前提(已经安装好node,可以正常使用npm)
一、cmd输入 npm install vue-cli -g ---- 全局安装vue-cli工具
安装好过后,再输入指令 vue --version 查看是否安装成功

如果出现版本号,则代表安装成功
二、创建脚手架项目
控制台输入指令 vue create vue-demo 然后回车

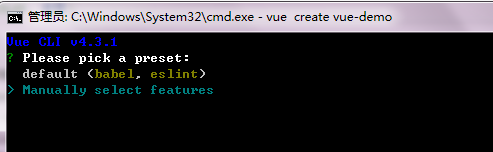
选择选项

1.default(babel,eslint)能够快速构建一个项目、没附带人格辅助功能npm包
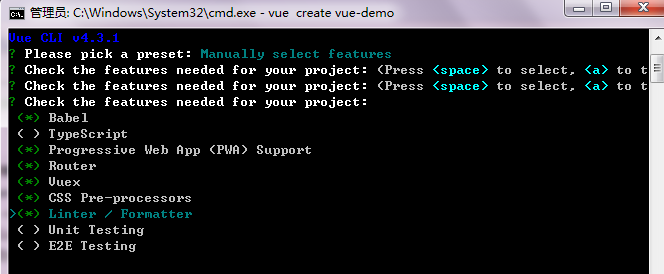
2.Manually select features 自定义依赖npm包

1.Babel 转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
2.TypeScript TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
3.Progressive Web App (PWA) Support 渐进式Web应用程序
4.Router vue-router(vue路由)
5.Vuex vue的状态管理模式
6.CSS Pre-processors CSS 预处理器(如:less、sass)
7.Linter / Formatter 代码风格检查和格式化(如:ESlint)
8.Unit Testing 单元测试(unit tests)
9.E2E Testing e2e(end to end) 测试