w3c plus上有详细介绍及原理http://www.w3cplus.com/content/css3-box-sizing,这里摘录其中重要知识点部分。
本文重点考虑移动开发,所以默认移动端的浏览器均兼容该属性。
一、两种盒模型(内盒)
-
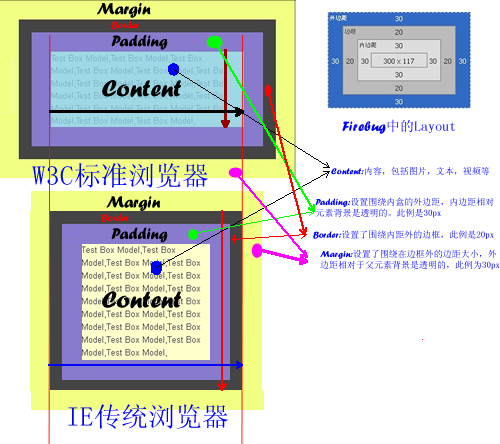
W3C标准盒模型: Element height = content height + border + padding (Height为内容高度)
- IE传统盒模型(IE6以下):Element height = content Height(Height包含了元素内容宽度,边框宽度,内距宽度)
如图:注意区分其中content覆盖的范围。W3C只是内容,不包括border和padding;IE传统浏览器不仅包括内容本身,还包括border和padding。

二、典型取值
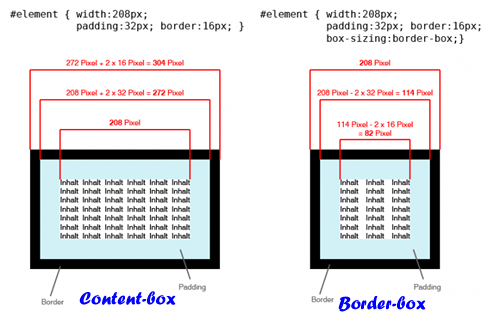
- content-box :box-sizing默认值为content-box,其盒模型遵循W3C模型。
- border-box : 其盒模型遵循传统IE模型。
其具体情况如示例所示:可以看到content-box模型的宽度对应内容本身,border-box模型的宽度对应内容+padding+border。

三、典型应用
- 保持布局一致,利于后续维护
- form元素风格