动态路由:
当我们很多个页面或者组件都要被很多次重复利用的时候,我们的路由都指向同一个组件,这时候从不同组件进入一个"共用"的组件,并且还要传参数,渲染不同的数据
这就要用到动态路由跟路由传参了!
首先我们来了解下router-link这个组件:
简单来说,它是个导航器,利用to属性导航到目标组件,并且在渲染的时候会自动生成一个a标签,当然官方也有说明,加个tag标签属性就可以渲染不同的标签,可以浏览器端查看到
并且当一个导航器被激活的时候,会自动加上一个css的激活样式,可以全局在路由配置中设置linkActiveClass属性,属性名就是样式css名,一般写为active
现在基本了解了router-link,先讲一下动态路由配置吧
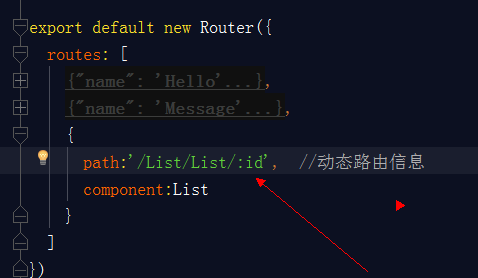
我们在配置路由的时候,将目标组件的路径先配置好,如:

比如多个路由都要进入List组件,这时候在配置路由路径后加个:id(id可随便取名,标识),这个属性id可以在$route.params.id中获取,例如:

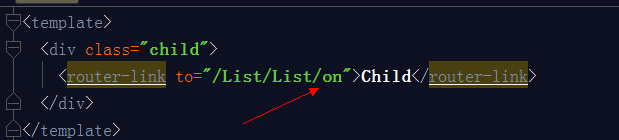
当前这个child组件要进入,以上配置的id就等于on;这时候在List组件中打印出$route.params.id就可以得到这个属性值on

这个时候,不同组件进入同一目标组件时就可以得到标识跟备注了,也可以利用这个来传递一些正常的参数
接着往下看,带参数的路由,跟获取传来的参数值
当router-link被激活点击时,会将当前的to的值push到router对象当中(路由栈),所以这个值可以是string也可以是obj
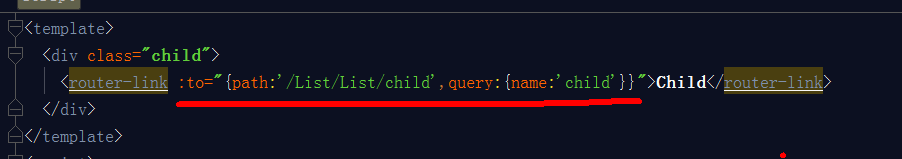
传参数的时候,我们就写成对象的形式,用到v-bind的js表达式

此时整个的理解可以为:我是child组件过来的,而且我还带来了我的名字,我叫child
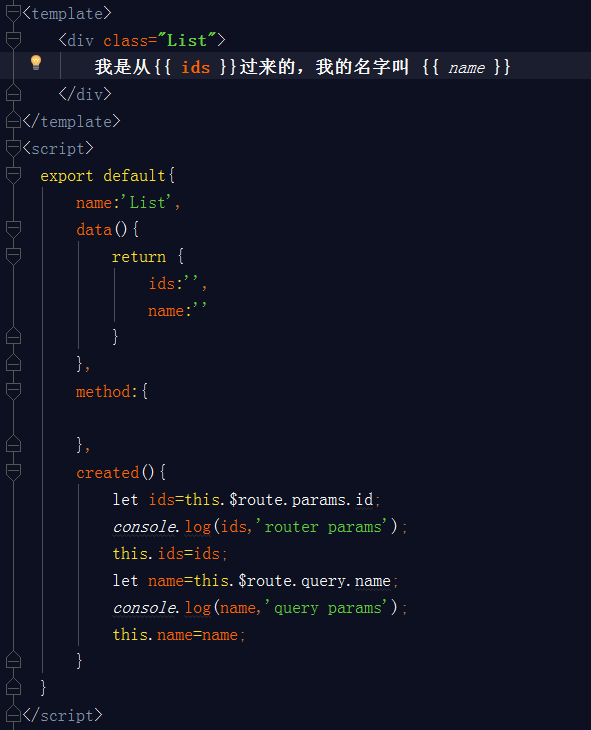
在List组件当中去获取这个参数值跟id的值


如果是不同的组件过来的,可以设置不同的id值,只要在目标组件获取属性id的值就可以了,参数就利用query.属性值来获取