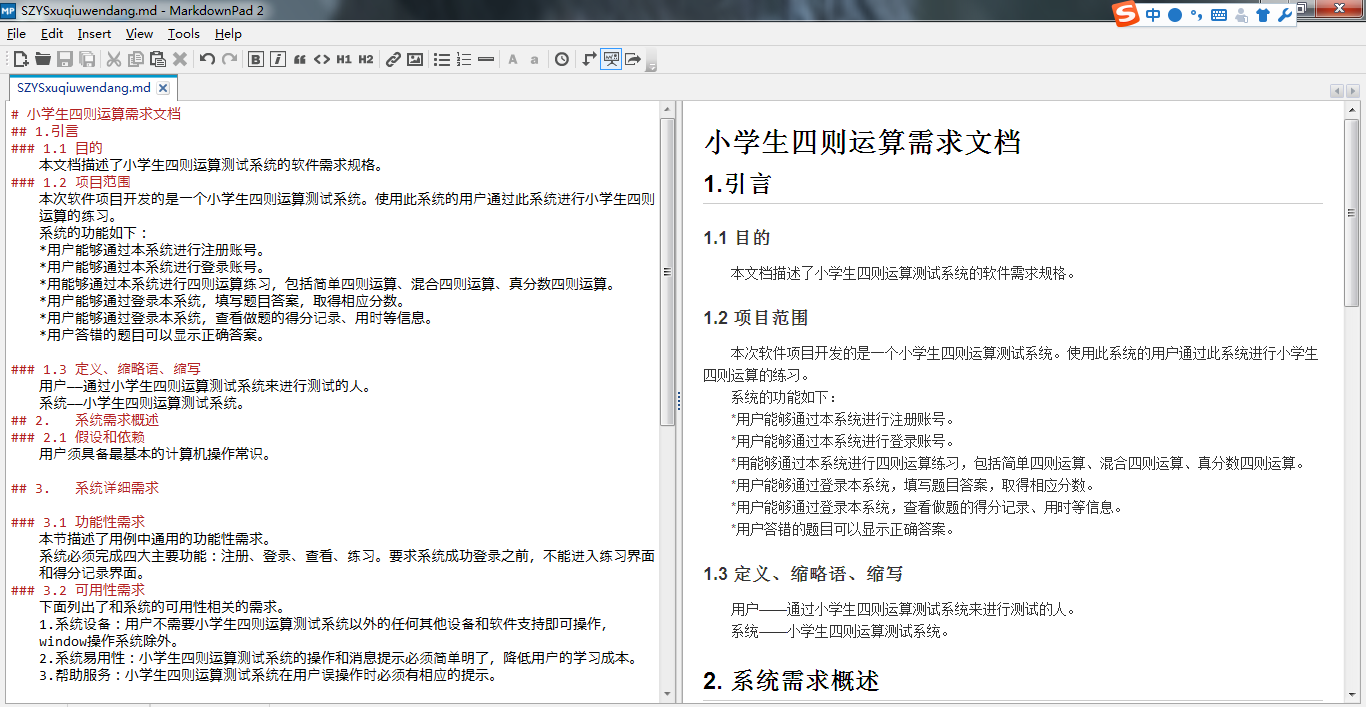
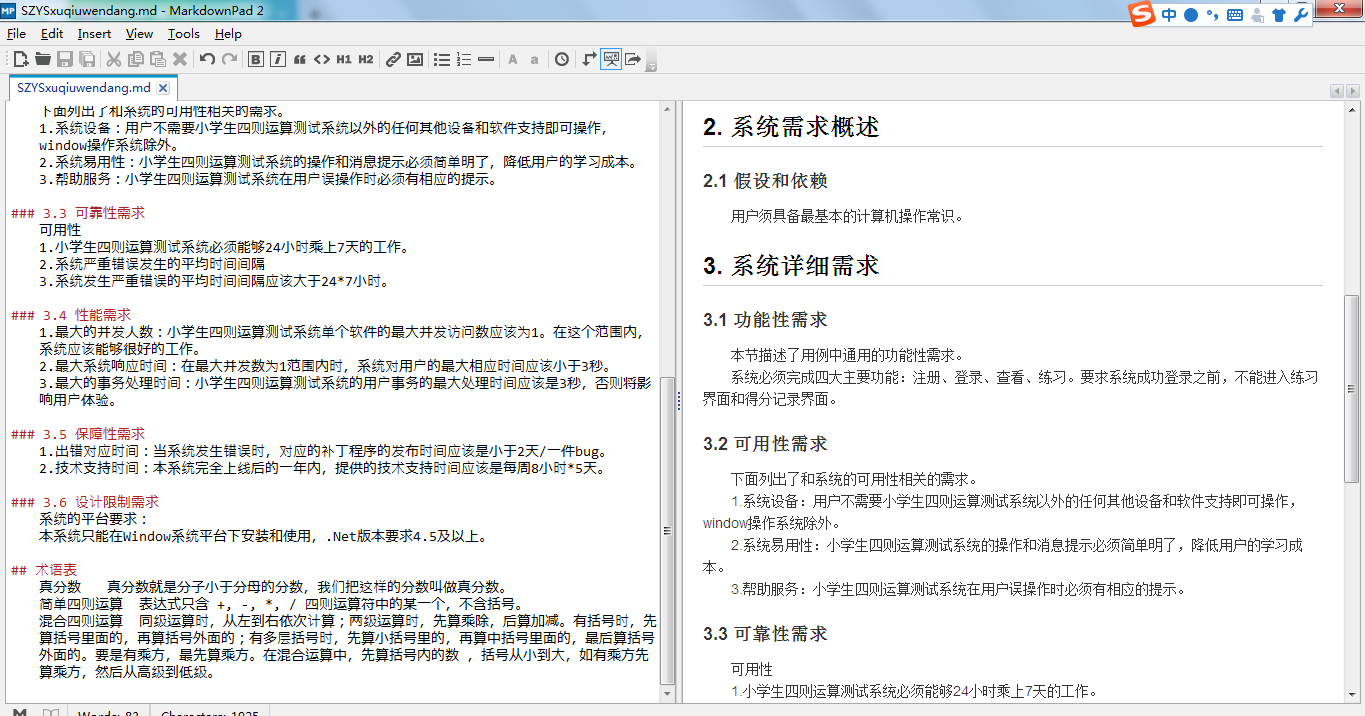
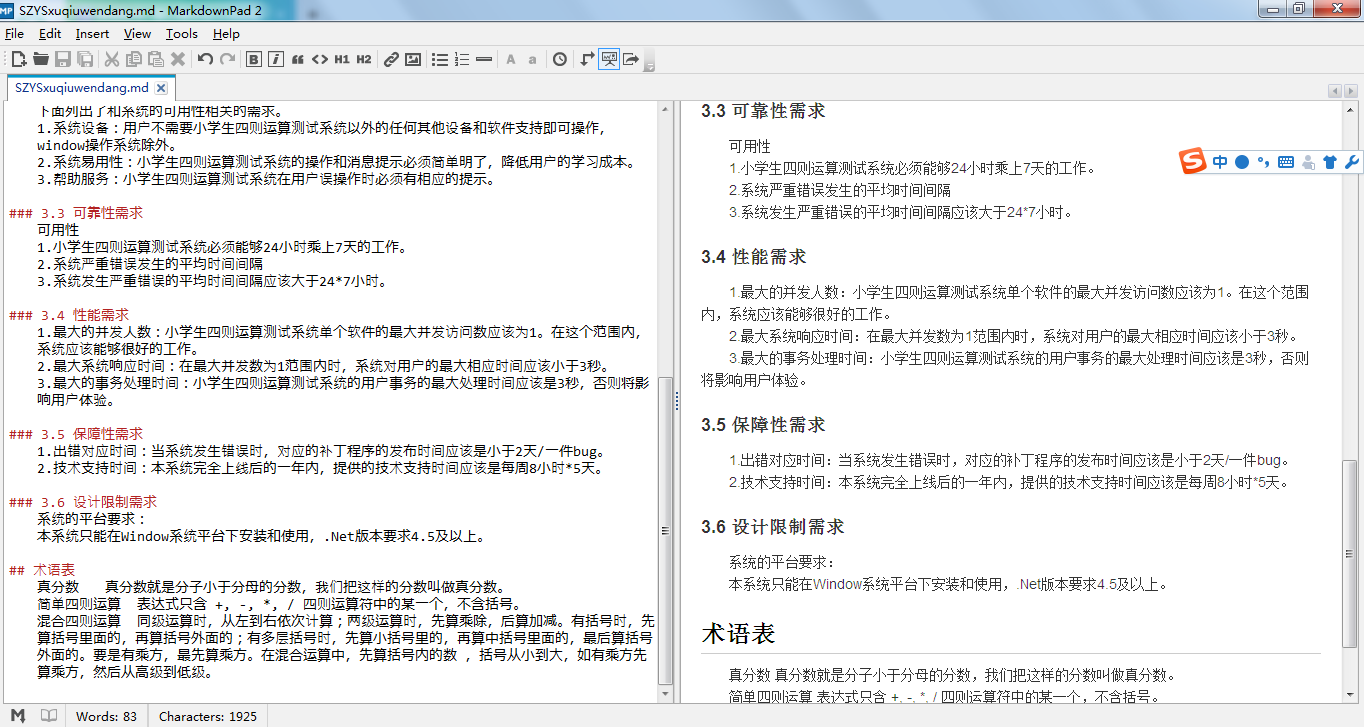
1.利用makedown写项目需求文档如下



2.然后将编辑好的“szys.md"提交,如下:

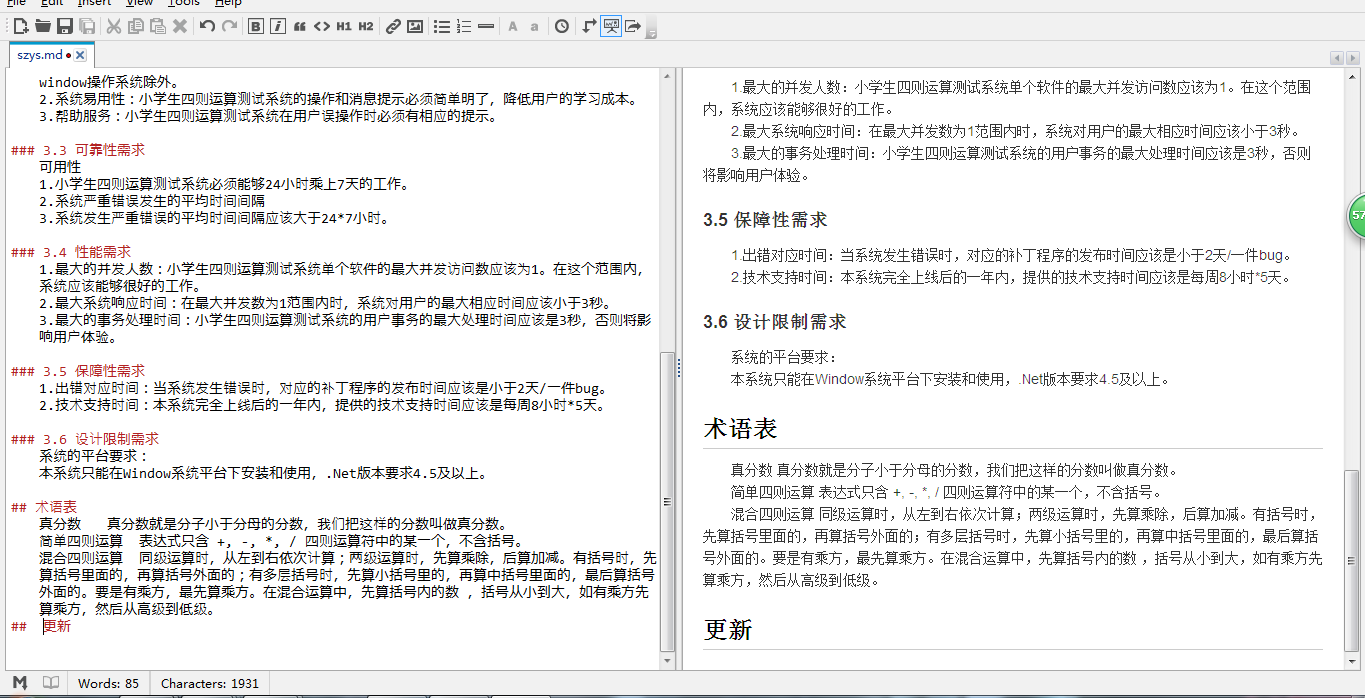
3.修改“szys.md”文件,在文档末尾加入了“更新”

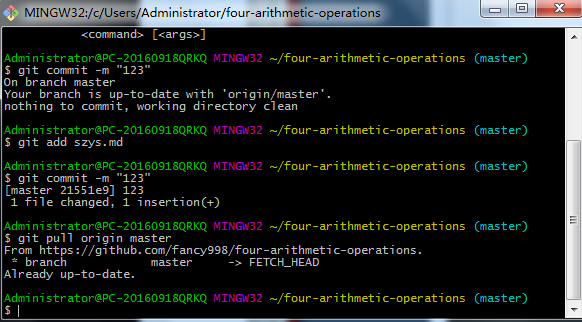
4.提交一下,这里提示文件已经修改

5.利用“pull”命令将“szys.md”文件下载下来,告知已经更新了。

6.团队其他成员修改的话,每个人都是先将远程文件pull下来,然后修改,再利用push提交。其他成员再利用pull之后会发现文件更新了,修改之后再push这样。
答题人:尤心心